jQuery实战应用,节点及选择器并用获取并修改值
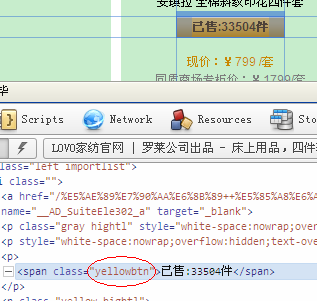
1.首先查看你所要修改页面值的class或者ID或者Element
2.获取你所要修改页面值的节点
$(".yellowbtn").eq(0).text();// eq代表第几个,0代表第一个
result:"售价:33504件"
// 循环这个数组集合
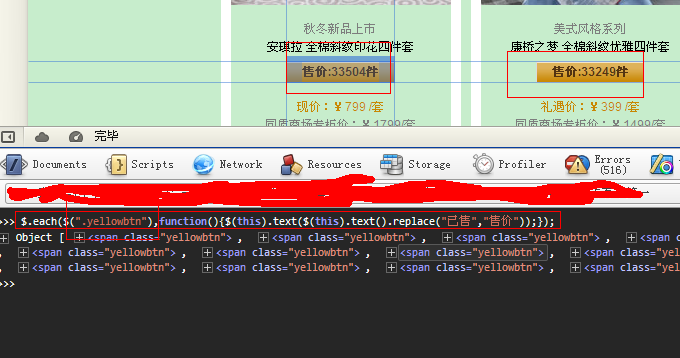
$.each($(".yellowbtn"),function(){$(this).text($(this).text().replace("已售","售价"));});
3.可以看到你修改后的页面值
注:本课程仅供学习使用,切勿使用商业用途,否则后果自负!