easyui layout布局和datagrid显示 在ie7下出现问题
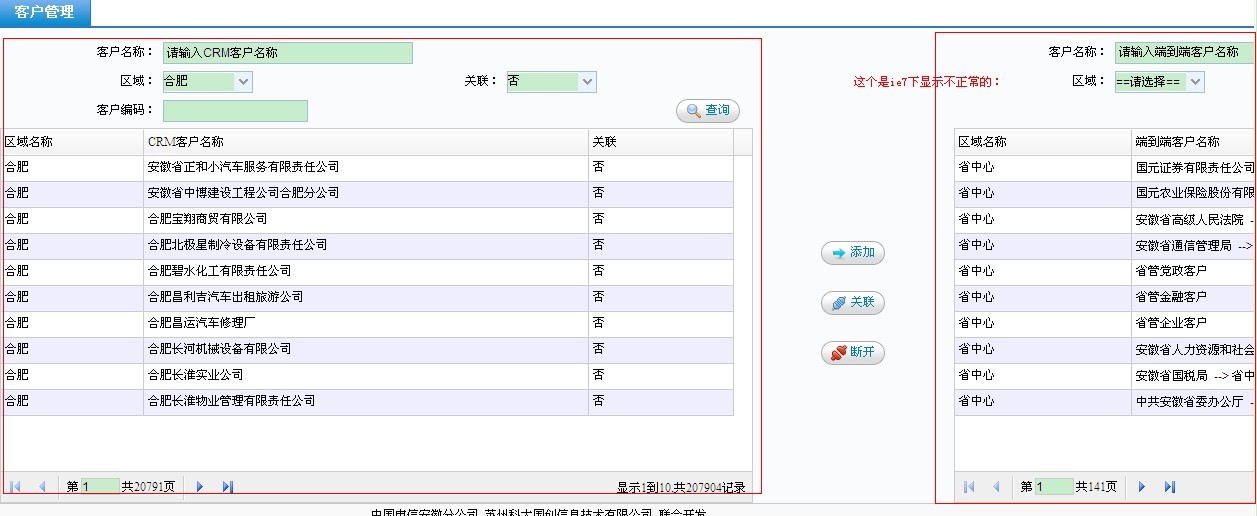
easyui layout布局 在ie6 ie10 ff,chrome浏览器都正常,但是在 ie7下确出现问题:
?
在没有涉及到iframe的页面中,给布局的div添加"width: auto; height: auto"属性,如下:<div region="center" id="main" border="false" style="width: auto; height: auto; min-width: 820px; min-height: 460px;"></div>
可以解决问题,
但是在涉及到iframe的页面中却无法解决:会出现截图中的问题:

?
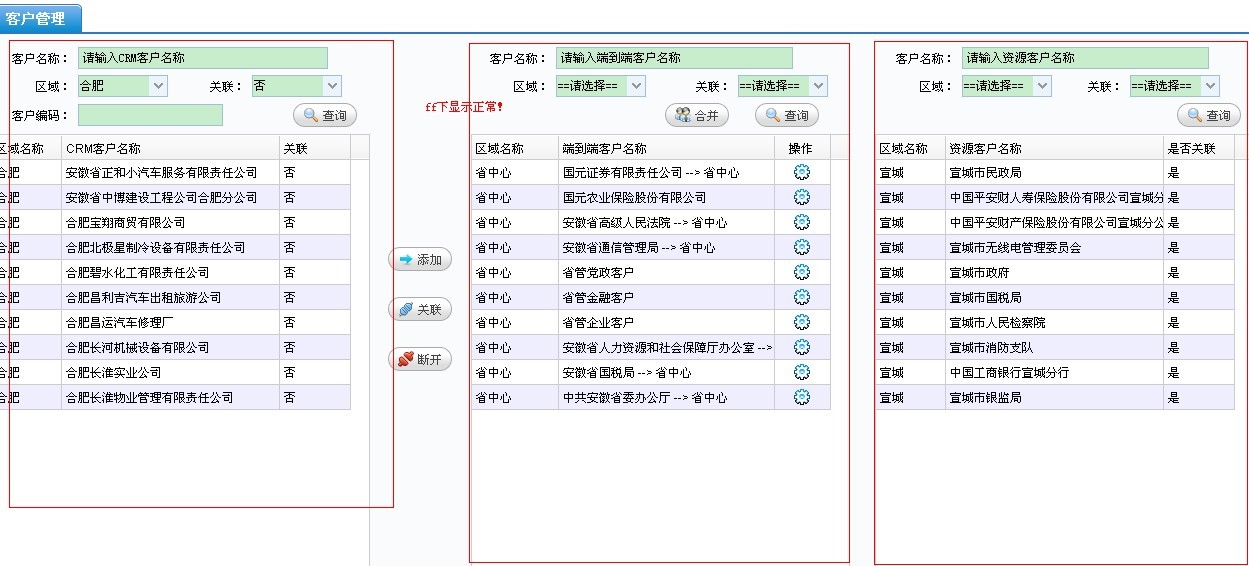
下面的截图是ff下正常的:
不知道有没有大神遇到过类似的问题 求指教。
?
?===================================
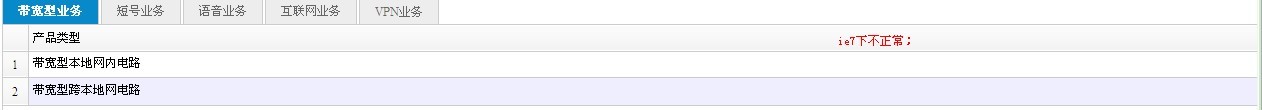
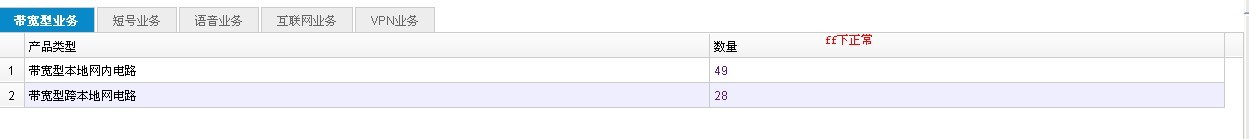
另一个 不正常的现象 就是在datagrid中的列 显示不完全:
?
?
?
1 楼 it_freshman 前天 额 没有一个大神回答。。