web开发中如何调试ajax(图解全过程)
在web开发过程中,一般都会用junit的TestCase ,TestSuite对java类进行调试。但,很少有人会利用其它测试工具对html或css,js进行调试。再说,很难找到一款比较具全,操作简易的工具。个人认为aptana是一件比较好使的工具。同时也希望看到此篇幅的你。能畅谈以下自己在开发及测试环节中的见解。同时也给需要帮助的人指明方向。下面于实例的形式跟大家分享一下成果吧。
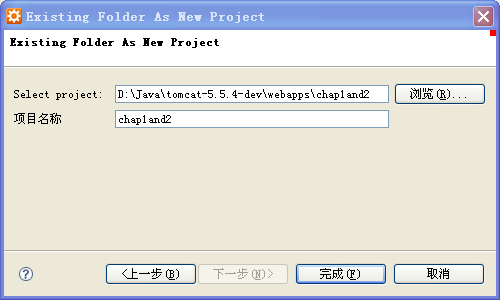
1.导入欲调试的web应用或目录(见图1,图2)

?

2。启动应用服务器(这里使用tomcat容器。见图3)

3。选择欲调试的页面(这里选择index。html。见图4)

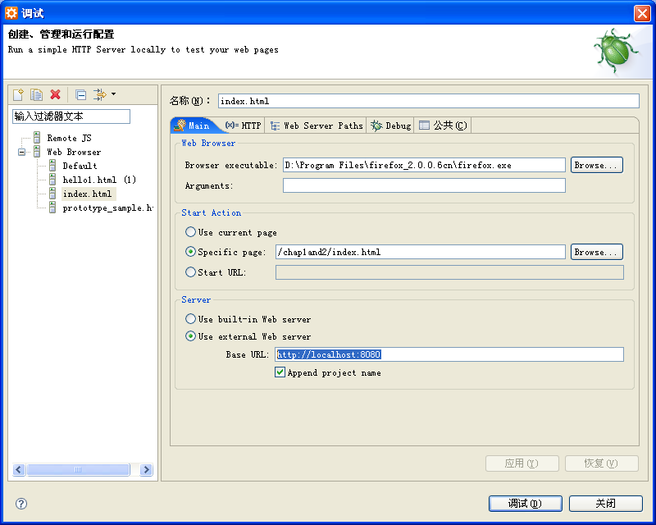
5。在弹出的调试信息窗口中,设置web Browser为:%firefox_home%\firefox.exe;
?? Server选项选择Use external Web server; Base URL填入http://localhost:8080 (见图5)

6。弹出我们欲调试的页面(见图6)

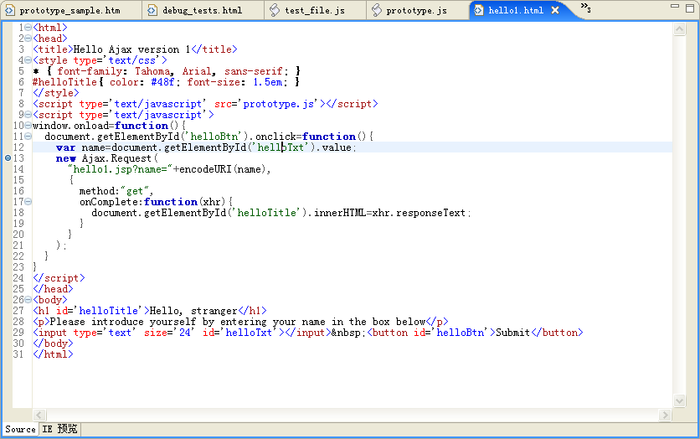
7。设置断点(这里我将对工程中的hello1。html页面进行调试。见图7)

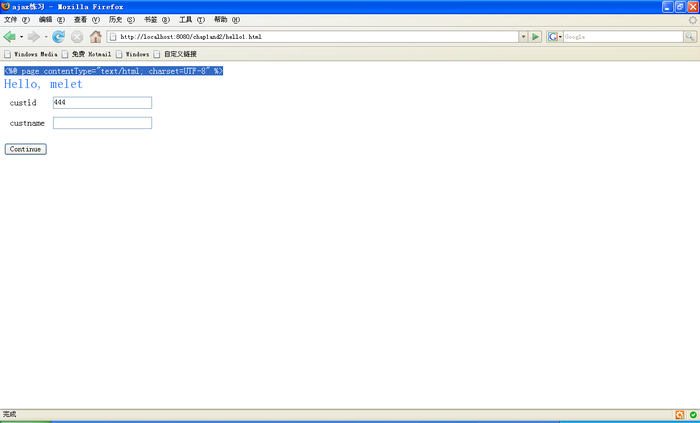
8。进入hello1。html页面:http://localhost:8080/chap1and2/hello1.html 。输入信息并提交。(见图8)

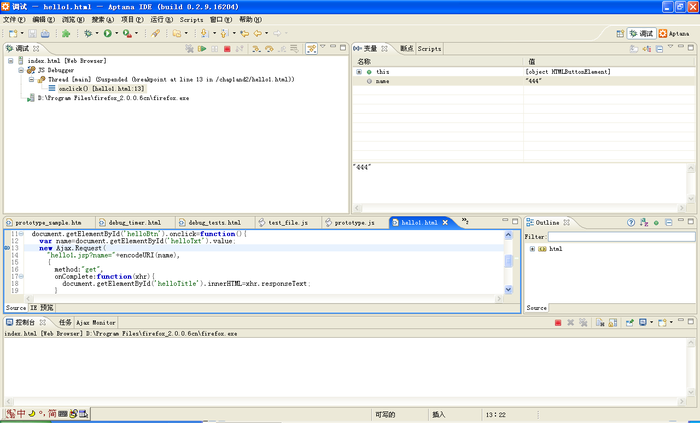
9。在调试的变量窗体中name的值为444.(见图9).接着进行单步跳入.一步一步的进行调试.并查看相关的状态或变量,对象信息的变化(见图10,图11,图12,图13,图14)

图10至 图14请看附件。
10.结果(见图15)
?
下载:
Aptana(IDE) : http://www.aptana.com/download_all.php
Firefox浏览器 : http://www.xdowns.com/tag/firefox.html
firefox 的调试插件 :https://addons.mozilla.org/en-US/firefox/addon/216
安装firefox插件:将firefox浏览器启动。选择菜单:文件=〉打开文件。选择javascript_debugger-0.9.87-fx+fl+mz+tb.xpi,重新启动firefox浏览器即可(见图16)。