jQuery表单验证插件 -- Validation插件的使用
jQuery表单验证插件 --- Validation
特点:
1、内置验证规则:拥有必填、数字、E-Mail、URL和信用卡号码等19类内置验证规则。
2、自定义验证规则:可以很方便地自定义验证规则。
3、简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能。
4、实时验证:可以通过 keyup 或 blur 事件触发验证,而不仅仅在表单提交的时候验证。
?
Validation 插件的官方API地址为:
http://docs.jquery.com/Plugins/Validation 。
以下是改写的一个简单的示例:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>Validation 插件的使用</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/><script type="text/javascript" src="<%=path %>/js/jquery-1.7.2.js"></script><script type="text/javascript" src="<%=path %>/js/jquery.validate.js"></script><!-- 引入一个新的jQuery插件 -- jquery.metadata.js ,这样可以 将所有的与验证相关的信息写到class属性中方便管理 --><%--<script type="text/javascript" src="<%=path %>/js/jquery.metadata.js"></script>--%><!-- 添加中文库支持 --><%--<script type="text/javascript" src="<%=path %>/js/messages_zh.js"></script>--%><!-- 定义样式 --><style type="text/css">* {font-family:Verdana; font-size: 96%;}label {width:10em; float:left;}label.error{float:none; color:red; padding-left:.5em; vertical-align:top;}p{clear:both;}.submit{margin-left:12em;}em{font-weight:bold; padding-right:1em; vertical-align:top;}</style><script type="text/javascript">$(document).ready(function(){/** 在validate()方法中增加rules属性 ,通过每个字段的name属性值来匹配验证规则。 */$("#commentForm").validate({rules:{username:{required:true,minlength:2},email:{required:true,email:true},url:"url",comment:"required",validateCode:{formula:"1+2"}},messages:{ // 下面是对应的自定义验证信息username:{required:"请输入姓名",minlength:"请至少输入两个字符"},email:{required:"请输入电子邮件",email:"请检查电子邮件的格式"},url:"请检查网址的格式",comment:"请输入您的评论"}});/** 自定一个验证"验证码"的方法 */$.validator.addMethod("formula",// 验证方法的名称function(value,element,param){// 验证规则 return value == eval(param);},"请输入数学公式计算后的正确结果"// 验证提示信息);});</script> </head> <body> <!-- 自定义验证信息 ,Validation 插件可以很方便地自定义验证规则,用来代替千篇一律的默认验证信息 ; 自定义验证规则 ,以满足业务的需要 。 --> <form id="commentForm" method="get" action="#"> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="username">姓名</label><em>*</em> <input id="username" name="username" size="25" /> <!-- 对"姓名"的必填和长度至少是两位的验证 --> </p> <p> <label for="email">电子邮件</label><em>*</em> <input id="email" name="email" size="25" /> <!-- 对"电子邮件"的必填和是否为E-mail格式的验证 --> </p> <p> <label for="url">网址</label><em> </em> <input id="url" name="url" size="25" value=""/> <!-- 对"网址"是否为url的验证 --> </p> <p> <label for="comment">你的评论</label><em>*</em> <textarea id="comment" name="comment" rows="5" cols="22"></textarea> <!-- 对"你的评论"的必填验证 --> </p> <p> <label for="validateCode">验证码</label><em>*</em> <!-- 这里只在模拟,并未从后台生成 --> <input id="validateCode" name="validateCode" size="25" value=""/> =1+2 </p> <p> <input type="submit" value="提交"/> </p> </fieldset> </form> </body></html>?
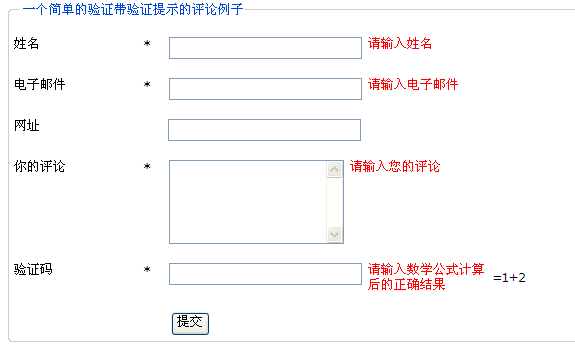
页面的效果图:
?