高性能网站建设之减少Http连接数
大家可以看到,百度的技术人员把n张小图合并到了一张图片上,而通过css控制在页面上单独显示每一个小图。这样每一个用户访问就相当于减少了n-1个http连接数,这对于访问量大的网站来说,吞吐量的提升是显而易见的。
具体的Css是这样的,以下面的页面显示的红框部分为例,和上面的大图对比,我们可以看到下面显示的小图片其实就是上面大背景图的倒数第4个图片,具体的css代码如下(可以通过firefox安装firebug插件或者通过个google浏览器查看元素的css)
background-image: url(http://tieba.baidu.com/tb/cms/img/index/sprites.png);
background-repeat: no-repeat;
background-position-x: 7px;
background-position-y: -253px;
其关键代码在于background-position-y,这里是负值,表示背景图的左上角的纵坐标值x减去背景开始显示的位置的纵坐标。
?
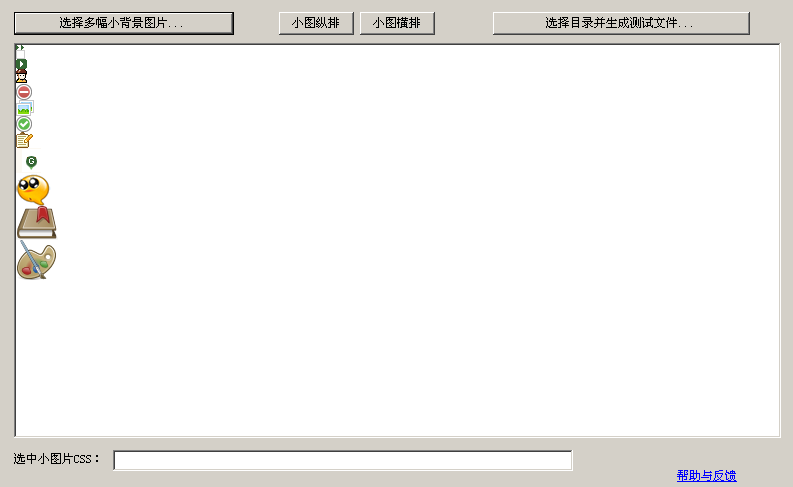
这个优化方式很好,但是做起来却比较费事,做出小图后需要把小图整合到一张大图上,然后再调整css中的背景位置。鉴于此,我做了一个生成工具---Css背景图合并工具,可以帮助大家完成整合小图,并生成对应css和html测试文档的工作,如下截屏:? 可以调整小图横排还是纵排,选中下图可以生成该小图所在位置的css,css可以根据需要自己调整。
可以调整小图横排还是纵排,选中下图可以生成该小图所在位置的css,css可以根据需要自己调整。
最后可以生成测试文件,测试文件中包括整合后的大图,这些小图对应的所有css,和Html测试文件,如下生成的html文件截屏。
?

?
附最新的源文件,可执行文件。欢迎大家使用,反馈。(使用此工具需要安装微软的dot net framework 2.0)
?
希望此工具可以给大家带去方便。
72 楼 achun 2012-03-16 楼主实力派啊,不过我还是要推荐一个在线的东东