Webkit中HTML5 Video的兑现分析(六) - Safari视频机制分析
Webkit中HTML5 Video的实现分析(六) - Safari视频机制分析Safari中的视频相关操作封装在QuickTime Plugin
Webkit中HTML5 Video的实现分析(六) - Safari视频机制分析
Safari中的视频相关操作封装在QuickTime Plugin里面,存放于/System/Library/Internet Plugin目录下。 下图是相关类的class diagram:

其中的QuickTime Plugin是通过已淘汰的Apple之前定义的Webkit Plugin协议来实现的,而不是现在支持的Netscape API的机制。可以参考以下文档: Introduction to WebKit Plugin Programming Topic WebPlugin Protocol Reference WebScripting Protocol Reference Safari/WebKit的源代码里仍然有对WebKit Plugin的支持,也就是为了视频的插件。
另外Safari并不是通过HTMLMediaElement::platformLayer()提供的CALayer,而是通过Widget::platformWidget()来返回CALayer的。
以下是几张时序图帮助理解交互过程:
创建过程:
点击play按钮的操作序列:

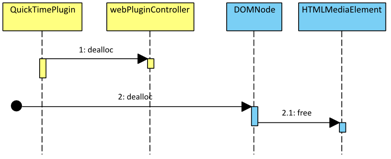
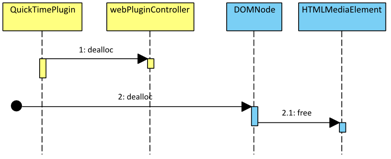
释放的时序图:

*最新UML图可以到GitHub中下载。
上一篇: Webkit中HTML5 Video的实现分析(五) - WebKit中视频事件的传递
转载请注明出处:http://blog.csdn.net/horkychen