无论你是中文,还是英文,抑或是特殊符号,请自动换行吧
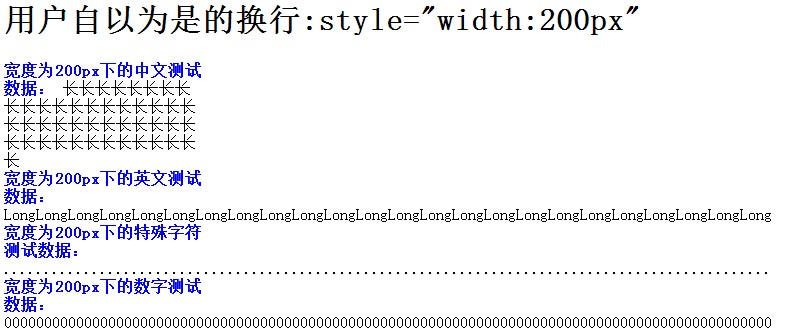
那年,那月,那日,那时,发现了一个Bug,英文字符在某些情况下没有自动换行。效果图如下:

对于这种大大影响界面美观的代码,肯定是在不同浏览器下不同文件有不同的编码方式所致,为解决此问题,本人先在不同浏览器下使用相同的代码进行测试,结果发现各种诡异的问题。最终,唯有一种CSS样式可以适应所有的浏览器,它就是下面的代码。
为了方便各位博客针对此代码进行测试,本人写了一个测试文件,感兴趣的朋友,可以免费试用~~
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=GB2312"><title>测试中英文换行问题</title></head><body><div><h1 style="font-weight:bold">用户自以为是的换行:style="width:200px"</h1><div style="width:200px;"><span style="color:blue;font-weight:bold">宽度为200px下的中文测试数据:</span><span style="width:200px">长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长</span><br><span style="color:blue;font-weight:bold">宽度为200px下的英文测试数据:</span><span style="width:200px">LongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLong</span><br><span style="color:blue;font-weight:bold">宽度为200px下的特殊字符测试数据:</span><span style="width:200px">长长长长长长长长长长长长长长长长长长长长长长长长............................................</span><br><span style="color:blue;font-weight:bold">宽度为200px下的数字测试数据:</span><span style="width:200px">000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000</span></div><h1 style="font-weight:bold">用户自以为是的换行:style="width:200px;word-wrap:break-word ;"</h1><div style="width:200px;word-wrap:break-word ;"><span style="color:blue">宽度为200px下的中文测试数据:</span><span>长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长</span><br><span style="color:blue">宽度为200px下的英文测试数据:</span><span>LongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLong</span><br><span style="color:blue">宽度为200px下的特殊字符测试数据:</span><span>长长长长长长长长长长长长长长长长长长长长长长长长..............................................</span><br><span style="color:blue">宽度为200px下的数字测试数据:</span><span>000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000</span></div><h1 style="font-weight:bold">用户自以为是的换行:style="width:200px;word-wrap:break-word ;word-break: break-all;"</h1><div style="width:200px;word-wrap:break-word ;word-break: break-all;"><span style="color:blue">宽度为200px下的中文测试数据:</span><span>长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长</span><br><span style="color:blue">宽度为200px下的英文测试数据:</span><span>LongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLong</span><br><span style="color:blue">宽度为200px下的特殊字符测试数据:</span><span>长长长长长长长长长长长长长长长长长长长长长长长长..............................................</span><br><span style="color:blue">宽度为200px下的数字测试数据:</span><span>000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000</span></div></div></body></html>