HTML5 – 创建一个Web网页便利贴
当你在看我前面所写的HTML 5例子时,我正在思考创建一个简单但又适用的例子、以一种更新奇的方式来演练这些HTML5新特性。我的目标并不是想单纯的展示这些HTML 5 API,而是想用例子来告诉开发人员如何真正的以一种实用的和创新的方式实现这些API。
在九十年代中期,我曾注册了一个软件专利,它是一个“WEB便利贴”。用最简单的话来描述就是,它能创建一个“黄色的便利贴”,粘在你的网页上,就像现实生活中你贴在电脑显示器上的效果。HTML5的内容可编辑功能和本地存储(localStorage)功能使创建web便利贴的功能变得快速简单!
演示程序如何使用:
用鼠标点击便利贴的区域,敲入信息。这个程序会把你敲入的信息都存入本地存储里(不是cookie里)。当你重新访问这个页面时,你的便利贴信息就会记住你上次写的内容。请记住,没有一个浏览器完全实现了HTML5,这个例子需要在支持HTML5的浏览器上运行,比如Firefox3.5以上。
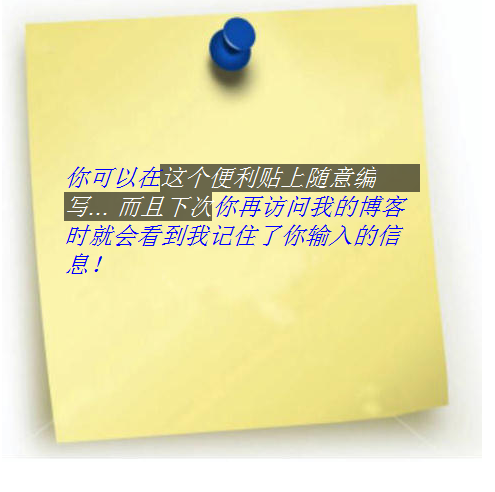
下面就是我的例子(点击,然后输入你的信息!):
实现localStorage的关键方法很简单,就像这些:
function storeUserScribble(id) {
var scribble = document.getElementById(‘scribble’).innerHTML;
localStorage.setItem(‘userScribble’,scribble);
}
function getUserScribble() {
if ( localStorage.getItem(‘userScribble’)) {
var scribble = localStorage.getItem(‘userScribble’);
}
else {
var scribble = ‘<font color=blue face=”Geneva, Arial” size=6><i>你可以在这个便利贴上随意编写… 而且下次你再访问我的博客时就会看到我记住了你输入的信息!</i></font>’;
}
document.getElementById(‘scribble’).innerHTML = scribble;
}
我选择在 <td>上放置我的内容可编辑属性和onkeyup事件:
<td background=”https://www.ibm.com/developerworks/mydeveloperworks/blogs/bobleah/resource/stickynote.jpg” contenteditable=”true” id=”scribble” onkeyup=”storeUserScribble(this.id)”></td>
例子中完整的HTML代码可以 点击这里下载。
在这个例子中,便利贴是可以缩放的。创建一个小便利贴,把它放在你的web网页上,这给你的网站或web应用增添了一个有趣的功能。
?