AJAX高级学习(5)——AJAX ResponseXML 实例
与 responseText 以字符串返回 HTTP 响应不同,responseXML 以 XML 返回响应。
?
ResponseXML 属性返回 XML 文档对象,可使用 W3C DOM 节点树的方法和属性来检查和解析该对象。
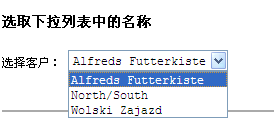
——————————————————————————————AJAX ResponseXML 实例在下面的 AJAX 实例中,我们将演示网页如何使用 AJAX 技术从数据库中读取信息。这次,这些从数据库中选取的数据将被转换为 XML 文档,然后我们将使用 DOM 来提取要显示的值。——————————————————————————————实例运行示意图
?上面的例子包含了一个 HTML 表单,该表单带有一个名为 "customers" 下拉框。当用户选取下拉框中的客户时,函数 "showCustomer()" 就会被执行。事件 "onchange" 会触发该函数执行。换句话说,每当用户改变下拉框中的值时,函数 showCustomer() 就会被调用。
下面列出了 JavaScript 代码。
?——————————————————————————————
AJAX JavaScript
这是存储在文件 "selectcustomer_xml.js" 中的 JavaScript 代码:
该页面使用 VBScript 编写,针对 Internet 信息服务器 (IIS)。可以用 PHP 或其他服务器语言,简单地重写该页面。
请看在 PHP 中对应的例子(测试:缺具体页面)。
这段代码执行针对数据库的 SQL 查询,并以 XML 文档返回结果:?请注意上面的 ASP 代码中的第二行:response.contenttype="text/xml"。ContentType 属性为 response 对象设置了 HTTP 内容类型。该属性的默认值是 "text/html"。这次我们把内容类型设置为 XML。然后我们从数据库中选取数据,并使用这些数据构建 XML 文档。