12个便于web设计及开发的在线工具
请不要低估这些小工具,他们极其的方便并且能节省很多的时间和工作,下面就是这些在线工具的列表,挑几款来试试吧。
我还是比较喜欢Ajax Load和Web 20 Badges Generator的,你们呢?
?
原文地址:http://www.woiweb.net/12-extremely-handy-online-tools-for-web-designers.html
Favico
一个
一个纯
该网站提供近50种loading、进度条可选样式,可自定义背景色、前景色和透明背景,操作简单,在页面下方就可预览效 果,最终可生成.gif格式的
看到一些博客上敲着一个web2.0的徽章是不是很羡慕?Web 2.0 Badges 可惜很方便的为你实现这个梦想。虽然Web 2.0 Badges提供的款式不一定是最多的,但我觉得他出生正统,要挂就挂个正宗的徽章!
Buttonator
如果你正在寻找一个按钮(不是浏览器默认那种),并且如果你不是非常挑剔的话,这里有很多的按钮共您选择,你可以使用这个工具在线制作一个按钮,当然,其中还是有很多漂亮的样式。
Load Info
又是一个
一个web2.0条纹制作工具,只需简单的个性化设置,就能作出花样百出的背景条纹。
Bg Patterns
一个背景图案在线制作工具,用法很简单,效果也很不错。
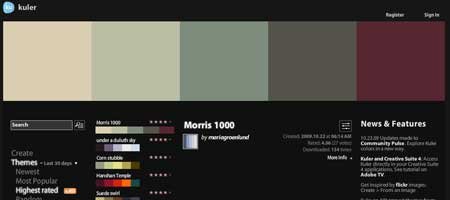
Adobe Kuler
一个在线创建配色方案的东西,是Adobe推出的一个设计师的配色参考站点,如今推出了Air桌面版。每天会更新最新的配色方案,可以搜索最受好评 的~最新的~最流行的等等配色。右键点击颜色可以选择复制主题颜色值和单个的颜色值,左键可以把颜色框拖出界面。很漂亮又实用的东东。
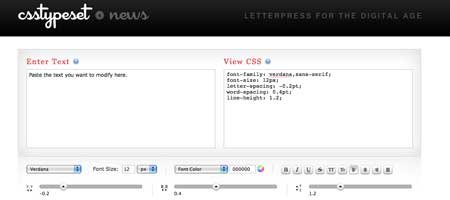
CSS Typeset
CSSTypeSet是一款非常适合对
多功能的在线文本编辑工具,帮助设计者进行排版和打印。
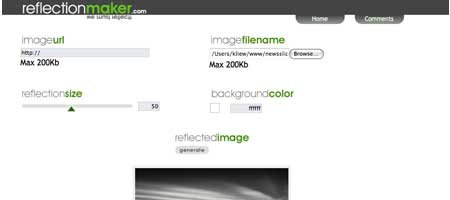
Reflection Maker
这里不需要你有任何的图片处理知识,就可以轻松的制作出倒影效果,支持上传上限为200KB的图片和直接加载网络图片,可以对倒影背景和倒影大小进行配置。对于要求不太高的图片制作来说,这个在线工具足以应付大部分情况。
?
更多阅读:http://www.woiweb.net
<script src="http://china-addthis.googlecode.com/svn/trunk/addthis.js" type="text/javascript"></script>