初试sitemesh实现模块简易整合
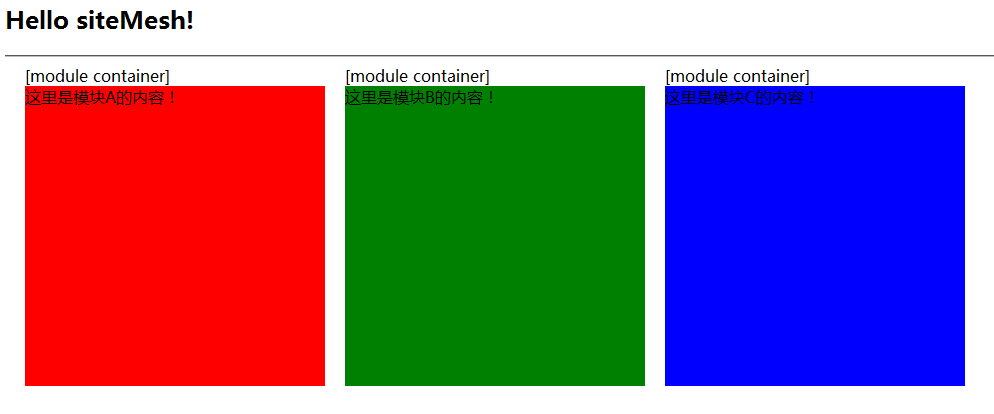
目的:通过sitemesh将多个模块整合到一个页面当中,并且可配置。
关键点:
1. sitemesh装饰器的组合应用。利用装饰器中可以使用其他多个装饰器的功能,实现网页的组件化。
2. 此处用一个装饰器作为主体框架(主体装饰器),另外一个装饰器作为模块的容器(模块装饰器,注意模块装饰器只是一个html片段)。主体框架装饰请求页面,并通过模块装饰器加载其他模块。
3. 主体装饰器负责各个功能模块的布局展示。
代码(关键代码):
1. 主体装饰器:
<decorator:body></decorator:body> <hr> <div style="float: left ; margin-left: 20px ;"> <page:apply-decorator name="moduleContainer" page="/a.jsp"></page:apply-decorator> </div> <div style="float: left ; margin-left: 20px ;"> <page:apply-decorator name="moduleContainer" page="/b.jsp"></page:apply-decorator> </div> <div style="float: left ; margin-left: 20px ;"> <page:apply-decorator name="moduleContainer" page="/c.jsp"></page:apply-decorator> </div>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %> <body> <div name="code"><?xml version="1.0" encoding="ISO-8859-1"?><decorators defaultdir="/decorators"> <decorator name="frame" page="frame.jsp"> <pattern>/*</pattern> </decorator><decorator name="moduleContainer" page="moduleContainer.jsp"></decorator></decorators>
<body> <div style="width: 300px ; height: 300px ; background: red ;">这里是模块A的内容!</div> </body>