拖放效果系列 五
JavaScript拖拽的性能问题
在一次距离适中的拖拽过程中,鼠标的mousemove事件可能要触发成百上千次(不信的话可以在“addEventSimple观察鼠标事件” 那个例子里测试一下)。而拖拽脚本要做的恰恰是响应mousemove事件,那么是不是会很耗费资源呢?我们来问问资源管理器吧。
说明一下,我测试用的浏览器为FireFox。
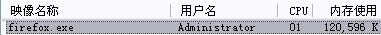
首先,非拖拽的时候,资源管理器截图如下:CPU占用率在0-2之间跳动,0的时间较长。 
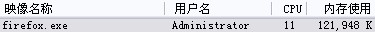
之后,我们来看看拖拽状态下的CPU占用率:截图显示为11,实际上是在10-15之间波动,而且是13、4的时间多一些。这是较快速度拖拽时候的占用率,但是慢速拖拽也基本上差不多。而且当我以最快速度做最大距离狂甩鼠标的时候,CPU占用率最高会达到22%。 
优化拖拽性能
能不能改善一下拖拽的性能呢?我们已经知道资源占用多的原因了——mousemove发生过于频繁。那么我们就从它作为突破口。
我们知道,每次mousemove都会调用它的事件响应函数,可能在毫秒级的时间里就发生了N多次。那么如果我们不理会mousemove事件不就行了吗?当然不是永久的不理会,而是每隔一段(毫秒级)时间才响应一次mousemove。还好JavaScript提供了setTimeout函数,我们就用它来让mousemove“闭嘴”。
修改部分的代码如下:
可以看到我们修改的代码只有两行,但是就是这两行却带来了不小的性能提升。首先,每次响应完鼠标移动事件之后我们都会让 document.onmousemove = null;,也就是不再响应该事件。而30毫秒后则会document.onmousemove = move;也就是恢复正常的响应函数。如此一来便不会造成事件响应函数频繁被调用的情况了。同时,我记得电影是1秒24帧,我们的是30毫秒一帧,一秒 33帧多,应该说效果还是不错的。可以看一看。
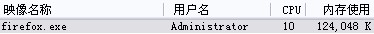
性能测试结果:从截图中看CPU占用率为10,好像进步不大。不过其实在拖拽的过程中是在5-13之间波动的,大多数时间都在10以下,而且即使“使劲甩鼠标”CPU占用率也不会有明显变化。可见性能优化还是有一定效果的。 
调整延时时间为40毫秒,CPU占用率会进一步下降,在我的计算机上无论如何都不会超过10。而且仍然看不出来有明显的延迟现象(一秒钟仍然大于24帧)。所以我觉得这是一个比较合适的延时。可以看看完成的页面。
我试着将延时调整到100毫秒,CPU占用率将很少超过5,最大为7,但是延迟现象即为明显。
最后我又在IE8里测试了一下,性能差距更明显。
JavaScript拖拽系列
?? 1. JavaScript拖拽
?? 2. JavaScript拖拽2——多元素、分离JS
?? 3. JavaScript拖拽3——解决快速拖拽的问题
?? 4. JavaScript拖拽4——获得元素的位置
?? 5. JavaScript拖拽5——性能优化
?? 6. JavaScript拖拽6——修复错误