ul、li默认margin、padding深入研究
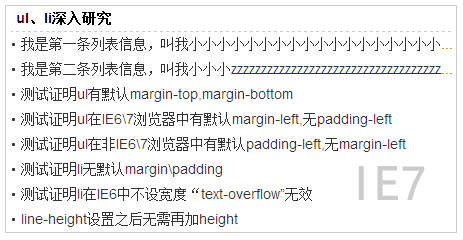
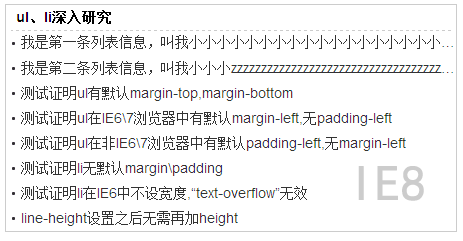
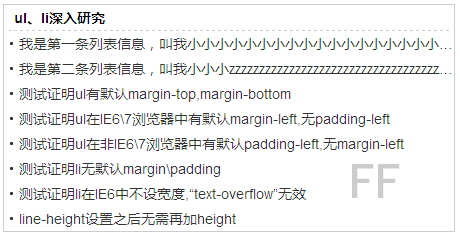
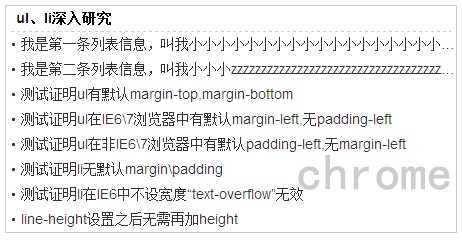
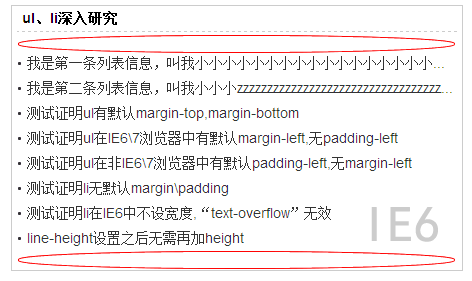
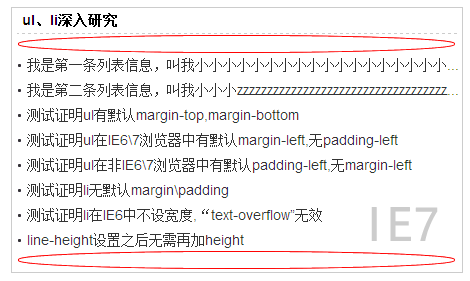
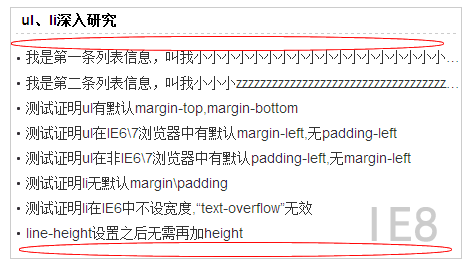
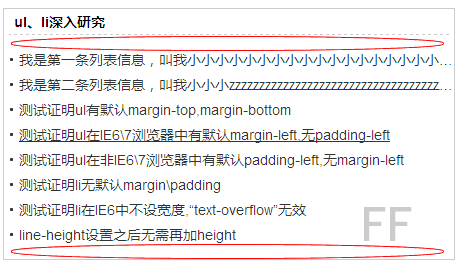
废话不多说先上代码和最终效果图。
代码:
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>ul\li默认margin\padding测试</title><style>html{overflow:auto}body{font:12px Arial, Helvetica, sans-serif;background:#FFF}body,h1,h2,h3,h4,h5,h6,p{margin:0;}ul{margin-top:0;margin-bottom:0;padding-left:0;*margin-left:0;}li{list-style:none}.u_a li{background:url(images/li_dot.gif) no-repeat;padding-left:15px;line-height:25px;_width:95%;font-size:14px;overflow:hidden; white-space:nowrap;text-overflow:ellipsis;}.u_a li a{color:#333; text-decoration:none}.u_a li a:hover{color:#333; text-decoration:underline}.d_a{width:450px;margin:50px auto 0;border:1px solid #CCC;_overflow:hidden}.h_a{font-size:14px;margin:0 5px;padding:0 5px; border-bottom:1px dashed #CCC;line-height:25px;}</style></head><body><div width="462" src="/img/2012/10/16/1703448329.png" height="245">



(一)、测试ul的margin-top、margin-bottom:
ul{margin-top:0;margin-bottom:0;padding-left:0;*margin-left:0;}
把以上代码中的margin-top、margin-bottom删掉,结果看图:
?


?



剩下的margin-left、padding-left这里就不再上图了。
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?