天易23----jquery实现下拉菜单的左右移动
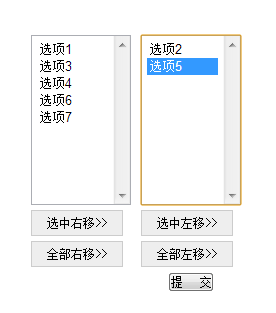
功能说明:该实例包括选中一项或多项点击选中右移按钮将选中的选项右移到右边的菜单,也可选择全部右移按钮将左菜单的所有选项全部右移右边菜单,或双击左菜单中的选项右移到右下拉菜单,最后点击“提交”按钮查看右菜单选项中的所选选项,右菜单操作和左菜单的操作一样,具体操作详见下边示例!一:总体实现效果图:1):
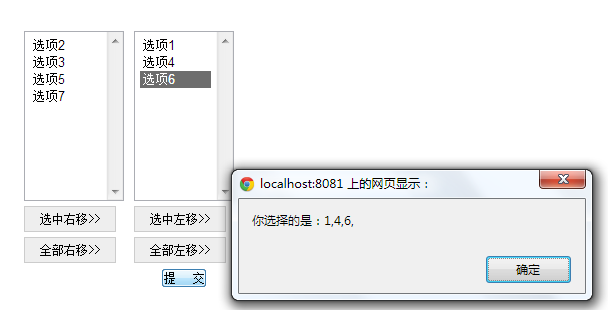
2):当点击提交按钮时,会弹出对话框查看右菜单中的选项
二:示例代码:1)elevenjsp.js代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title></title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><script type="text/javascript" src="<%=basePath %>js/jquery-1.6.4.min.js"></script><script type="text/javascript" src="<%=basePath %>js/elevenjsp.js"></script><style type="text/css">*{padding:0;margin:0;}body {padding:100px;font-size:12px;font-family:"宋体";}select{width:100px;height:170px;padding:5px;}.content{float:left;text-align:center;margin-right:10px;}span{display:block;width:90px;cursor:pointer;background:#eee;border:1px solid #ccc;padding:5px 0;margin:5px 0;}</style> </head><body><div class="content"><select multiple="multiple" id="select1"><option value="1" >选项1</option><option value="2">选项2</option><option value="3">选项3</option><option value="4">选项4</option><option value="5">选项5</option><option value="6">选项6</option><option value="7">选项7</option></select><span id="add">选中右移>></span><span id="add_all">全部右移>></span></div><div class="content"><select multiple="multiple" id="select2"></select><span id="remove">选中左移>></span><span id="remove_all">全部左移>></span><input type="button" id="send" value="提 交"/></div></body></html>