利用 table 实现垂直选项卡
说到选项卡,随便在网上搜搜就能找到一大堆,而且都很靓,效果也很不错。但是,这些选项卡也有很多都用到了专用的 js 库,抑或是难以修改。最近几天在给人做网页,用一个 table 基于基本的 CSS 样式定义以及基本的 js 函数定义,实现了垂直选项卡的效果,写下来与大家分享,如有不当之处,欢迎指正。
?
1. 样式的定义
/** * 说明:用于装载垂直选项卡的表格样式定义 */.menuTable {width: 100%;text-align:center;margin: 0px 0px 0px 0px;padding: 0px 0px 0px 0px;}/** * 说明:垂直选项卡菜单项样式定义 */.menuTable td {height: 40px;color:#27056a;font-size: 12px;font-weight:bold;border-top: 0px;border-left: 0px;border-right: 0px;border-bottom: 1px solid #64B8E4;background-image:url(../image/bg-tabset-table.jpg);background-repeat:repeat-x;cursor: pointer;margin: 0px 0px 0px 0px;padding: 0px 0px 0px 0px;}/** * 说明:鼠标移至选项卡上时的样式定义 */.menuTable td.hover {border-top: 1px solid #64B8E4;border-bottom:1px solid #64B8E4;color:#147AB8;background:none;}?
2. 选项卡定义
<table width="800" height="300" border="1" bordercolor="#64B8E4" style="border-collapse: collapse"><tr><td width="120" valign="top"><table cellspacing="0"><tr><td id="td1" onmouseover="displayAndHide('', 1, 3)" onmouseover="displayAndHide('', 2, 3)">B</td></tr><tr><td id="td3" onmouseover="displayAndHide('', 3, 3)">C</td></tr></table></td><td width="680"><table width="100%" height="100%"><tr valign="top"><td valign="top"><div id="div1" style="height:295px">Content A</div><div id="div2" style="display: none;">Content B</div><div id="div3" style="display: none;">Content C</div></td></tr></table></td></tr></table>?
3. JS 函数定义
/** * @param menuName - 选项卡菜单的部分名称 * @param index - 当前选项卡的索引号 * @param count - 选项卡的数目 */function displayAndHide(menuName, index, count) {for(var i = 1; i <= count; i++) {var div = document.getElementById("div" + menuName + i);var cell = document.getElementById("td" + menuName + i);div.style.display = (i == index) ? "" : "none";cell.className = (i == index) ? "hover" : "";}}?
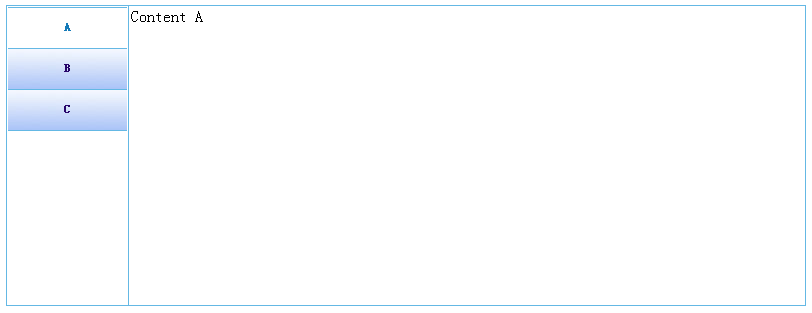
4. 效果预览

?
5. Demo 下载
附件 demo,欢迎下载。
?
?
?
-------------------------------------------------
Stay Hungry, Stay Foolish!
Afa
July 9th, 2010
-------------------------------------------------