PagingGrid分页工具请大家点评
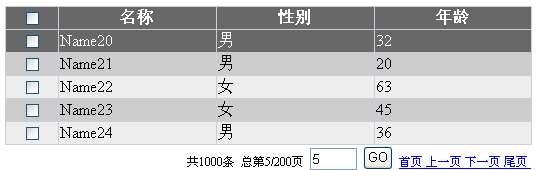
经过断断续续的编写,才完成了一个比较丑陋的演示效果:

?
还请大家多批评指教
?
------------------------------------------------------------------------
?
准备请做CSS的朋友帮我整的漂亮一些
?
/*======简单的列表样式=======*/
?table {border-collapse:collapse;}
?.grid {width:80%;background-color:#FFF;}
?.grid tbody tr td {border:1px solid #CBCFDB;}
?.grid thead tr th {border:1px solid #CBCFDB;}
?.grid tfoot tr td {padding:5 5 5 5px; text-align:right;font-size:12px;}
?.txtcenter {text-align:center}
/*奇数行样式*/
?.a {background-color:#EDEDED;}
/*偶数行样式*/
?.b {background-color:#CCC;}
/*标题头样式兼浮动样式*/
?.c {background-color:#686868;color:white;}
?
简单的Show一下代码
?
脚本导入:
<script type="text/javascript" src="js/pagingGrid.js"></script>
?
?列表参数设置代码:
var config = {pageSize : 5,gridClass: 'grid',headClass: 'c',rowClass : ['a','b'],remotingCallback : loadData, loadPageCount : 10,columns:[{header:'<input type="checkbox" onclick="checkAll(this);"/>', callback:function(){return "<input type="checkbox" name="box" onclick="getData(this,event);"/>"}, fieldClass:'txtcenter', width:'10%'},{header:'名称', field:'name', width:'30%'},{header:'性别', field:'gender', width:'30%'},{header:'年龄', field:'age', width:'30%'}],rowEvents : {"onmouseover" : function(){this.setAttribute('oldClass',this.className);this.className = 'c';}, "onmouseout" : function(){this.className = this.getAttribute('oldClass');}, "onclick" : getRecord},toolbar : 'size blank stat blank skip blank first pre next last'}?
?列表对象生成:
var grid = new PagingGrid(config);
?
操作辅助方法:
function getRecord() { var index = this.getAttribute("index"); alert('您点击的是:\n{\n\tname:' + grid.data[index]['name'] + '\n\tgender:' + grid.data[index]['gender'] + '\n\tage:' + grid.data[index]['age'] + '\n}');}function getData(o,evt) {evt = evt || window.event; evt.cancelBubble = true; var index = o.parentNode.parentNode.getAttribute("index"); if(o.checked) alert('您选中了第' + (index+1) + '条记录:' + grid.data[index]['name']);}function checkAll(o) {var boxes = document.getElementsByName("box");for(var i = 0; i < boxes.length ; i++) {boxes[i].checked = o.checked;}}function loadData(seg) { var data = Data.getData(seg * config.loadPageCount * config.pageSize,(seg + 1) * config.loadPageCount * config.pageSize); grid.setDataSize(count); grid.setData(data);}?
关键一步:
window.onload = function() {Data.init(count); //虚拟数据grid.bind("div"); //列表绑定到容器}?
以上是使用该分页脚本的演示代码,对应的演示页面和演示例子下载在http://czwlucky.814e.com
请大家多提建议,非常感谢
1 楼 b0r0j0 2008-11-26 确实不错,很好用,至少是非常的轻便的代码。