DatePicker 的UI开发及基于Eht开发平台框架的应用
今天介绍下 采用 jQuery所开发的DatePicker 组件和基于Eht开发平台框架对DatePicker组件的应用,在讲述如何开发之前,先给大家show下DatePicker组件开发出来的效果。
具体demo验证地址:http://demo.ehtsoft.com/ ?
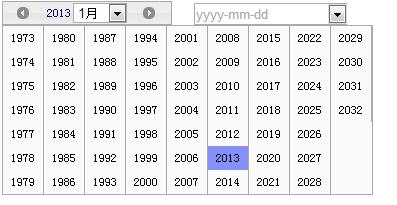
? 点击年 2013 的效果
点击年 2013 的效果
上面图的开发原理如下:
计算当前日期的一号的位置及大小月闰年情况,同时计算上一个月在本次显示所剩的天数及下一个月应显示的天数
DatePicker 代码如下:(Eht 对象为Eht开发平台框架中的UI核心对象,具体见下载 http://www.ehtsoft.com/module/webpage/eht-download.jsp? ,DatePicker 演示地址:http://demo.ehtsoft.com/)
?
?
Eht.DatePicker=function(options){
var dp = this;
var defaults = {
selector:null,
year:null,
month:null,
format:"yyyy-MM-dd",
yearprev:40,
yearnext:20,
show:true,
selectedDate:function(value){},
width:170,
closeButton:true
};
this.options = $.extend(defaults,options);
this.header = $("<div class='eht-date-picker-head'><table align='center'><tr><td style='width:30px;text-align:left;'><span id='date-year-prev'></span></td><td id='date-year'>year</td><td id='date-month'></td><td style='width:30px;text-align:right;'><span id='date-year-next'></span></td></tr></table></div>");
this.yearpanel = $("<div class='eht-date-picker-year-panel'></div>");
this.table=$("<table class='eht-date-picker-table'>");
this.footer=$("<div style='text-align:right;'><span><a href='#' id='date-current' style='color:#00f;font-size:11px;'>今天</a></span> <span><a href='#' id='date-close' style='color:#00f;font-size:11px;'>关闭</a></span></div>");
this.selector = this.options.selector==null?$("<div style='border:0px;width:"+this.options.width+"px;'></div>"):$(this.options.selector);
if(this.options.show==true){
this.selector.show();
}else{
this.selector.hide();
}
this.selector.children().remove();
this.selector.css({"border":"0px","width":this.options.width+"px","background-color":"#fff"});
this.selector.append(this.header);
this.selector.append(this.table);
this.selector.append(this.footer);
if(this.options.selector==null){
$(document.body).append(this.selector);
}
this.date = new Date();
this.selectDate = new Date();
this.months = $("<select>");
for(var i=1;i<=12;i++){
this.months.append("<option value='"+i+"'>"+i+"月</option>");
}
this.header.find("#date-month").append(this.months);
this.setDate(this.options.year, this.options.month);
if(this.options.show==true){
this.selector.show("show");
}
this.months.change(function(){
dp.setDate(dp.header.find("#date-year").text(), $(this).val());
});
this.header.find("#date-year-prev").css("cursor","pointer");
this.header.find("#date-year-prev").click(function(){
dp.setDate(dp.date.getFullYear()-1, dp.months.val());
});
this.header.find("#date-year-next").css("cursor","pointer");
this.header.find("#date-year-next").click(function(){
dp.setDate(dp.date.getFullYear()+1, dp.months.val());
});
this.header.find("#date-year").css("cursor","pointer");
this.header.find("#date-year").click(function(){
if(!$(this).attr("yearpanelshow")){
dp.yearpanel.children().remove();
dp.yearpanel.remove();
var l = dp.header.position().left;
var t = $(this).position().top+$(this).outerHeight();
if(dp.header.offset().left + 375 > $(window).width()){
l = $(window).width() - (dp.header.offset().left + 380);
}
dp.yearpanel.css({position:"absolute",left:l,top:t});
var yearTable = $("<table>");
for(var i=0;i<7;i++){
yearTable.append("<tr></tr>");
}
var row = 0;
for(var y=$(this).text()-dp.options.yearprev;y<$(this).text()-0+dp.options.yearnext;y++){
var td = $("<td>"+y+"</td>");
if(y==$(this).text()-0){
td.addClass("eht-date-picker-selected");
}
if(row==7){
row=0;
}
yearTable.find("tr").eq(row).append(td);
row++;
td.click(function(){
dp.setDate($(this).text(), dp.months.val());
});
}
dp.yearpanel.append(yearTable);
dp.selector.append(dp.yearpanel);
dp.yearpanel.hide();
dp.yearpanel.show("show");
$(this).attr("yearpanelshow",true);
}else{
dp.yearpanel.hide("show",function(){
dp.yearpanel.children().remove();
dp.yearpanel.remove();
});
$(this).removeAttr("yearpanelshow");
}
});
this.footer.find("#date-current").click(function(e){
dp.selectDate = new Date();
dp.setDate(dp.selectDate.getFullYear(), dp.selectDate.getMonth()+1);
if(dp.options.selectedDate){
dp.options.selectedDate(dp.selectDate.format(dp.options.format));
}
dp.selectedDate(dp.selectDate.format(dp.options.format));
});
if(this.options.closeButton==true){
this.footer.find("#date-close").show();
}else{
this.footer.find("#date-close").hide();
}
this.footer.find("#date-close").click(function(){
dp.close();
});
};
Eht.DatePicker.prototype.selectedDate=function(value){
};
Eht.DatePicker.prototype.removeYPanel=function(){
this.yearpanel.children().remove();
this.yearpanel.remove();
this.header.find("#date-year").removeAttr("yearpanelshow");
};
Eht.DatePicker.prototype.show=function(value){
this.selector.show(100);
if(value){
var reg = new RegExp("\\d{4}-\\d{1,2}-\\d{1,2}");
if(reg.test(value)){
this.selectDate= new Date(value.replace(/\-/g,"/"));
}
}else{
this.selectDate = new Date();
}
this.setDate(this.selectDate.getFullYear(), this.selectDate.getMonth()+1);
};
Eht.DatePicker.prototype.setDate=function(year,month){
this.removeYPanel();
if(year==undefined || year==null || ""==year){
year = new Date().getFullYear();
}
if(month==undefined || month==null || ""==month){
month = new Date().getMonth();
}else{
month = month - 1;
}
this.header.find("#date-year").text(year);
this.months.val(month+1);
this.date.setFullYear(year, month,1);
this._showpicker();
};
Eht.DatePicker.prototype.setPosition=function(comp){
if(comp){
var left = comp.position().left;
var top = Eht.offsetBottom(comp) + 1;
if(left + this.options.width > $(window).width()){
left = $(window).width() - this.options.width - 10;
}
if(top + 190 > $(window).height()){
top = ?$(window).height() - 190 - comp.outerHeight() - 1;
}
this.selector.css({"position":"absolute","left":left,"top":top});
}
};
Eht.DatePicker.prototype._showpicker=function(){
var dp = this;
this.table.children().remove();
var maxdate=isMaxMonth(this.date.getMonth()+1)?31:30;
if(this.date.getMonth()==1){
if(isRunnan(this.date.getFullYear())){
maxdate = 29;
}else{
maxdate = 28;
}
}
var prevDate = new Date(this.date.getFullYear(),this.date.getMonth()-1);
var prevmaxdate = isMaxMonth(prevDate.getMonth()+1)?31:30;
if(prevDate.getMonth()==1){
if(isRunnan(prevDate.getFullYear())){
prevmaxdate = 29;
}else{
prevmaxdate = 28;
}
}
var nextDate = new Date(this.date.getFullYear(),this.date.getMonth()+1);
var tr = $("<tr class='eht-date-picker-title'>");
tr.append("<td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td>");
this.table.append(tr);
var v = 0;
var nextdate = 1;
var prevday = prevmaxdate - this.date.getDay()+1;
if( this.date.getDay()==0){
prevday = prevday - 7;
}
for(var i=0;i<42;i++){
if(i%7==0){
tr = $("<tr class='eht-date-picker-day'>");
this.table.append(tr);
}
if(this.date.getDay()==i){
v = 1;
}
var td = $("<td align='center'></td>");
if(v==0 || (this.date.getDay()==0 && i<7)){
td.html(prevday++);
td.attr("year",prevDate.getFullYear());
td.attr("month",prevDate.getMonth()+1);
td.css({"color":"#aaa"});
}
if(v > maxdate){
td.html(nextdate++);
td.attr("year",nextDate.getFullYear());
td.attr("month",nextDate.getMonth()+1);
td.css({"color":"#aaa"});
}
if(this.date.getDay()!=0){
if(v!=0 && v <= maxdate){
td.attr("year",this.date.getFullYear());
td.attr("month",this.date.getMonth()+1);
if(this.selectDate.getDate()==v &&?
this.selectDate.getFullYear()==this.date.getFullYear() &&?
this.selectDate.getMonth()==this.date.getMonth()){
td.addClass("eht-date-picker-current");
}
td.html(v);
v++;
}
}else if(i>=7){
if(v!=0 && v <= maxdate){
td.attr("year",this.date.getFullYear());
td.attr("month",this.date.getMonth()+1);
if(this.selectDate.getDate()==v &&?
this.selectDate.getFullYear()==this.date.getFullYear() &&?
this.selectDate.getMonth()==this.date.getMonth()){
td.addClass("eht-date-picker-current");
}
td.html(v);
v++;
}
}
tr.append(td);
td.click(function(){
$(this).parent().parent().find("td").removeClass("eht-date-picker-selected");
$(this).addClass("eht-date-picker-selected");
var value = new Date($(this).attr("year"),$(this).attr("month")-1,$(this).text());
if(dp.options.selectedDate){
dp.options.selectedDate(value.format(dp.options.format));
}
dp.selectedDate(value.format(dp.options.format));
});
}
function isRunnan(year){
return (year % 4 == 0 && (year % 100 != 0 || year % 400 == 0));
}
function isMaxMonth(month){
var rtn = false;
var maxmonth=[1,3,5,7,8,10,12];
for(var i=0;i<maxmonth.length;i++){
if(maxmonth[i]==month){
rtn = true;
break;
}
}
return rtn;
}
};
Eht.DatePicker.prototype.close=function(){
this.selector.hide(50);
};
?
?上面代码是DatePicker的全部代码了
下面介绍下DatePicker在Eht开发框架平台的Form表单中的应用
<div id="form">
<input type="text" ehtType="date"/>
</div>
ehtType="date" 表示 该 input 组件为 DatePicker 组件,通过Eht.Form 类就可以生成如图的用法

?具体调用方法:new Eht.Form({"selector":"#form"});
具体demo见?http://demo.ehtsoft.com/ ? ?DatePicker?