得空写的基于web的工作流表单设计器,大家看看如何样
得空写的基于web的工作流表单设计器,大家看看怎么样以前贴出了旧版本的截图,应 @pucxin?的要求,贴出新版本
得空写的基于web的工作流表单设计器,大家看看怎么样
以前贴出了旧版本的截图,应 @pucxin?的要求,贴出新版本的截图
?
这个版本修改了不少地方,主要是强化了运行时的功能。
PS: 因为不是开源软件,所以就不贴代码了
?
?
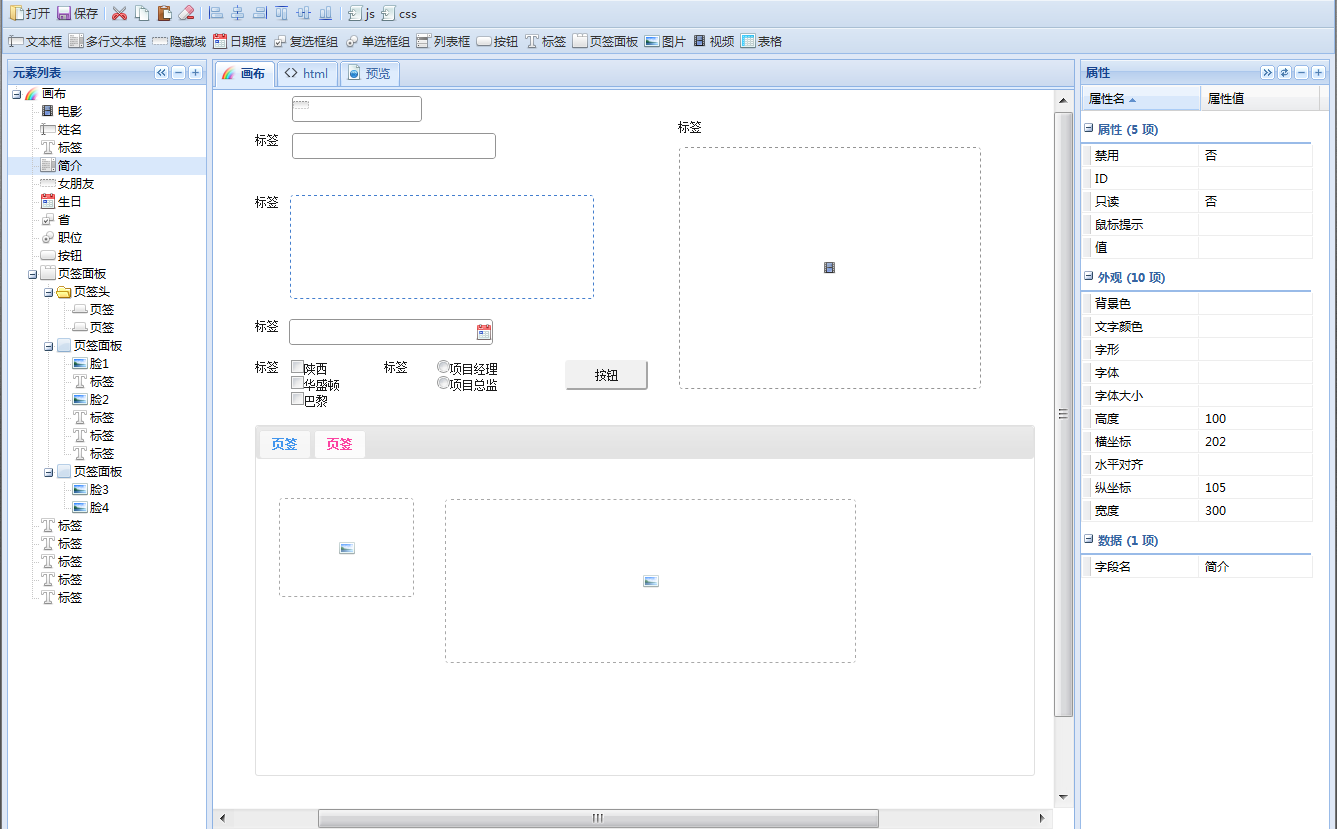
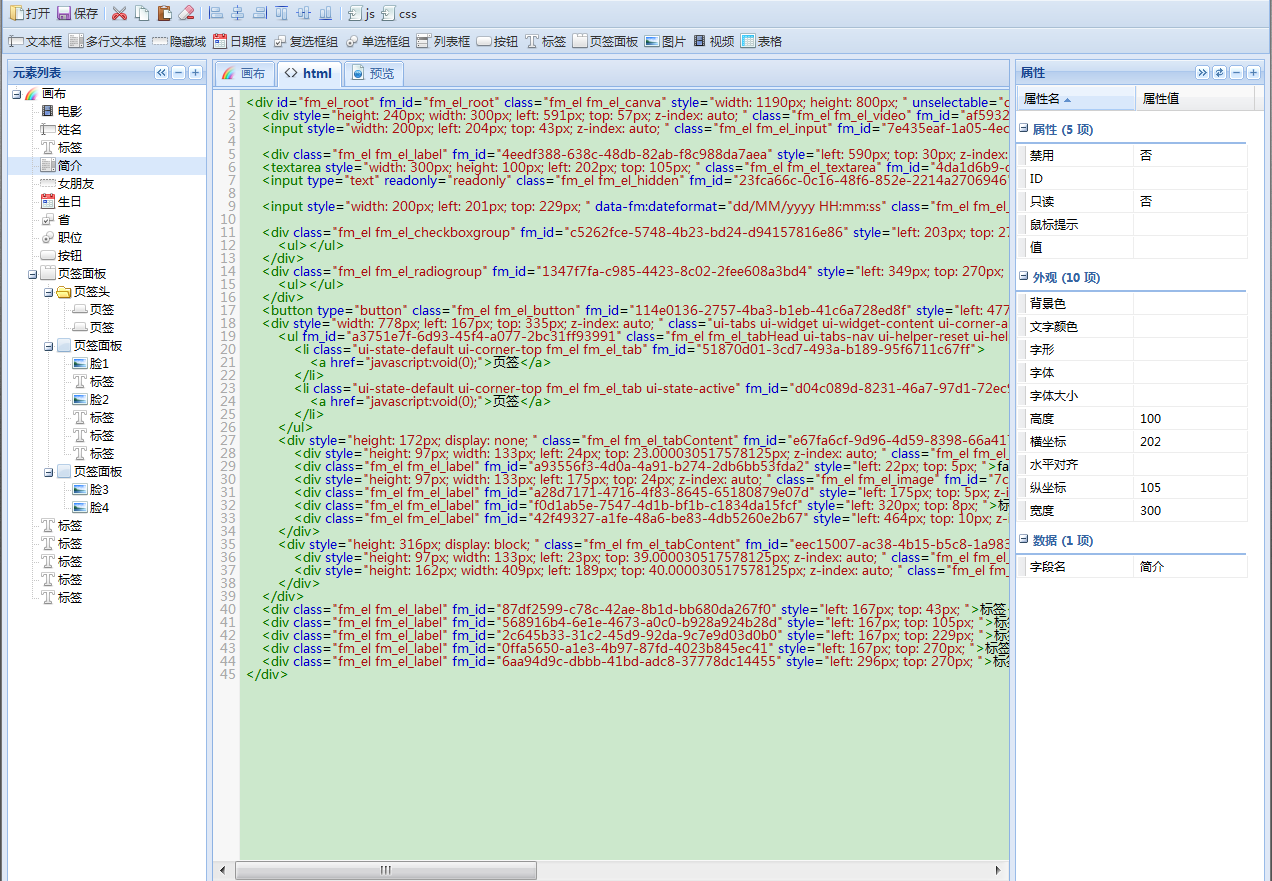
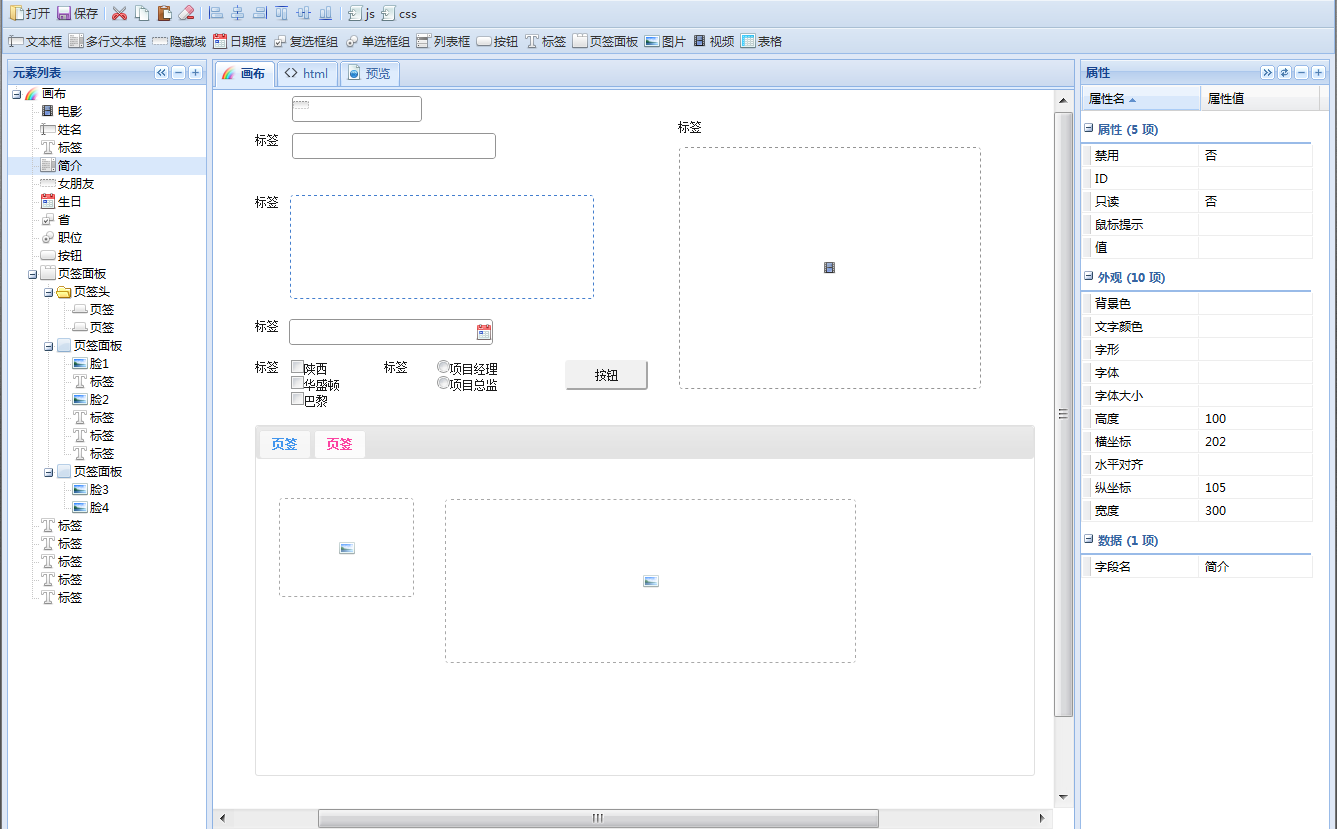
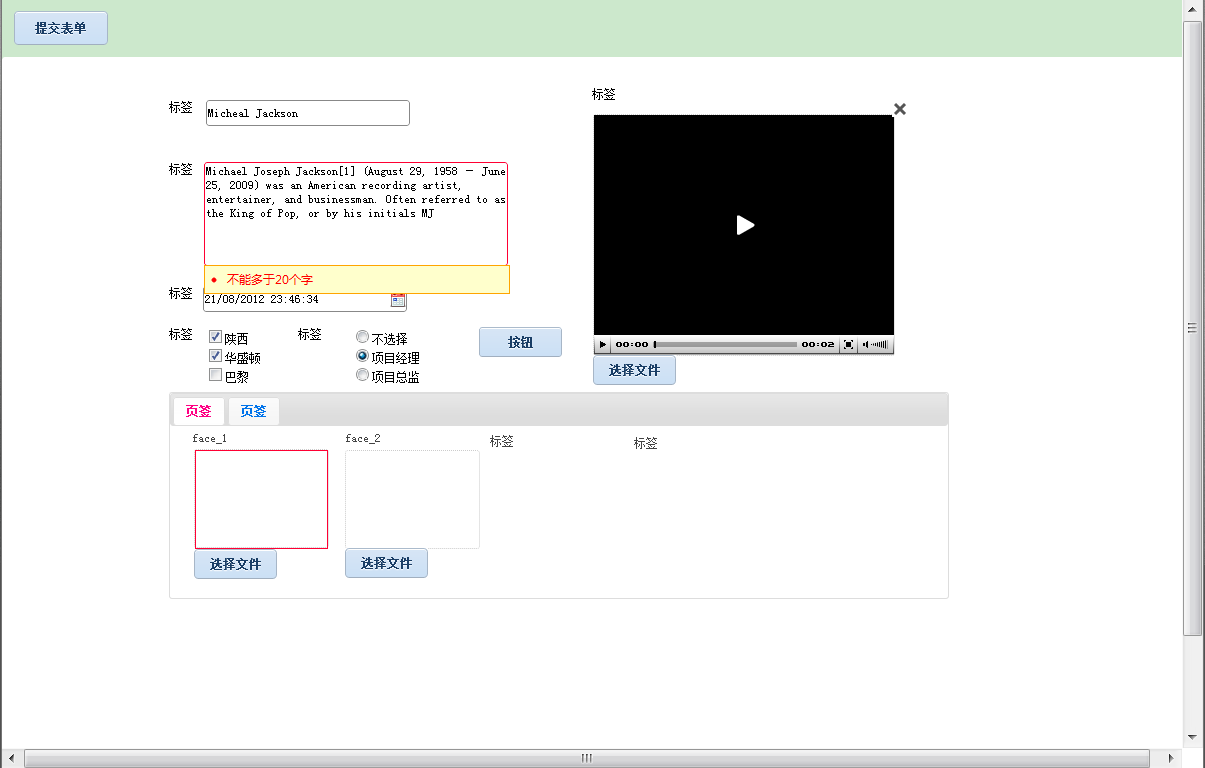
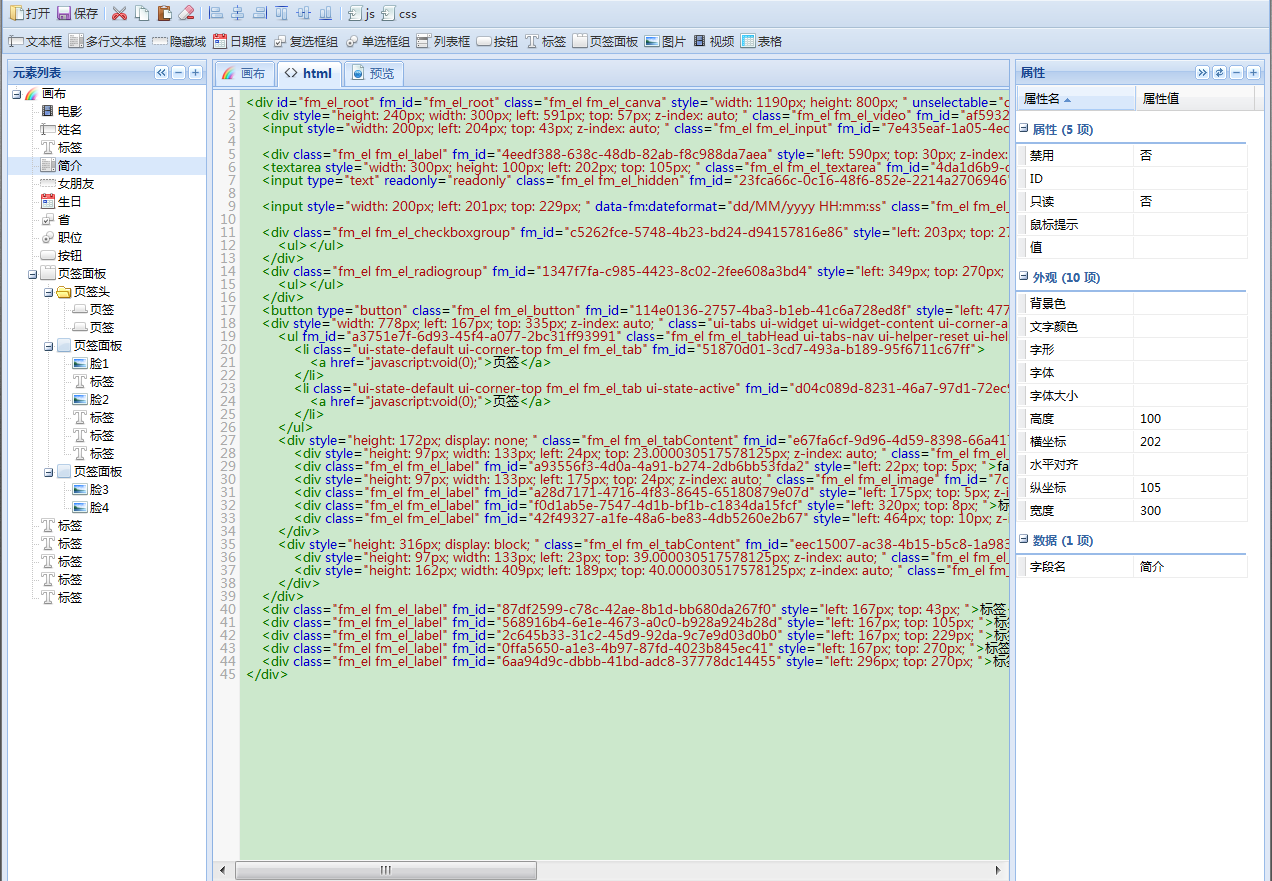
设计器截图:
?

?
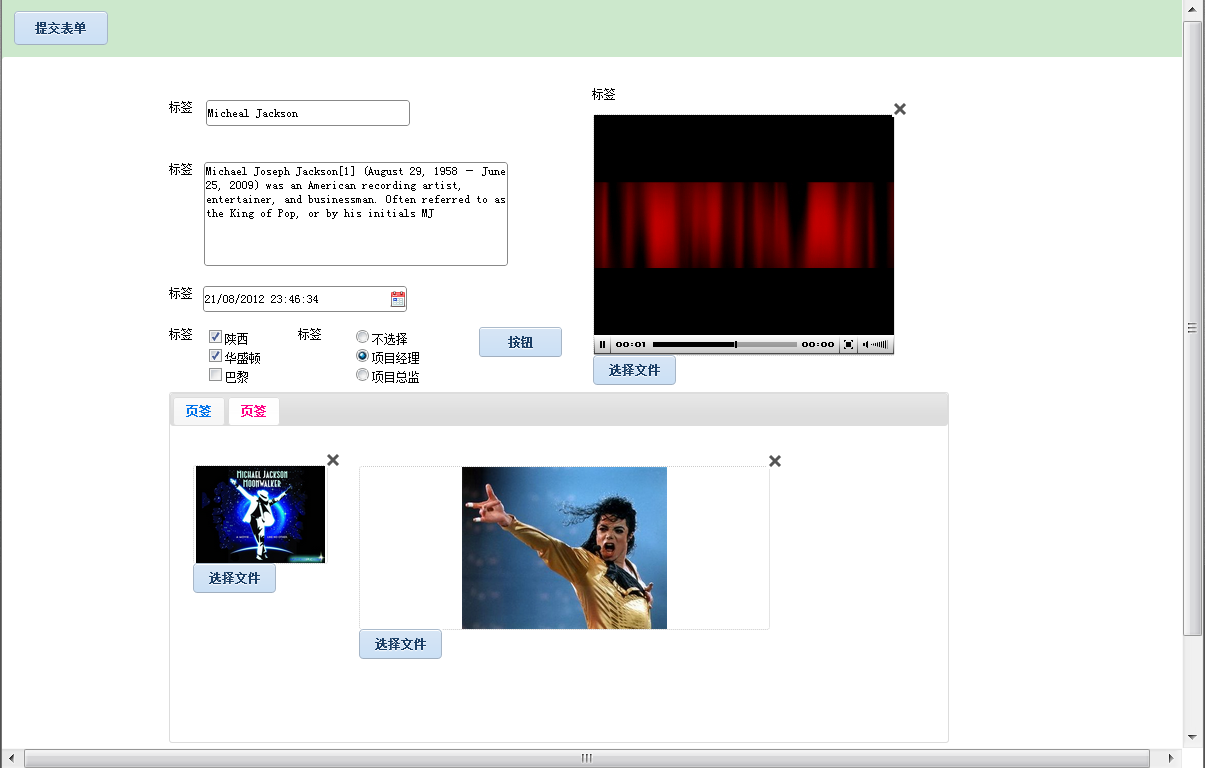
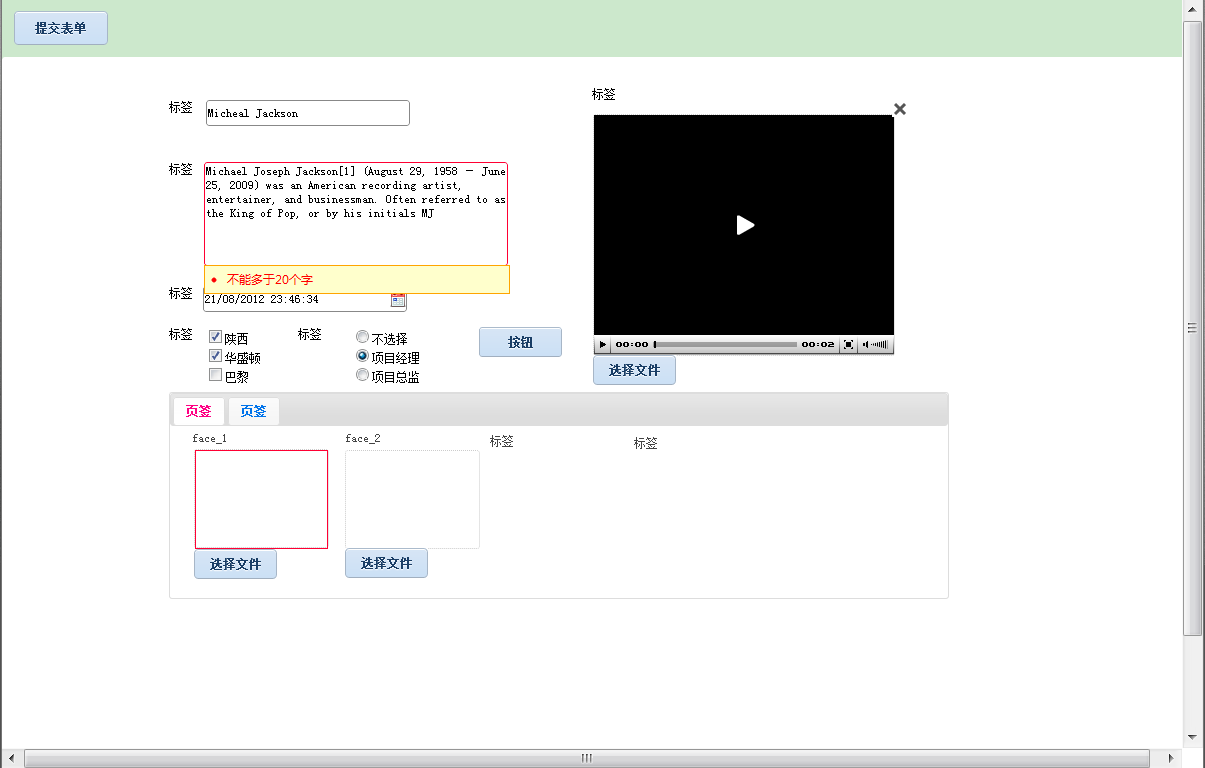
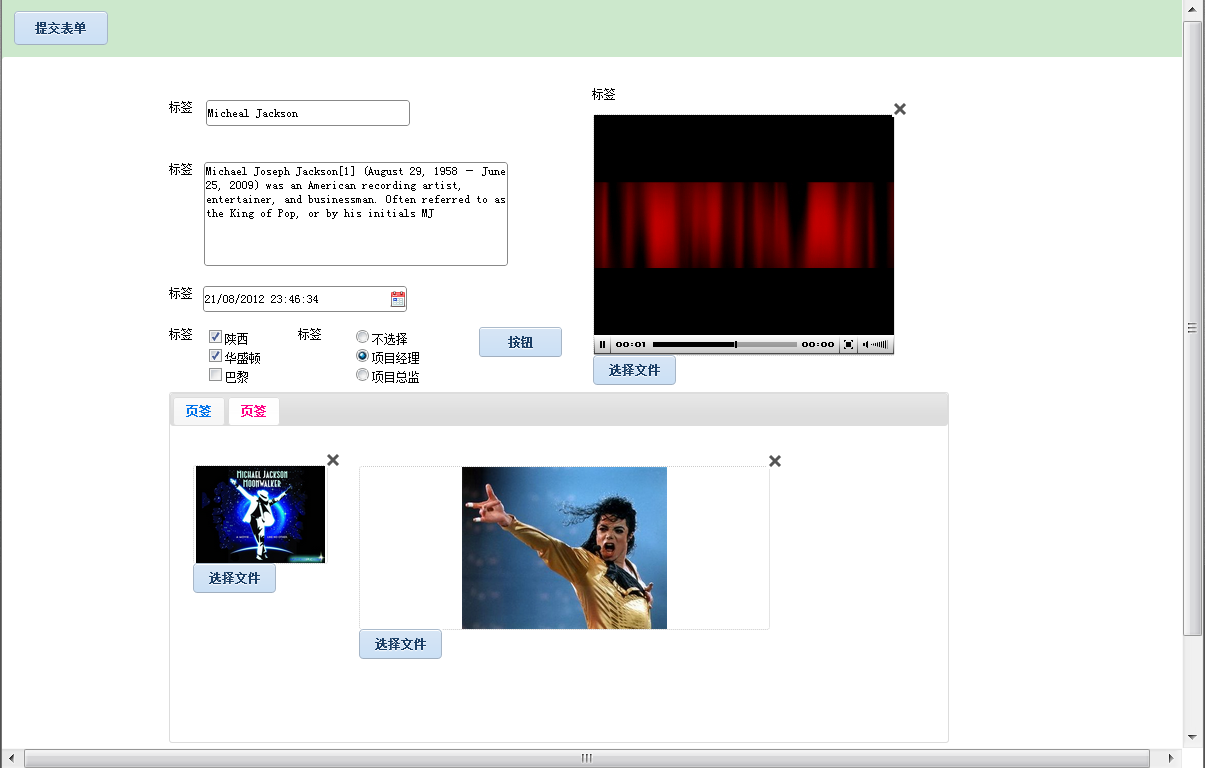
运行时编辑:
?

?
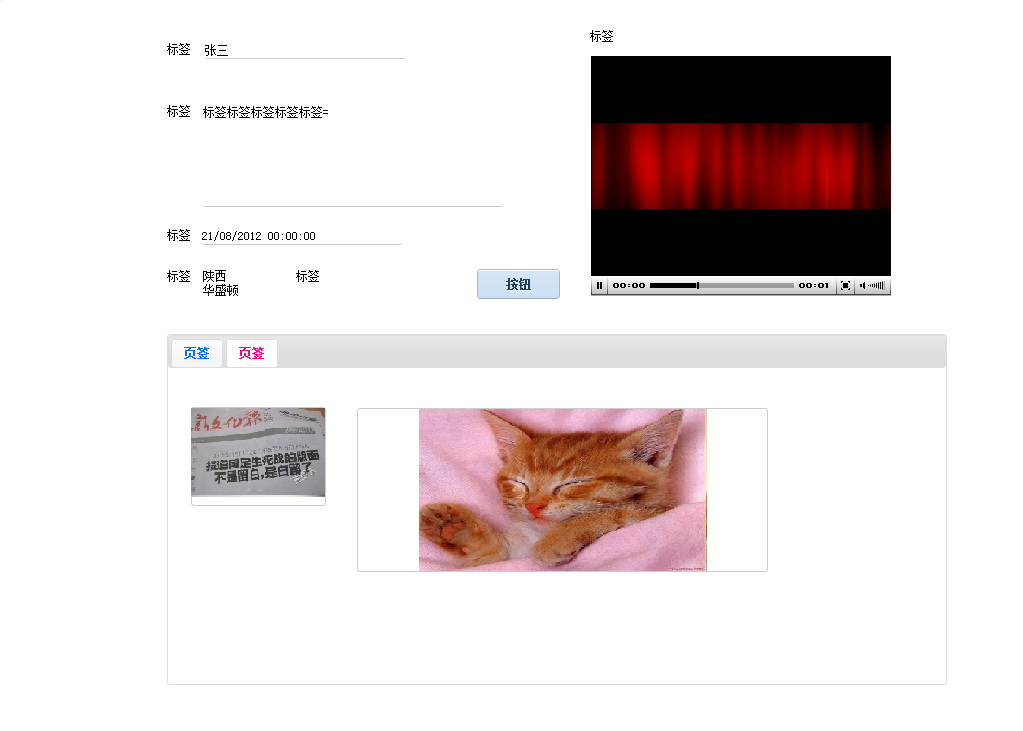
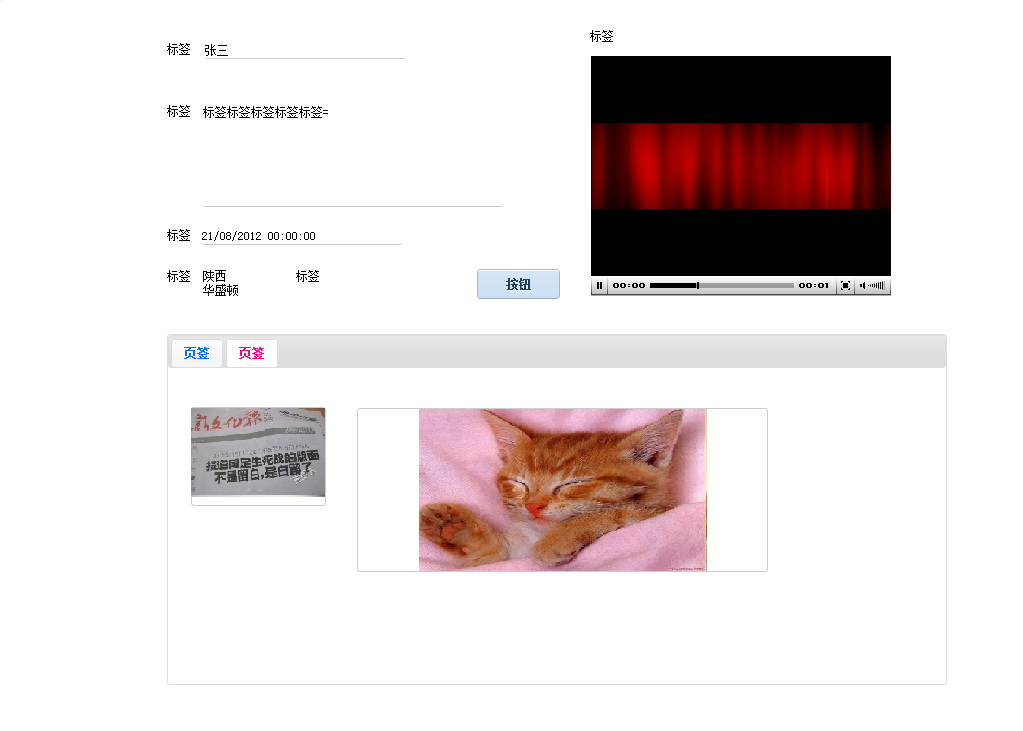
查看:

?

?

?
不好意思哦,这个版权不属于我的 6 楼 zuoming99 2012-09-07 tengdong 写道给点思路嘛?
有疑问随便问吧 7 楼 fengdonngming 2012-10-26 是用javaEE平台开发的吗?具体怎么弄啊,我纠结很久了,没有任何成果。给点指导吧,多谢。联系方式:steven198717@sina.com 361185301 希望您可以给点指导。多谢。 8 楼 zuoming99 2012-10-29 fengdonngming 写道 是用javaEE平台开发的吗?具体怎么弄啊,我纠结很久了,没有任何成果。给点指导吧,多谢。联系方式:steven198717@sina.com 361185301 希望您可以给点指导。多谢。
实现比较复杂,但思路很简单,比如:
1. 画布
-- 画布就是一个普通的div而已
2. 添加元素到画布
-- 每种元素都有一个方法来创建HTML结构。添加元素时,生成元素的HTML结构,取得鼠标点选的坐标,然后将HTML代码插入画布中即可。
3. 视图
-- 添加元素到画布中时,分析元素的主要结构(如TabPanel分为TabHead和TabBody,TabHead又包含Tab,TabBody又包含TabContent),然后生成对应的视图节点。
4. 属性
-- 属性编辑器只是读取和修改HTML元素的属性而已,如果有复杂的需求,就写自定义属性,然后在运行时进行判断,然后自己写渲染代码即可。
……