韩顺平_轻松搞定网页设计(html+css+javascript)_第19讲_js运行原理_js开发工具介绍_js程序(hello)_js基本语法_学习笔记_源代码图解_PPT文档整理
因为js是由浏览器来解释执行的,因此这里有一个问题,不同类型的浏览器可能对js的支持不一样。
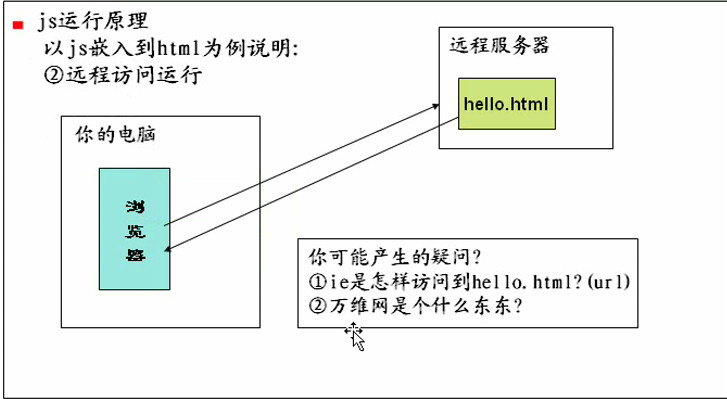
js运行原理
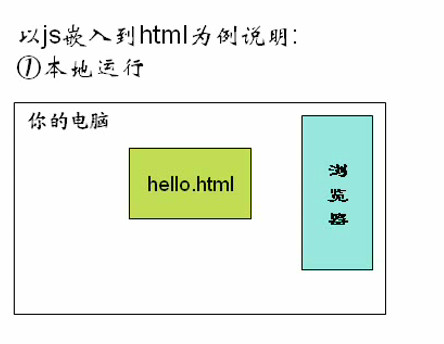
以js嵌入到html为例说明:
①本地运行
②远程访问运行
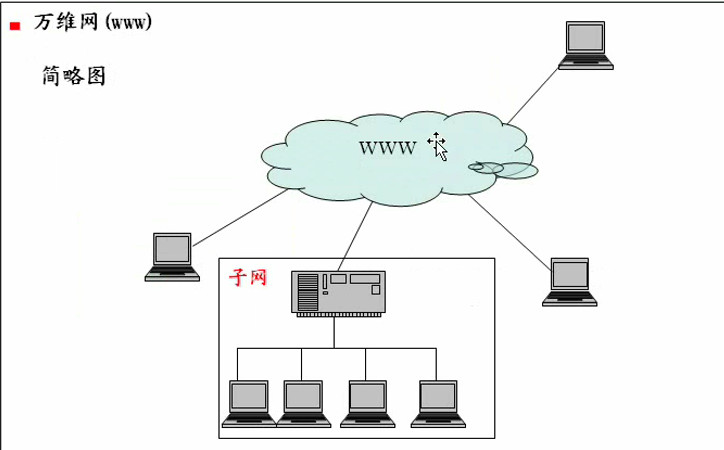
万维网(www)
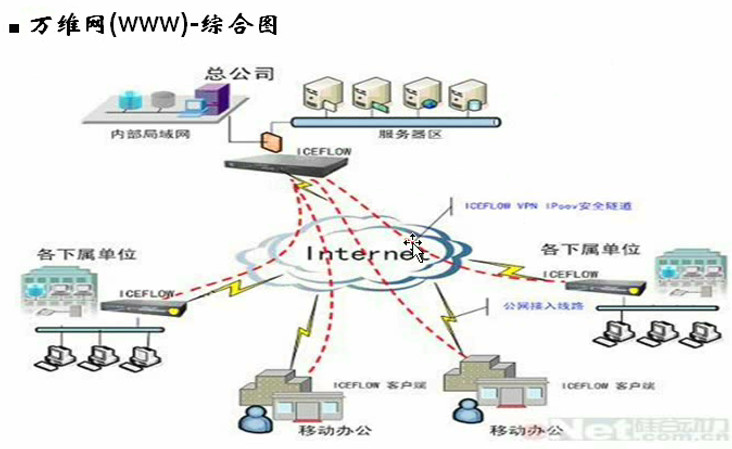
万维网(www)综合图
js开发工具
如何选择开发工具:
我们选择用记事本,大家对javascript有一定了解后,我们再使用高级开发工具(vs,eclipse)。
这是为什么呢?
1.更深刻的理解javascript技术,培养代码感。
2.有利于公司面试。
多查询javascript帮助文档,学会查文档
1.w3school.chm
2.javascript.chm
js语言的特点
javascript语言是简单的
javascript是基于对象和事件驱动的(动态的)
它可以直接对用户或客户输入做出响应,无须经过WEB服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,就称为“事件”。比如按下鼠标,移动窗口,选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
javascript是跨平台的
javascript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持javascript的浏览器就可以正确执行。
js语言的特点
1.javascript是脚本编程语言
2.javascript是解释执行的
3.javascript可以对客户端编程,也可以对服务器编程(较少)
javascript vs jscript ——简单了解
javascript和jscript
①jscript是微软开发的,而javascript则是网景和sun合作开发的
②在网景开发livescript(javascript前身)时,微软就意识到这个脚本语言会很火,于是找到网景表示喜欢合作开发livescript,但是网景公司最终选择和微软的对头sun公司合作开发livescript,并更名为javascript。
③微软一气之下,开发了针对ie的脚本语言,并命名为jscript。在当时的这两种脚本语言中语法是大相径庭,给当时的程序员带来很大的烦恼,后来w3c出面了,w3c统一标准(ECMAScript)所以现在的这两种脚本语言的语法可以说90%以上是相同的。
④在一定程度上,你可以认为jscript和javascript。
⑤在网上你搜索javascript帮助手册,完后打开一看是jscript帮助手册,就不足为怪了。
第一个案例,在网页弹出一个对话框,显示“hello world”
<html><head><script language="javascript">//js中变量的定义(在js中变量用var表示,不管实际类型。)var num1=456;var num2=89;var result=num1+num2;window.alert('结果是'+result);</script></head><body></body></html>(5)单行注释 // ,多行注释 /**/
韩顺平_php从入门到精通_视频教程_学习笔记_源代码图解_PPT文档整理_目录