Google 地图 google map api / 地图有关
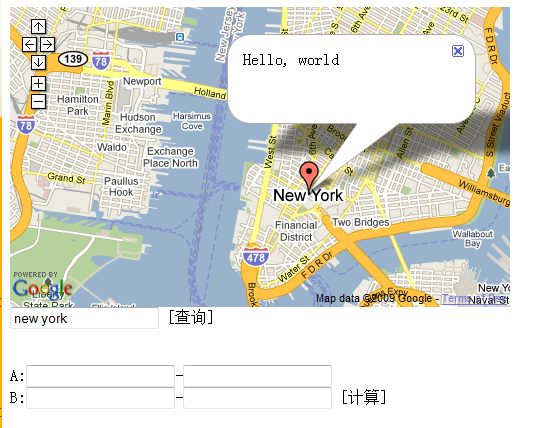
第一种效果:可搜索,可以计算
?

?
参考:
?
http://www.ditu123.com/main/google_map_api.html#The_Hello_World_of_Google_Maps
?
代码:
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"><head><meta http-equiv="content-type" content="text/html; charset=utf-8"/><title>Google 地图 JavaScript API 示例: 控件定位</title><script src="http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=en" type="text/javascript"></script><script type="text/javascript">function initialize() { //地图初始化函数var map = new GMap2(document.getElementById("map_canvas"));//创建地图map.setCenter(new GLatLng(40.7142691,-74.0059729), 13); //区域 深度var point = new GLatLng(40.7142691, -74.0059729); //坐标map.addOverlay(new GMarker(point)); //增加标点map.openInfoWindow(map.getCenter(),document.createTextNode("Hello, world")); //增加提示框var topRight = new GControlPosition(G_ANCHOR_TOP_LEFT, new GSize(10,10));//取得右上10*10的中心点var bottomRight = new GControlPosition(G_ANCHOR_BOTTOM_RIGHT, new GSize(10,10));//取得右下10*10的中心点map.addControl(new GSmallMapControl(), topRight); //增加控件 左上角放大缩小工具 ///var smallMapControl = new GOverviewMapControl(); //创建右下缩略图map.addControl(smallMapControl, topRight); //增加控件 } function vok2(){ //获取经纬度函数var address=document.getElementById('t').value;if (address=="") return "请输入要查询的地址";var map = new GMap2(document.getElementById("map_canvas"));//创建地图var geocoder = new GClientGeocoder(); geocoder.getLatLng(address,function(point) { if (!point) {alert(address + " 无地址!"); } else {map.setCenter(point, 14);var marker = new GMarker(point);document.getElementById('v').innerHTML=point;map.addOverlay(marker);marker.openInfoWindowHtml(address); }});}function calDis(){//调用函数var lat1 = document.getElementById( "X1").value * 1;var lng1 = document.getElementById( "Y1").value * 1;var lat2 = document.getElementById( "X2").value * 1;var lng2 = document.getElementById( "Y2").value * 1;var dis = GetDistance(lat1, lng1, lat2, lng2);document.getElementById("ss").innerHTML ="2点距离是: "+ dis+" km";}function rad(d)//函数中间调用{return d * Math.PI / 180.0;}function GetDistance( lat1, lng1, lat2, lng2)//获取公里数{if( ( Math.abs( lat1 ) > 90 ) ||( Math.abs( lat2 ) > 90 ) ){return false;}if( ( Math.abs( lng1 ) > 180 ) ||( Math.abs( lng2 ) > 180 ) ){return false;}var radLat1 = rad(lat1);var radLat2 = rad(lat2);var a = radLat1 - radLat2;var b = rad(lng1) - rad(lng2);var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a/2),2) +Math.cos(radLat1)*Math.cos(radLat2)*Math.pow(Math.sin(b/2),2)));s = s *6378.137 ;// EARTH_RADIUS;s = Math.round(s * 10000) / 10000;return s;}</script></head><body onload="initialize()" onunload="GUnload()"><div id="map_canvas" style="width: 500px; height: 300px"></div><div> <input name="t" type="text" id="t"/><span onclick="vok2();" style="cursor:pointer">[查询]</span><span id="v"></span> </div><br /><br /> <div >A:<input type="text" id="X1"/>-<input type="text" id="Y1"/><br />B:<input type="text" id="X2"/>-<input type="text" id="Y2"/><span onclick="calDis();" style="cursor:pointer">[计算]</span><span id="ss"></span> </div> </body></html>?
第二种,单个标记
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Google Maps API</title><!-- Your own Google API key must be used this one will only work for this server and directory --><script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA69393o7mAW_7Z8yPE9mj1hT87Zy2LdSAMVK_IWP23IfaHiwArBSqoC1tfQ_nGVfHT7ZJ_ycmO7DjCQ" type="text/javascript"></script><script type="text/javascript">var address="14 Wall Street New York, NY 10010";var zoom=15;window.onload = function initialize1() { if (GBrowserIsCompatible()) { map = new GMap2(document.getElementById("googlemap")); map.setCenter(new GLatLng(37.4419, -122.1419), zoom); map.addControl(new GSmallMapControl()); geocoder = new GClientGeocoder(); if (geocoder) { geocoder.getLatLng( address, function(point) { if (!point) { alert(address + " not found"); } else { map.setCenter(point, zoom); var marker = new GMarker(point); map.addOverlay(marker); GEvent.addListener(marker, "mouseover", function() { marker.openInfoWindowHtml("<div style='padding:0; margin:0 ; font-size:12px; height:10px; width:140px;'>" + address + "</div>"); } ); GEvent.addListener(marker, "mouseout", function() { marker.closeInfoWindow(); } ); } } ); } }}</script></head><body><div id="googlemap" style="width:500px; height:300px;"></div></body></html>?
使用方法:
?
首先你要保证注册一个google map 免费的 key
http://code.google.com/intl/zh-CN/apis/maps/signup.html (中文)
http://code.google.com/intl/en/apis/maps/signup.html??? (英文)
?
之后你可以把上面的代码封装,那个address就是接口了,输入有效地址就可以显示位置。
?
?
第三种JSPlacemaker - 使用纯JavaScript提取地理数据
?
内容提取仍然是一个热门话题。不久之前Yahoo推出了一个新的Web服务-Placemaker,新推出的开放式API,可以帮助开发者将他们的应用程序和数据集地理位置感知化。
但是这个API只允许传值,而且不允许有XML或RSS输出。这也是我为什么会创建JS-Placemaker的原因,这样javaScript便可以通过Placemaker服务。你需要做的就是为Placemaker获取应用程序的ID。
JS-Placemaker是专门为Yahoo Placemaker web服务准备的一个JavaScript wrapper,使用YQL执行表,让您随时提取地理位置的信息。
?
http://icant.co.uk/jsplacemaker/
?
?
第四种中国电子地图
?
中国电子地图服务商MapABC发布地图API V1.0,该版本具有如下特征:
1,对社区用户完全免费。
任何人都能通过网络申请成为地图API用户。
2,对技术人员友好。
全面支持Javascript调用,丰富的用户手册和官方BBS技术讨论区支持,提供全方位的技术支撑。中小网站站长和技术爱好者都能很快掌握API的使用方法。
3,强大的位置数据库支持。
4,对用户友好,展现层采用Flash技术。
使电子地图更加流畅,动态效果更佳。
5,API除了提供地图操作外,还提供在线查询功能。
支持地理位置搜索、北京等大城市的实时交通查询。
6,支持地址匹配。
?
?
第五种 http://www.iteye.com/news/13813-web-geo
?
?
附录:
?
Google api http://code.google.com/apis/ajax/playground/
?

?
?
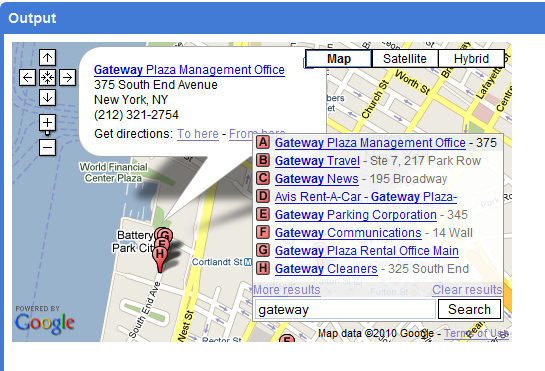
<!-- copyright (c) 2009 Google inc. You are free to copy and use this sample. License can be found here: http://code.google.com/apis/ajaxsearch/faq/#license--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Maps API Sample</title> <style type="text/css"> @import url("http://www.google.com/uds/css/gsearch.css"); @import url("http://www.google.com/uds/solutions/localsearch/gmlocalsearch.css"); </style> <script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA1XbMiDxx_BTCY2_FkPh06RRaGTYH6UMl8mADNa0YKuWNNa8VNxQEerTAUcfkyrr6OwBovxn7TDAH5Q" type="text/javascript"></script> <script src="http://www.google.com/uds/api?file=uds.js&v=1.0" type="text/javascript"></script> <script src="http://www.google.com/uds/solutions/localsearch/gmlocalsearch.js" type="text/javascript"></script> <script type="text/javascript"> function initialize() { if (GBrowserIsCompatible()) { // Create and Center a Map var map = new GMap2(document.getElementById("map_canvas")); map.setCenter(new GLatLng(37.4419, -122.1419), 13); map.addControl(new GLargeMapControl()); map.addControl(new GMapTypeControl()); // bind a search control to the map, suppress result list map.addControl(new google.maps.LocalSearch(), new GControlPosition(G_ANCHOR_BOTTOM_RIGHT, new GSize(10,20))); } } GSearch.setOnLoadCallback(initialize); </script> </head> <body onload="initialize()" onunload="GUnload()" style="font-family: Arial;border: 0 none;"> <div id="map_canvas" style="width: 500px; height: 300px"></div> </body></html>??
第六种 数据库型 可随意添加!
?
?
参看: Creating an Interactive Travel Map using the Google Maps API
官网:?http://code.google.com/apis/maps/articles/phpsqlajax_v3.html
?
?
第七种 自动定位
?
?
设计思路:根据游客的ip信息获得地理信息,进而查询地图,再次显示游客的当前地址
?
?
第一步获得游客的ip信息
?
由于公告只能加html代码,肯定不可以使用服务端程序来获取到游客的ip,那就只能通过js方式获得游客的ip,第一个想法就是使用
?
腾讯的ip开放接口:可以获得一个数组信息
?
?
?
<script language="javascript" type="text/javascript" src="http://fw.qq.com/ipaddress"></script> <script>document.write("你的IP是:"+IPData[0]+",来自:"+IPData[2]);</script>??
?
但是这个数组是gbk编码的,而如果想要用utf8格式,需要转码,不过也可以使用新浪的一个ip接口,这个接口返回的是json格式的数据
?
?
?
<script language="javascript" type="text/javascript" src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js"></script> <script type="text/javascript">document.write("欢迎来自:"+remote_ip_info.country+remote_ip_info.province+remote_ip_info.city+"的朋友!"); </script>??
这个接口的数据是utf8格式,正合适,下面就是用这个接口获得ip信息,备注:ip本来就是一个粗略的估算,再说影响获得你ip的接口因素有很多,最终ip信息的准确还要看新浪的ip接口,个人感觉腾讯的ip接口比较精确可用到县一级,新浪的ip接口只能到市一级!腾讯ip需要转utf8格式,你可以试试看
?
?
第二根据谷歌地图查询游客位置
?
?
<script language="javascript" type="text/javascript" src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js"></script><!--调用谷歌地图js,zoom缩放倍数,center中心,mapTypeId地图类型--> <script type="text/javascript" src="http://ditu.google.com/maps/api/js?sensor=true"></script> <script language="javascript"> var geocoder; var map; geocoder = new google.maps.Geocoder(); var address = remote_ip_info.country+remote_ip_info.province+remote_ip_info.city; function initialize() { var latlng = new google.maps.LatLng(39.9493, 116.3975); var myOptions = { zoom: 15, mapTypeId: google.maps.MapTypeId.ROADMAP }; document.getElementById('add').innerHTML = "欢迎来自:"+address+"的朋友!"; map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);var initialLocation;var browserSupportFlag = new Boolean();if(navigator.geolocation) { browserSupportFlag = true; navigator.geolocation.getCurrentPosition(function(position) { initialLocation = new google.maps.LatLng(position.coords.latitude,position.coords.longitude); map.setCenter(initialLocation); }, function() { handleNoGeolocation(browserSupportFlag); }); // Try Google Gears Geolocation } else if (google.gears) { browserSupportFlag = true; var geo = google.gears.factory.create('beta.geolocation'); geo.getCurrentPosition(function(position) { initialLocation = new google.maps.LatLng(position.latitude,position.longitude); map.setCenter(initialLocation); }, function() { handleNoGeoLocation(browserSupportFlag); }); // Browser doesn't support Geolocation } else { browserSupportFlag = false; handleNoGeolocation(browserSupportFlag); } } function handleNoGeolocation(errorFlag) { if (geocoder) { geocoder.geocode( { 'address': address}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { map.setCenter(results[0].geometry.location); var marker = new google.maps.Marker({ map: map, position: results[0].geometry.location, title:'位置' }); } }); } } </script> <body onload="initialize()"> <div id="add" style="text-align: center;"></div><div id="map_canvas" style="width: 500px; height: 400px;"></div> ?或者使用google 的 ?Geolocation
?
二、浏览器的支持情况
?
目前W3C地理位置API被以下桌面浏览器支持:
? Firefox 3.5+
? Chrome 5.0+
? Safari 5.0+
? Opera 10.60+
? Internet Explorer 9.0+ (不支持6-8)
?
W3C地理位置API还可以被手机设备所支持,如下:
? Android 2.0+
? iPhone 3.0+
? Opera Mobile 10.1+
? Symbian (S60 3rd & 5th generation)
? Blackberry OS 6
? Maemo
?
国内,对于桌面浏览器,不支持地理位置API的低版本IE依旧占据半壁江山,所以,在桌面浏览器上应用此API还需些日子。不过对于像是手机,ipad这类移动设备,我觉得是可以好好用用这个不错的API的,可以做出很多实用的功能的。
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>浏览器地理位置信息api测试</title></head><body><div id="gmap" style="width:500px;height:400px;"></div><script src="http://maps.google.com/maps/api/js?sensor=false"></script><script>var eleGmap = document.getElementById("gmap");var showMap = function(position) {//经纬度 var pos = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);//地图参数var options = {zoom: 10,center: pos,mapTypeId: google.maps.MapTypeId.ROADMAP};//地图var map = new google.maps.Map(eleGmap, options);//地图浮动提示var marker = new google.maps.Marker({position: pos,map: map,title: "用户位置"});//提示内容var contentString = "<b>时间戳:</b> " + parseTimestamp(position.timestamp) + "<br/><b>用户位置:</b> 纬度 " + position.coords.latitude + ", 经度 " + position.coords.longitude + ", 精确度 " + position.coords.accuracy;var infowindow = new google.maps.InfoWindow({content: contentString});//提示事件绑定google.maps.event.addListener(marker, 'click', function() {infowindow.open(map,marker);});};//时间戳获取与处理var parseTimestamp = function(timestamp) {var d = new Date(timestamp);var day = d.getDate();var month = d.getMonth() + 1;var year = d.getFullYear();var hour = d.getHours();var mins = d.getMinutes();var secs = d.getSeconds();var msec = d.getMilliseconds();return year + "年" + month +"月"+ day +"日 "+ hour + ":" + mins + ":" + secs + ", " + msec;};if (navigator.geolocation) {eleGmap.innerHTML = '<div id="help" style="width:500px;height:400px;"><img src="http://www.zhangxinxu.com/study/image/loading.gif" /></div>'; //一次性获取位置的请求 navigator.geolocation.getCurrentPosition(showMap);} else eleGmap.innerHTML = '<div id="help" style="width:500px;height:400px;">您的浏览器不支持地理位置 O(∩_∩)O~</div>';</script></body></html>?当用户的位置被返回的时候,会藏在一个位置对象中,该对象包括一些属性,具体见下表:属性释义
coords.latitude纬度数值
coords.longitude经度数值
coords.altitude参考椭球之上的高度
coords.accuracy精确度
coords.altitudeAccuracy高度的精确度
coords.heading设备正北顺时针前进的方位
coords.speed设备外部环境的移动速度(m/s)
timestamp当位置捕获到时的时间戳
?
?
?
?
?
?