Android--WebView
下面是具体例子:
MainActivity.java
package com.android.webview.activity;?
?
import android.app.Activity;?
import android.os.Bundle;?
import android.view.KeyEvent;?
import android.webkit.WebView;?
?
public class MainActivity extends Activity {?
??? private WebView webview;?
??? @Override
??? public void onCreate(Bundle savedInstanceState) {?
??????? super.onCreate(savedInstanceState);?
??????? //实例化WebView对象?
??????? webview = new WebView(this);?
??????? //设置WebView属性,能够执行Javascript脚本?
??????? webview.getSettings().setJavaScriptEnabled(true);?
??????? //加载需要显示的网页?
??????? webview.loadUrl("http://www. v5qq?.com/");?
??????? //设置Web视图?
??????? setContentView(webview);?
??? }?
?????
??? @Override
??? //设置回退?
??? //覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法?
??? public boolean onKeyDown(int keyCode, KeyEvent event) {?
??????? if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {?
??????????? webview.goBack(); //goBack()表示返回WebView的上一页面?
??????????? return true;?
??????? }?
??????? return false;?
}
在AndroidManifest.xml文件中的17行添加权限
?<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
????? package="com.android.webview.activity"
????? android:versionCode="1"
????? android:versionName="1.0">
??? <uses-sdk android:minSdkVersion="10" />
?
??? <application android:icon="@drawable/icon" android:label="@string/app_name">
??????? <activity android:name=".MainActivity"
????????????????? android:label="@string/app_name">
??????????? <intent-filter>
??????????????? <action android:name="android.intent.action.MAIN" />
??????????????? <category android:name="android.intent.category.LAUNCHER" />
??????????? </intent-filter>
??????? </activity>
??? </application>
??? <uses-permission android:name="android.permission.INTERNET"/>
</manifest>
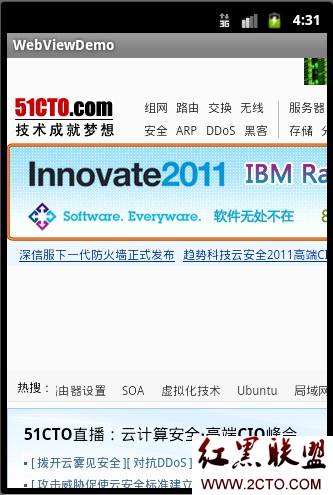
效果图:

第二种方法的步骤:
1、在布局文件中声明WebView
2、在Activity中实例化WebView
3、调用WebView的loadUrl( )方法,设置WevView要显示的网页
4、为了让WebView能够响应超链接功能,调用setWebViewClient( )方法,设置? WebView视图
5、用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面
6、需要在AndroidManifest.xml文件中添加权限,否则出现Web page not available错误。
<uses-permission android:name="android.permission.INTERNET"/>
?下面是具体的例子:
MainActivity.java
package com.android.webview.activity;?
?
import android.app.Activity;?
import android.os.Bundle;?
import android.view.KeyEvent;?
import android.webkit.WebView;?
import android.webkit.WebViewClient;?
?
public class MainActivity extends Activity {?
??? private WebView webview;?
??? @Override
??? public void onCreate(Bundle savedInstanceState) {?
??????? super.onCreate(savedInstanceState);?
??????? setContentView(R.layout.main);?
??????? webview = (WebView) findViewById(R.id.webview);?
??????? //设置WebView属性,能够执行Javascript脚本?
??????? webview.getSettings().setJavaScriptEnabled(true);?
??????? //加载需要显示的网页?
??????? webview.loadUrl("http://www. v5qq.com/");?
??????? //设置Web视图?
??????? webview.setWebViewClient(new HelloWebViewClient ());?
??? }?
?????
??? @Override
??? //设置回退?
??? //覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法?
??? public boolean onKeyDown(int keyCode, KeyEvent event) {?
??????? if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {?
??????????? webview.goBack(); //goBack()表示返回WebView的上一页面?
??????????? return true;?
??????? }?
??????? return false;?
??? }?
?????
??? //Web视图?
??? private class HelloWebViewClient extends WebViewClient {?
??????? @Override
??????? public boolean shouldOverrideUrlLoading(WebView view, String url) {?
??????????? view.loadUrl(url);?
??????????? return true;?
??????? }?
??? }?
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
??? android:orientation="vertical"
??? android:layout_width="fill_parent"
??? android:layout_height="fill_parent"
??? >???
??? <WebView??
??????? android:id="@+id/webview"
??????? android:layout_width="fill_parent"
??????? android:layout_height="fill_parent"
??????? />
</LinearLayout>
在AndroidManifest.xml文件中的17行添加权限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
????? package="com.android.webview.activity"
????? android:versionCode="1"
????? android:versionName="1.0">
??? <uses-sdk android:minSdkVersion="10" />
?
??? <application android:icon="@drawable/icon" android:label="@string/app_name">
??????? <activity android:name=".MainActivity"
????????????????? android:label="@string/app_name">
??????????? <intent-filter>
??????????????? <action android:name="android.intent.action.MAIN" />
??????????????? <category android:name="android.intent.category.LAUNCHER" />
??????????? </intent-filter>
??????? </activity>
??? </application>
??? <uses-permission android:name="android.permission.INTERNET"/>
</manifest>
效果图:

另一篇:http://blog.csdn.net/chenshijun0101/article/details/7045394
WebVIew总结
浏览器控件是每个开发环境都具备的,这为马甲神功提供了用武之地,windows的有webbrowser,android和ios都有webview。只是其引擎不同,相对于微软的webbrowser,android及ios的webview的引擎都是webkit,对Html5提供支持。本篇主要介绍android的webview之强大。
?
<WebView
android:id="@+id/wv"
????android:layout_width="fill_parent"
????android:layout_height="fill_parent"
????android:text="@string/hello"
????/>
?
??
?
另外,如果你想获取页面的一些处理数据并交给webview客户端处理,可在wave函数里将数据alert,然后webview中重写WebChromeClient的onJsAlert函数,具体代码如下
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient主要辅助WebView处理Javascript的对话框、网站图标、网站title、加载进度等比如
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert无效,需要定制WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
看上去他们有很多不同,实际使用的话,如果你的WebView只是用来处理一些html的页面内容,只用WebViewClient就行了,如果需要更丰富的处理效果,比如JS、进度条等,就要用到WebChromeClient。
更多的时候,你可以这样
WebView?webView;??
webView=?(WebView)?findViewById(R.id.webview);?
?webView.setWebChromeClient(new?WebChromeClient());??
webView.setWebViewClient(new?WebViewClient());??
webView.getSettings().
setJavaScriptEnabled(true);?
?webView.loadUrl(url);??
这样你的WebView理论上就能有大部分需要实现的特色;如果让其更加的沸腾,你就用你错才智让它沸腾吧。