使用ChartDirector绘制自己的仪表盘及中文问题
?
ChartDirector的文档里面有一个仪表盘的实例,效果如下图:

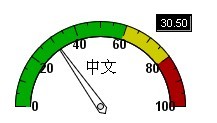
?但是这个不符合自己的要求,需要做相应的修改,要达到的效果如下图

?
?实现代码如下:
public void createChart(ChartViewer viewer,int index){double value = 30.5;//创建一个AngularMeter对象,大小为200*115//并设置背影颜色,后面的两个参数是用来设置边框颜色和大小的,这里不要边框,所以去掉AngularMeter m = new AngularMeter(200,115,0xffffff); m.setDefaultFonts("simsun.ttc");//设置字体,不然中文出现乱码 m.setRoundedFrame();//设置仪表盘中心在(100,100),半径为85像素,并且跨度在-90到+90m.setMeter(100, 100, 85, -90, 90);//仪表盘的界限0到100,每个刻度以20为单位,较小的刻度以10为单位,最小的以5为刻度。m.setScale(0, 100,20,10,5);//设置0-60为绿色(0X66FF66)区域,70到85为空白区域m.addZone(0, 60,70,85,0x00aa00);//m.setBackground(0x333333,0x66ff66,4);//第一个参数设置背景颜色,第二个设置背景边缘颜色,第三个设置阴影//设置60-80为黄色(ffff33)区域m.addZone(60, 80,70,85,0xcccc00);//设置80-100为红色区域(ff6666)m.addZone(80, 100,70,85,0xaa0000);m.addZone(0, 100,70,70,0x000000);//在内部颜色缘加一条黑色的线//添加一个文本标签,使用12号,Arial Bold字体m.addText(100, 60,"中文","宋体",12,Chart.TextColor, Chart.Center);//添加一个文本标签在右上角用来显示值,字体为Arial,字号为8,颜色为0xffffff//格式化为2位小数,并使用黑色背景,1像素的3D阴影m.addText(156,8, m.formatValue(value, "2"), "Arial",8,0xffffff).setBackground(0x000000, 0, -1);//添加指针,第一个参数是所在指向的位置,第二个和第三个是指针边缘颜色和填充颜色,后面是设置指针在颜色的下方//这里还可以设置指针的形状,具体可以参考文档里面的Multi-Pointer Angular Meter实例m.addPointer(value, 0xffffff,0x000000).setZOrder(0x100);//输出图形//String chart1URL = m.makeSession(request, "chart1");viewer.setImage(m.makeImage());}?