Ext中类似Div 百分比分配显示 自动适应屏幕大小
?Ext是不支持在width height中写 "50%" 这样的形式的
查了查Ext的布局 发现了一种布局可以实现这样的效果
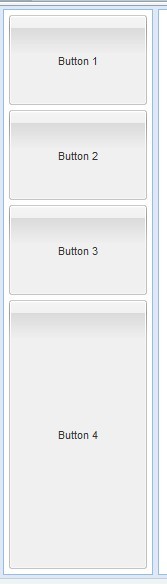
这是其中的一种,四面填充,其他方式参见文档

?
{
??????????????????????????? xtype:'button',
??????????????????????????? text: 'Flex + Stretch',
??????????????????????????? handler: function(){
??????????????????????????????? replace({
??????????????????????????????????? layout: {
??????????????????????????????????????? type:'vbox',
??????????????????????????????????????? padding:'5',
??????????????????????????????????????? align:'stretch'
??????????????????????????????????? },
??????????????????????????????????? defaults:{margins:'0 0 5 0'},
??????????????????????????????????? items:[{
??????????????????????????????????????? xtype:'button',
??????????????????????????????????????? text: 'Button 1',
??????????????????????????????????????? flex:1 //该部分所占比例
??????????????????????????????????? },{
??????????????????????????????????????? xtype:'button',
??????????????????????????????????????? text: 'Button 2',
??????????????????????????????????????? flex:1 //该部分所占比例
??????????????????????????????????? },{
??????????????????????????????????????? xtype:'button',
??????????????????????????????????????? text: 'Button 3',
??????????????????????????????????????? flex:1 //该部分所占比例
??????????????????????????????????? },{
??????????????????????????????????????? xtype:'button',
??????????????????????????????????????? text: 'Button 4',
??????????????????????????????????????? flex:3,? //该部分所占比例
??????????????????????????????????????? margins:'0? '
??????????????????????????????????? }]
??????????????????????????????? });
??????????????????????????? }
??????????????????????? }