svg中transform的矩阵变换原理
transform的原理是计算机图形学中的2D矩阵变换,
在开始之前,首先来复习下一个简单的线性代数知识:矩阵与向量乘法。太复的用不到,只需要3维向量与3x3矩阵的乘积:

接下来我们来说说transform跟矩阵乘法的关系,我们的任何一个html元素渲染完成后可以得到一张位图,把这张位图上所有的点都做一次矩阵运算,将得到一张的新的位图,这就是transform的基本含义。
首先来看最简单的transform,translate。我们都知道tansform:translate(tx,ty);的基本含义是将一个元素的显示位置平移tx,ty。在矩阵变换中,translate体现为下面的矩阵运算:

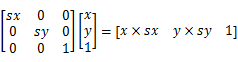
tansform:scale(sx,sy);将一个元素拉伸或者压缩指定的倍数,它对应的矩阵变换是:

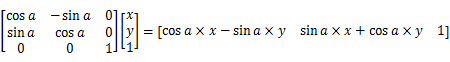
transform:rotate(a)将一个元素旋转角度a,它对应的矩阵变换是:

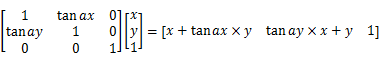
transform:skew(ax,ay)将一个元素研x向和y向倾斜角度ax和ay,它对应的矩阵变换是:

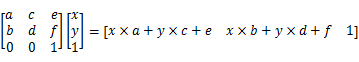
transform:matrix(a,b,c,d,e,f)则是完整的矩阵变换,把这张位图上所有的点都做一次矩阵乘法,得到的新位图

transition涉及到的则是另一个数学概念:贝塞尔插值。
transition的变换函数有 linear ease ease-in ease-out ease-in-out几种,通常我们尝试使用时能感觉到它们之间稍有不同。
实际上,它们是使用了不同的参数进行三次贝塞尔插值计算的结果。所以我们先来复习一下贝塞尔插值:
一个量(可以是任何矢量或者标量)从一个值到变化到另一个值,如果我们希望它按照一定时间平滑地过渡,就必须要对它进行插值。
最基本的情况,我们认为这个变化是按照时间均匀进行的,这个时候,我们称其为线性插值。而实际上,线性插值不大能满足我们的需要,因此数学上出现了很多其它的插值算法,其中贝塞尔插值法是非常典型的一种。它根据一些变换中的控制点来决定值与时间的关系。
K次贝塞尔插值算法需要k+1个控制点,最简单的一次贝塞尔插值就是线性插值,将时间表示为0到1的区间,一次贝塞尔插值公式是:
![]()
二次贝塞尔插值有3个控制点,相当于对P0和P1,P1和P2分别做贝塞尔插值,再对结果做一次贝塞尔插值计算
![]()
三次贝塞尔插值则是两次二次贝塞尔插值的结果在做一次贝塞尔插值:
![]()
回到我们的transition,我们要用到的就是三次贝塞尔插值算法了。
把时间认为是0,1区间,待变换属性也认为是0,1区间,那么所有的控制函数都是三次贝塞尔函数:
ease [0, 0] [0.25, 0.1] [0.25, 1.0] [1.0,1.0]
linear [0, 0] [0.0, 0.0] [1.0, 1.0] [1.0,1.0]
ease-in [0, 0] [0.42, 0] [1.0, 1.0] [1.0,1.0]
ease-out [0, 0] [0, 0] [0.58, 1.0] [1.0,1.0]
ease-in-out [0, 0] [0.42, 0] [0.58, 1.0] [1.0,1.0]
cubic-bezier(x1,y1,x2,y2) [0, 0] [x1, y1] [x2, y2] [1.0,1.0]
最后附上各函数图,请自行辨认: