在地图上,如何对一个地区进行矩形划分
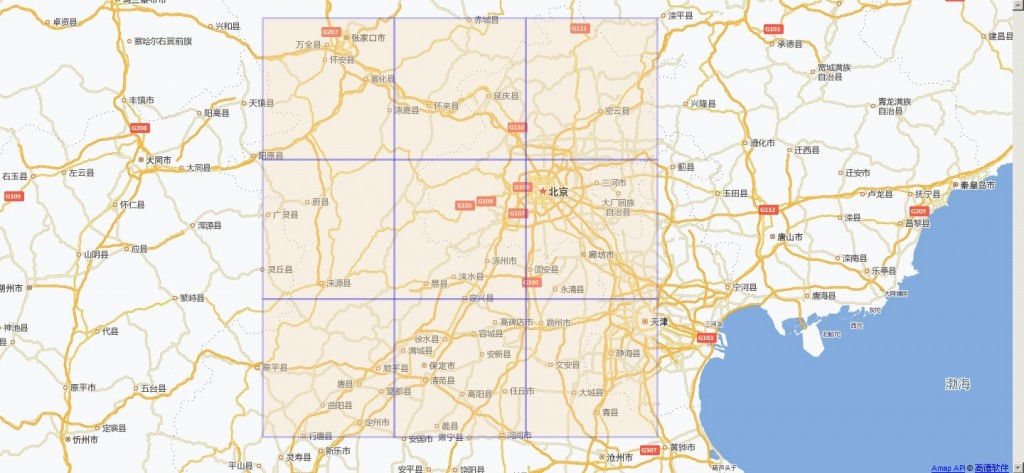
首先先看下效果图

主要是先根据百度百科确定北京区域所在的经纬度,然后计算大概。并且在地图上画矩形的经纬度顺序是
左,左上,右上,右,按照顺时针方向进行设置。如果顺序反了可能画出的就不是矩形了
本文是调用第三方高德的地图API。
下面给出源码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>1.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--><style type="text/css"> html { height:100% } body { height:100%; margin:0px; padding:0px } #container { height:100% } </style> <script type="text/javascript" src="http://api.amap.com/webapi/init?v=1.1"> </script> <script type="text/javascript"> function initialize() { var mapObj = new AMap.Map("container"); // 创建地图实例 //var point = new AMap.LngLat(116.404, 39.915); // 创建点坐标 // mapObj.setCenter(point); // 设置地图中心点坐标 //北京:北纬39度54分20秒,东经116度25分29秒;全市南北跨纬度1度37分,东西跨经度2度05分。 //北京区域所在经度 var leftX=117.2829,leftTopX=117.2829,rightTopX=115.2529,rightX=115.2529; //北京区域所在纬度 var leftY=40.92220,leftTopY=39.2620,rightTopY=39.2620,rightY=40.92220; //设置经纬度分为多少段 var partX=2,partY=2; //计算经纬度相差数量 var differX=leftX-rightX; var differY=leftY-leftTopY; //计算经纬度每段间隔多少 var intervalX=differX/partX; var intervalY=differY/partY; // alert(intervalX+":"+intervalY); //以上参数设置完毕后,这里是按照从左到右的顺序来确定各个区域的经纬度 var lX,lTopX,rTopX,rX; var lY,lTopY,rTopY,rY; var num=0;//设置多边形id for(var i=0;i<=partX;i++){ for(var j=0;j<=partY;j++){ var arr = new Array();//经纬度坐标数组 lX= (leftX-intervalX*i).toString(); lTopX= (leftX-intervalX*i).toString(); rTopX= (leftX-intervalX*(i+1)).toString(); rX= (leftX-intervalX*(i+1)).toString(); lY= (leftY-intervalY*j).toString();; lTopY= (leftY-intervalY*(j+1)).toString(); rTopY= (leftY-intervalY*(j+1)).toString(); rY= (leftY-intervalY*j).toString(); arr.push(new AMap.LngLat(lX,lY)); arr.push(new AMap.LngLat(lTopX,lTopY)); arr.push(new AMap.LngLat(rTopX,rTopY)); arr.push(new AMap.LngLat(rX,rY)); var polygon=new AMap.Polygon({ id:"polygon"+num,//多边形ID path:arr,//多边形顶点经纬度数组 strokeColor:"#0000ff",//线颜色 strokeOpacity:0.2,//线透明度 strokeWeight:3, //线宽 fillColor: "#f5deb3",//填充色 fillOpacity: 0.35 //填充透明度 }); mapObj.addOverlays(polygon); num++; } } } </script> </head> <body onload="initialize()"> <div id="container"></div> </body> </html>
在源码中也有注释,如果有不明白的,可以留言咨询,谢谢大家。