jQuery MiniUI 开发教程 表格控件 表格:过滤行(七)
表格:过滤行
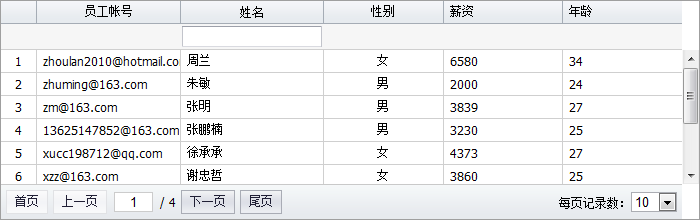
参考示例:行过滤
一:定义过滤器
设置表格"showFilter"属性为"true"后,可以在列配置对象上定义过滤器对象:
<div field="name" width="120" headerAlign="center" allowSort="true">姓名
<!--定义此列的过滤器对象,注意property="filter"-->
<input id="nameFilter" property="filter" onvaluechanged="onNameFilterChanged" style="width:100%;" />
</div>
二:处理"valuechanged"事件
在"onvaluechanged"值变化时,会自动调用一个过滤方法onNameFilterChanged。此方法由开发者实现,如下:
function onNameFilterChanged(e) {
var textbox = e.sender;
var key = textbox.getValue();
grid.load({ key: key });
}
1 楼 jacking124 前天 这个用起来怎么样了,!!