Java中使用DWR的简单例子
1.首先将dwr.jar放到lib目录下面
2.在web.xml中添加关于dwr的Servlet配置信息
<servlet> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping>
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://getahead.ltd.uk/dwr/dwr20.dtd"><dwr> <allow> <create javascript="DwrTest" creator="new"> <param name="class" value="com.wl.dwr.test.FirstDwrTest"></param> </create> </allow></dwr>
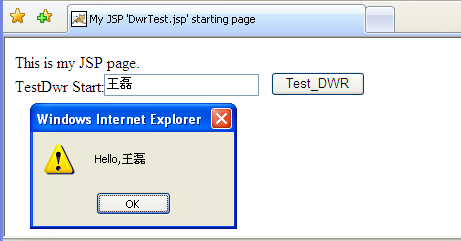
package com.wl.dwr.test;public class FirstDwrTest {public String sayHello(String name){return "Hello,"+name;}}<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>My JSP 'DwrTest.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><script type="text/javascript" src="dwr/engine.js"></script> <script type="text/javascript" src="dwr/util.js"></script> <script type="text/javascript" src="dwr/interface/DwrTest.js"></script> <script type="text/javascript"> function Say(){ var inputName=document.getElementById("name").value; DwrTest.sayHello(inputName,function(data){alert(data);}); }</script> </head> <body> This is my JSP page. <br> TestDwr Start:<input type="text" id="name" value=""/> <input type="button" onclick="Say()" value="Test_DWR"/> </body></html>