下拉菜单--字体练习
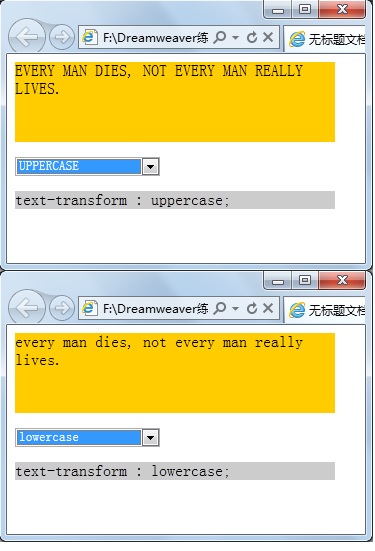
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css">#div1{background-color:#FFCC00;width:320px;height:80px;}#div2{background-color:#CCCCCC;width:320px;}#selid{margin-top:15px;margin-bottom:15px;}</style><script type="text/javascript">function selStyle(){var divNode1 = document.getElementById("div1");var divNode2 = document.getElementById("div2");var selNode = document.getElementById("selid");with(selNode){var val = options[selectedIndex].value;divNode1.style.textTransform = val;divNode2.innerHTML = "text-transform : " + val + ";";}}</script></head><body><div id="div1">Every man dies, Not every man really lives.</div><select id="selid" onchange="selStyle()"><option value="none">--text-transform--</option><option value="uppercase">UPPERCASE</option><option value="lowercase">lowercase</option></select><div id="div2">text-transform : none;</div></body></html>运行结果: