Ext中拖拽Tree2Grid , 清空表格拖拽失效的解决办法>.<
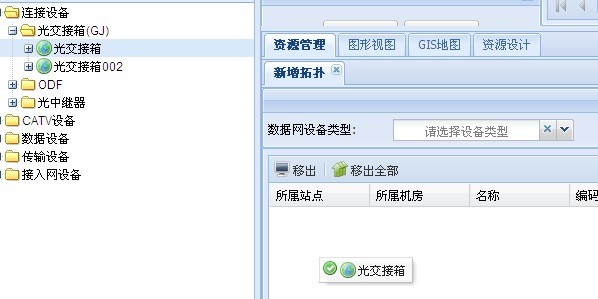
项目中需要实现导航树到表格的拖拽功能, 但是当我将表格中的记录逐个清空(gridStore.remove(rec))后, 发现节点信息再也拖不进来了,但是一次性清空(gridStore.removeAll())却没有任何问题 , 见图:

?
其后通过查询removeAll方法的源码:(ext版本3.4.0) ,发现了这一句,
this.fireEvent('clear', this, items); }
?应该就是store的缓存没清的原因吧 ,下面是我的代码部分:
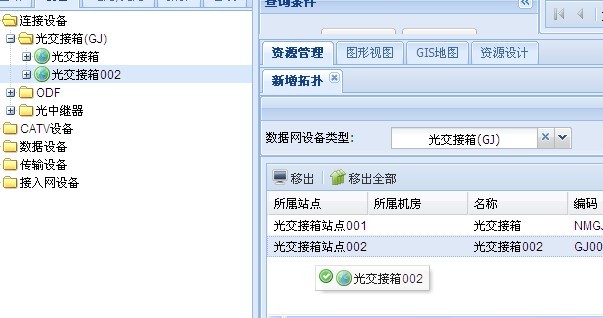
/** * 移出条目 */removeCurrentRec : function(){var selections = this.grid.getSelectionModel().selections; if (selections.length == 0) { Ext.MessageBox.alert("提示", "请选择一条的记录!"); return ; } else if (selections.length != 1) { Ext.MessageBox.alert("提示", "不能多选"); return ; }this.grid.getStore().remove(selections.items[0]);//添加此,否则,拖拽功能就会失去效果 this.grid.getStore().fireEvent('clear', this.grid.getStore(), selections.item[0]);},/** * 移出所有条目 */removeAllRec : function(){ this.grid.getStore().removeAll();},????最终可以随意删除,随意拖进了,效果见图:
???

??
?
?
?
?
?