GridPanel表格? 二、涉及到相关组件部分中文说明 2.1 Ext.grid.GridPanel stripeRows: true, //
GridPanel表格
?
二、涉及到相关组件部分中文说明
2.1 Ext.grid.GridPanel
stripeRows: true, //隔行换色
viewConfig: {?? forceFit: true? }, //自动均分列宽
selModel: new Ext.grid.RowSelectionModel({ singleSelect: true }), //设置选中模式
loadMask: { msg: '正在加载数据,请稍侯……' }, //加载完成前显示信息,设置为true则显示Loading
autoDestroy //Boolean 销毁store当组件的store已经被绑定并销毁 (?? 没有测试出来,后续文章继续测)
columnLines: true, //显示列线条
2.2 Ext.grid.ColumnModel
header ? //表格列头名称
dataIndex //字段名称
sortable //是否允许按列排序,默认为false
resizable:false //是否可改变列宽,默认为true
menuDisabled: true //是否禁用(不显示)列头菜单项,默认false
hidden:false //是否隐藏本列
renderer: //渲染,自定义格式输出
Ext.util.Format.dateRenderer('Y-m-d') //'Y年m月d日'输出日期格式
Ext.util.Format.usMoney //以货币格式显示数字,如$10.00
function(value,metadata,record,rowIndex, colIndex, store) //自定义函数输出
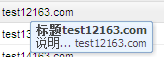
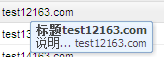
//列提示

renderer: function (v,p) {
//v : value , p : cell
p.attr = 'ext:qtitle="' + "标题" + v + '"';
p.attr += ' ext:qtip=" 说明... ' + v + '"';
return v;
}
?
2.3 Ext.data.JsonReader
//样例JSON数据:{count:10,result:[{"Id":0,"Email":"test163.com","Name":"test0","Gender":1}]}
totalProperty: 'count', //数据总行数key
root: 'result' ? //数据
fields: [] ? //字段,可以省略fields:,直接写[],下面代码中可看得到
name //字段名称
mapping ? //将json对象中指定属性值映射到此字段,如果name与json中指定属性名一样这里不需指定
type //字段类型,可选值:string、int、float、boolean、date,不指定无变化
dateFormat //格式化日期字符串
defaultValue //当字段值在原数据中不存在时所取的默认值,默认为空字符串。
convert:function(v){? return "("+v+")";} //输出前手工处理数据
?
2.4 Ext.data.Store
proxy //从某个途径读取原始数据
reader //将原始数据转换成Record实例
sortInfo: {field: 'Id', direction: 'DESC'} //字段排序
remoteSort:true //会导致每次执行sort()时都要去后台重新加载数据,而不能只对本地数据进行排序。默认为false,本地排序。
?
三、 实现功能
从aspx后台获取JSON格式数据以表格形式显示。
前端代码:
?'?+?v?+?'"';
????????????????????????????return?v;
????????????????????}?},
????????????????????{?header:?"性??别",?dataIndex:?'Gender',renderer:GenderCovert?}
????????????????],
????????????????defaults:?{
????????????????????align:?'center'
????????????????????
????????????????}
????????????});
????????????var?grid?=?new?Ext.grid.GridPanel({
????????????????store:?store,
????????????????cm:?dataColumns,????//columns:?[{}]
????????????????renderTo:?Ext.getBody(),
????????????????autoExpandColumn:?1,
????????????????autoHeight:?true,
????????????????buttonAlign:'center',
????????????????border:?true,
????????????????disableSelection:?true,
????????????????frame:?true,
????????????????loadMask:true,//?{?msg:?'正在加载数据,请稍侯……'?},?????//loadMask:?true,
????????????????//stripeRows:?true,?//斑马线效果?
????????????????width:?950,
????????????????
????????????????title:'表格',
????????????????//设置单行选中模式
????????????????selModel:?new?Ext.grid.RowSelectionModel({?singleSelect:?true?}),
????????????????//columnLines:?true,//显示列线条
????????????????viewConfig:?{???forceFit:?true??}//使列自动均分
????????????????,buttons:?[{
????????????????????text:?"重新加载"
????????????????????????,handler:function(){
????????????????????????store.load();
????????????????????}
????????????????}]
????????????});
????????});
? 后端代码:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->????public?override?string?Search()
????{
????????int?start?=?-1;
????????int.TryParse(Request.QueryString["start"],?out?start);
????????int?limit?=?-1;
????????int.TryParse(Request.QueryString["limit"],?out?limit);
????????IList<User>?result?=?new?List<User>();
????????int?rnd?=?new?Random().Next(1,?20);
????????for?(int?i?=?0;?i?<?rnd;?i++)
????????{
????????????result.Add(BuildUser(i));
????????}
????????return?new?StringBuilder().Append("{count:")
????????.Append(20)
????????.Append(",result:")
????????.Append(JavaScriptConvert.SerializeObject(result))
????????.Append('}')
????????.ToString();
????}
????private?User?BuildUser(int?number)
????{
????????return?new?User()
????????{
????????????Id?=?number,
????????????Email?=?string.Format("test{0}163.com",?number),
????????????Name?=?string.Format("test{0}",?number),
????????????Gender?=?new?Random().Next(2)
????????};
????}
????class?User
????{
????????///?<summary>
????????///?编号
????????///?</summary>
????????public?int?Id?{?get;?set;?}
????????///?<summary>
????????///?邮箱
????????///?</summary>
????????public?string?Email?{?get;?set;?}
????????///?<summary>
????????///?名称
????????///?</summary>
????????public?string?Name?{?get;?set;?}
????????///?<summary>
????????///?性别?0?女?1?男
????????///?</summary>
????????public?int?Gender?{?get;?set;?}
????}
? 代码说明:
1. 使用了开源组件Newtonsoft.Json.dll,支持将数组对象序列化成JSON字符串,非常方便。
2. 随机返回客户端数据,访问方式请参照系列前面的文章。
?
三、 代码下载
ExtJS2009-11-15