jQuery的滑动式动画导航栏
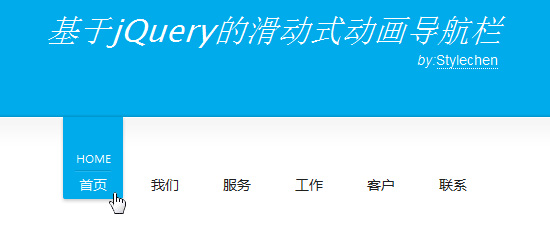
效果图:
?
css:
?
?
* { margin:0; padding:0; }body { background:#fff url(top_bg.png) repeat-x 0 0; color:#5b5b5b; height:100%; font:normal normal 12px/24px "微软雅黑", "Microsoft YaHei", "黑体"; }ul { list-style:none; }#wrapper { width:960px; margin: 0 auto; text-align:center; padding-top:35px; }h1 { font: italic normal 32px/45px "Lucida Sans Unicode", "Lucida Grande", sans-serif; color:#fff; }h4 { color:#fff; font: italic normal 14px Arial, Helvetica, sans-serif; text-align:right; margin-right:255px; }h4 a { color:#fff; border-bottom:1px dotted #fff; text-decoration:none; font-style:normal; }h4 a:hover { color:#202020; border-bottom:1px solid #202020;}#nav { width:432px; margin:49px auto 0; /*让元素在页面居中*/}#nav li { width:68px; height:88px; float:left; margin:0 2px; position:relative; /*li标签相对定位*/ text-align:center; z-index:5; display:inline;}#nav li span { color:#fff; width:68px; background:url(nav_bg.png) no-repeat 0 0;/*滑动背景添加到span标签中*/ position:absolute; /*span标签绝对定位*/ top:0; left:0; z-index:10;/*span标签要在a标签的下面,所以层叠顺序要小于a标签的层叠顺序*/ font-size:11px; height:58px; padding-top:30px; display:none;/*在默认状态下span标签是隐藏的*/}#nav li a { color:#202020; font-size:14px; letter-spacing:0.5px; width:68px; display:block; position:absolute;/*a标签也同样需要绝对定位*/ top:0; left:0; z-index:20;/*但是a标签的层叠顺序应该是大于span标签的,这样才能确保a标签不被span标签遮盖住*/ height:35px; padding-top:55px; text-decoration:none;}#nav li.on span { display:block;}#nav li.on a { color:#fff;}?javascript:
?
$(function(){$('#nav li').children('a').hover(function(){//查找li标签中的a标签并且为a标签绑定一个鼠标悬停的事件$(this).siblings('span').slideDown(100);//当鼠标悬停的时候查找a标签的同辈span标签,并给span标签添加一个滑下来的效果(显示)var changeColor = this; this.timer = setTimeout(function(){$(changeColor).css({'color':'#fff'});//当span标签滑下来后a标签更改字体的颜色为白色},100);},function(){if(this.timer) clearTimeout(this.timer);$(this).siblings('span').slideUp(100);//当鼠标离开的时候查找a标签的同辈span标签,并给span标签添加一个滑上去的效果(隐藏)$(this).css({'color':'#202020'});//当span标签滑上去后a标签更改字体的颜色为黑色}); });??html:
?
<div id="wrapper"> <h1>基于jQuery的滑动式动画导航栏</h1> <h4>by:<a href="http://www.stylechen.com">Stylechen</a></h4> <ul id="nav"> <li class="on"><span>HOME</span><a href="#">首页</a></li> <li><span>ABOUT</span><a href="#">我们</a></li> <li><span>SERVICES</span><a href="#">服务</a></li> <li><span>WORK</span><a href="#">工作</a></li> <li><span>CLIENT</span><a href="#">客户</a></li> <li><span>CONTACT</span><a href="#">联系</a></li> </ul> </div>?
?