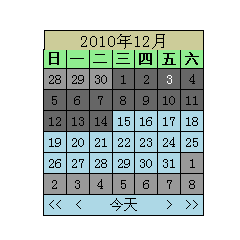
简单日历,支持最大、最小值。
<style type="text/css">.calender_tb{border-collapse:collapse;background-color:lightblue;font-family:'宋体';font-size:90%;width:160px;height:160px;}.calender_tb tr td{padding:2px;cursor:pointer;border:1px solid black;text-align:center;white-space: nowrap;}.calender_tb caption{background-color:#CCCC99;border-top:1px solid black; border-left:1px solid black; border-right:1px solid black; font-size:120%;}.calender_tb tr.calender_nav{border:1px solid black; white-space: nowrap;}.calender_tb tr.calender_nav td{border:none;}.calender_tb th{background-color:lightgreen;border-top:1px solid black; border-left:1px solid black; border-right:1px solid black; }.calender_tb .disabled_td{background-color:#999;}.calender_tb .invalid_td{background-color:#666;}.today{background-color:blue;color:#fff;}.calender_tb tbody tr td.td_mouse_over{color:blue;background-color:yellow;}</style>var shawn = {};/** * @param cfg 配置项 * @author shawn * @version 1.0 * */shawn.Calendar = function(cfg){ this.renderTo = null; this.now = new Date(); this.id = this.genId++; this.multi = false; this.lang = 'zh'; if(Object.prototype.toString.call(cfg) == '[object Date]'){ this.dt = cfg; }else if(Object.prototype.toString.call(cfg) == '[object Object]'){ this.dt = cfg.dt || new Date(); this.multi = cfg.multi || false; this.lang = cfg.lang || 'zh'; this.minValue = cfg.minValue || null; this.maxValue = cfg.maxValue || null; this.id = cfg.id || this.id; this.renderTo = typeof cfg.renderTo == 'string' ?document.getElementById(cfg.renderTo):cfg.renderTo ; this.callbackFn = cfg.callbackFn; } this.init(); }shawn.Calendar.prototype = { genId: 0, defaultCss:'', language:{ zh:{ ths:['日','一','二','三','四','五','六'], year:'年', month:'月', now:'今天'}, en:{ ths:['Sun','Mon','Tue','Wen','Ths','Fri','Sat'], year:'/', month:'/', now:'Today'} }, baseJudge:function(){ if(navigator.appName.indexOf('Microsoft')>-1){ this.isIE = true; }else{ this.isIE = false; } }, init: function(){ this.baseJudge(); this.createTable(); }, createCaption:function(){ var str = '<caption>' + this.fullYear + this.language[this.lang].year + this.month + this.language[this.lang].month + '</caption>' return str; }, createThs:function(){ var ths = "<tr>"; var ths_zh = this.language[this.lang].ths; for(var i=0;i<7;i++){ ths+="<th>" + ths_zh[i] + "</th>"; } ths += "</tr>"; return ths; }, createTbody:function(){ var maxDay = this.getMaxDay(this.fullYear,this.month); var startDay = new Date(this.fullYear,this.month-1,1).getDay(); var min = new Date(1970,0,1); var max = new Date(2999,11,31); var tmp = null; if(this.minValue){ tmp = this.minValue.split('-'); min = new Date(tmp[0],tmp[1]-1,tmp[2]); if(Object.prototype.valueOf.call(min) == 'Invalid Date' || Object.prototype.valueOf.call(min) == 'NaN' ){ min = new Date(1970,0,1); } } if(this.maxValue){ tmp = this.maxValue.split('-'); max = new Date(tmp[0],tmp[1]-1,tmp[2]); if(Object.prototype.valueOf.call(max) == 'Invalid Date' || Object.prototype.valueOf.call(max) == 'NaN' ){ max = new Date(2999,11,31); } } var tds = "",trs=""; if(this.multi){ var preMaxDay = this.getMaxDay(this.fullYear,this.month-1); for(var j=0;j<startDay;j++){ tds = tds + '<td + tds + "</tr>"; return trs; }, getMaxDay:function(year,month){ var maxDay = 0; var leap = (year%400 == 0 || (year%4 == 0 && year%100 !=0)); if(leap && month == 2){ maxDay = 29; }else if(month == 2){ maxDay = 28; }else if("1,3,5,7,8,10,12,".indexOf(month + ",") == -1){ maxDay = 30; }else{ maxDay = 31; } return maxDay; }, createNav:function(){ return '<tr + this.id; document.body.appendChild(this.renderTo); document.getElementById(this.renderTo.id).innerHTML = this.output; } else{ document.getElementById(this.renderTo.id).innerHTML = this.output; } this.output = '' this.addListeners(); }, render: function(target){ this.renderTo = target; }, nextMonth: function(){ this.dt = new Date(this.fullYear,this.month,this.date); this._update(); }, previousMonth: function(){ this.dt = new Date(this.fullYear,this.month-2,this.date); this._update(); }, _update:function(){ this.removeListeners(); document.getElementById(this.renderTo.id).innerHTML = ''; this.createTable(); this.show(); }, nextYear: function(){ this.dt = new Date(this.fullYear+1,this.month-1,this.date); this._update(); }, previousYear: function(){ this.dt = new Date(this.fullYear-1,this.month-1,this.date); this._update(); }, restore:function(){ this.dt = new Date(); this._update(); }, loadCss:function(css){ if(css){ }else{ } }, addListeners:function(){ var that = this; if(!this.eventObj){ this.eventObj = {}; } function clickFn(e){ e = e || window.event; var target = e.srcElement || e.target; if(target.tagName && target.tagName.toLowerCase() == 'td'){ if(target.className.indexOf("disabled_td") == -1 && target.className.indexOf("invalid_td") == -1 ){ switch(target.innerHTML){ case "<":that.previousMonth();break; case "<<" :that.previousYear();break; case ">":that.nextMonth();break; case ">>":that.nextYear();break; case that.language[that.lang].now:that.restore();break; default:{ that.selectedDay = parseInt(target.innerHTML); if(!isNaN(that.selectedDay)){ var rs = new Date(); rs.setFullYear(that.fullYear); rs.setMonth(that.month-1); rs.setDate(that.selectedDay); that.callbackFn.call(window,rs) } } } } } } function mouseoverFn(e){ e = e || window.event; var target = e.srcElement || e.target; if(target.tagName.toLowerCase() == 'td'){ if(target.className.indexOf("disabled_td") == -1 && target.className.indexOf("invalid_td") == -1 ){ target.className = target.className + ' td_mouse_over '; } } } function mouseoutFn(e){ e = e || window.event; var target = e.srcElement || e.target; if(target.tagName.toLowerCase() == 'td'){ if(target.className.indexOf("disabled_td") == -1 && target.className.indexOf("invalid_td") == -1 ){ target.className = target.className.replace(/\s*td_mouse_over\s*/,''); } } } this.eventObj.click = clickFn; this.eventObj.mouseover = mouseoverFn; this.eventObj.mouseout = mouseoutFn; if(this.isIE){ this.renderTo.attachEvent('onclick',clickFn); this.renderTo.attachEvent('onmouseover',mouseoverFn); this.renderTo.attachEvent('onmouseout',mouseoutFn); }else{ this.renderTo.addEventListener('click',clickFn,false); this.renderTo.addEventListener('mouseover',mouseoverFn,false); this.renderTo.addEventListener('mouseout',mouseoutFn,false); } }, removeListeners:function(){ if(this.eventObj){ for(name in this.eventObj){ if(this.isIE){ this.renderTo.detachEvent('on' + name,this.eventObj[name]); }else { this.renderTo.removeEventListener(name,this.eventObj[name],false); } } } }}//例子function go(){ var cal = new shawn.Calendar({ renderTo:'str2', dt:new Date(), minValue:'2010-12-15', maxValue: '2011-2-1', multi:true, callbackFn:function(val){ alert('Value is ' + val.toLocaleString()); } }).show();}