7个免费的jQuery图片360度旋转插件
如果你有一个需要产品展示的网站,那么接下来给你分享的这几个jQuery图片360度旋转展示插件将会帮助你完成一些不可思议的效果,它能很好地让用户从多个视角浏览你的产品,用户只需拖动鼠标,就能360度全方位欣赏你的作品,是不是很帅?这些图片360度旋转插件实现的原理是利用多张图片的合并,再通过jQuery的动画效果播放图片,将动画连起来就形成了图片的360度旋转效果。一起来看看吧。
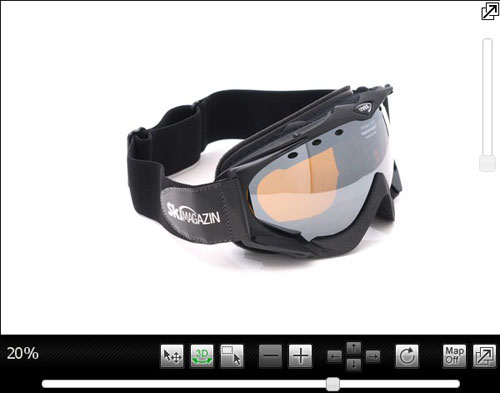
这个插件不仅可以让你360度旋转图片,还可以放大浏览图片,效果很不错,推荐。
在线演示?/源码下载

在线演示?/源码下载

这是一个非常简单的图片360旋转插件,用起来也非常简单。
在线演示?/源码下载

在线演示?/源码下载

一款支持虚化效果的图片360度展示插件
在线演示?/源码下载?/制作教程

非常优秀的一款图片360度全景展示插件,支持自动播放和手动拖动旋转。
在线演示?/源码下载

在线演示?/源码下载

以上就是7款实用免费的jQuery图片360度旋转插件,希望大家喜欢。