频繁DOM操作问题
????? 今天看到一篇文章 Nicholas C. Zakas(professional javascript 作者) 的 Speed up your JavaScript, Part 4
,恍然想起以前好像也碰到过上述现象 ,只是没加深究,找到解决方法后就完事大吉了,当时的代码抽象如下:
?
方法1 :
?
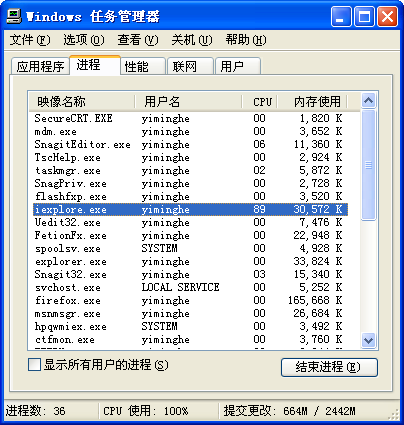
运行时 cpu 暴涨 ,长时间 90以上

?
后来经过多方查看? ,确定了是多次读写 dom 操作太费cpu ,dom 并没有缓存的操作 ,修改后变为;
?
方法2 :
?
??
这样的话 ,cpu 最高在50且就一瞬间,
后看了
?
方法3 cpu最高 90 ,且也是只有一瞬间 ,比方法1好,但是还有没方法2好,
?? 说明dom操作还是不如 innerHTML 的 ,innerHTML 只有最后加入 ul 的话才需要结构化 ,而dom的话即使采用节点碎片,新create node 也是挺费资源的,fragment用来加快dom操作还是作用很明显的。
?
?