Eclipse中Maven管理的web项目用tomcate发布的过程
在默认情况下,我们用maven创建的web项目是不能通过tomcate发布的,只有通运行pom.xml的的package命令对于web项目进行打包。
?
如果我们真正的要做到使用maven管理我们的jar包,测试,打成war包的话,我们要对默认使用maven创建的web项目进行一些必要的配置,下面介绍配置的过程。
?
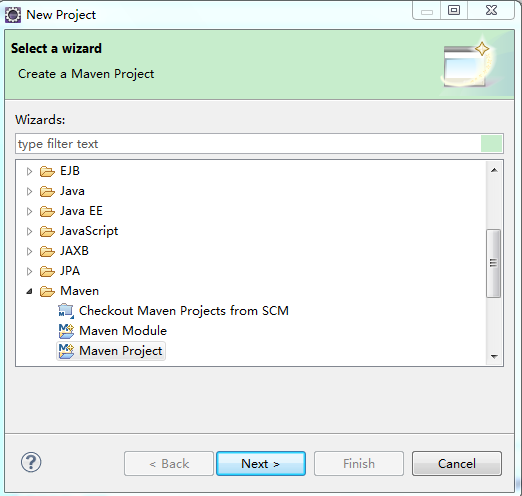
首先建立一个Maven项目
?
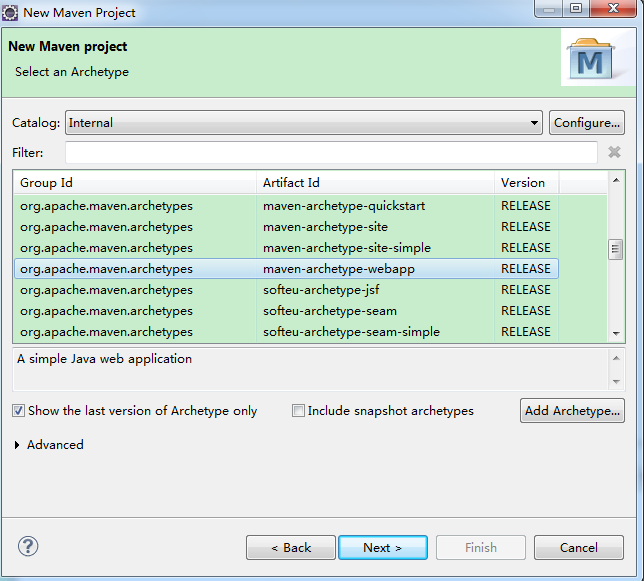
选择Maven的项目的类型为webapp类型:
?

?
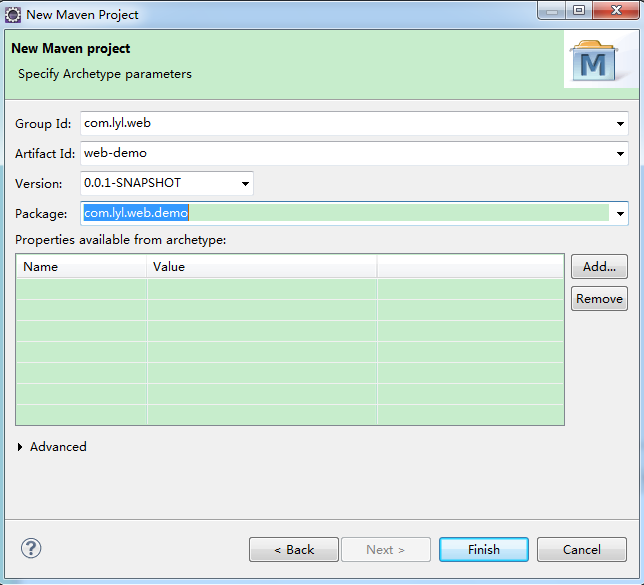
为项目设置相应的坐标:
?

?
这只是完成了一个普通的Maven管理的web项目是不能通过tomcate发布的,接下来我们创建的项目添加一些dynamic web项目应有的属性。
?
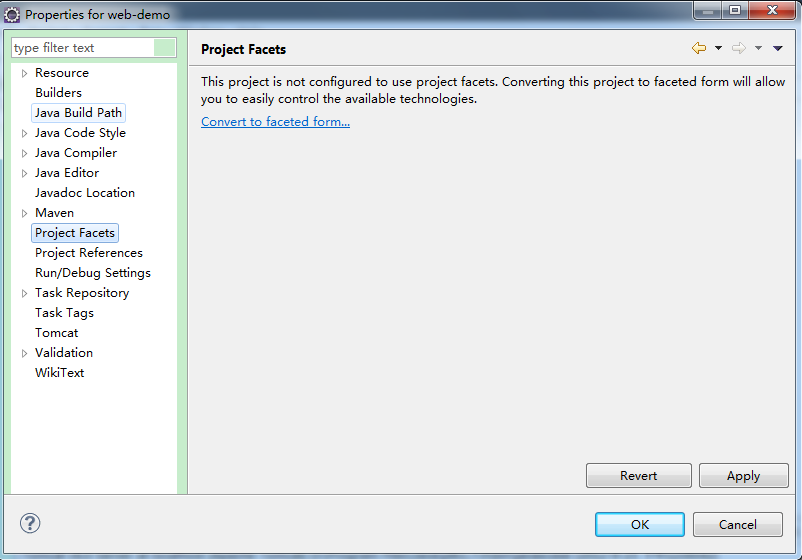
选中项目——>Properties——>Project facets

?
点击convert to faceted from....
?
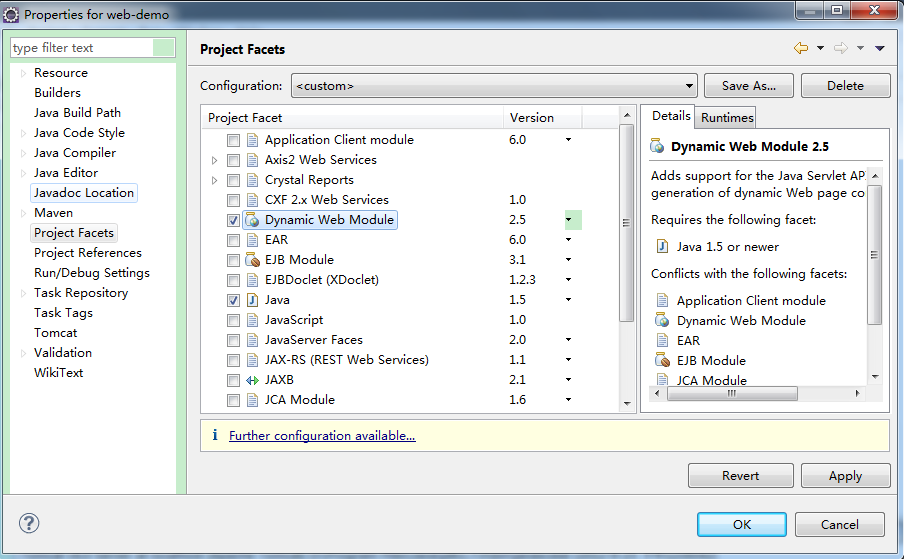
出现如下页面,选中Dynamic Web Module 设置 Version 为2.5(不同的级别设置要求的Java 级别不一样,同时和其他的设置可能产生冲突,这里选择2.5,它对应的java 级别为1.5或者1.5以上),因此设置对应的java级别为1.5。同时设置java compiler的级别和这里的java的级别一致也是1.5。
?

?
设置完成后,点击Apply 。
?
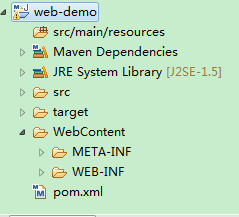
回到页面的项目的结构为:

?
?
因为Maven默认的web项目的根路径为webapp,因此我们可以删除WebContent目录,删除之前把WEB-INF下的li目录拷贝到src/main/webapp/WEB-INF 目录下。
?
接下来设置这个WEB项目的发布的目录。
?
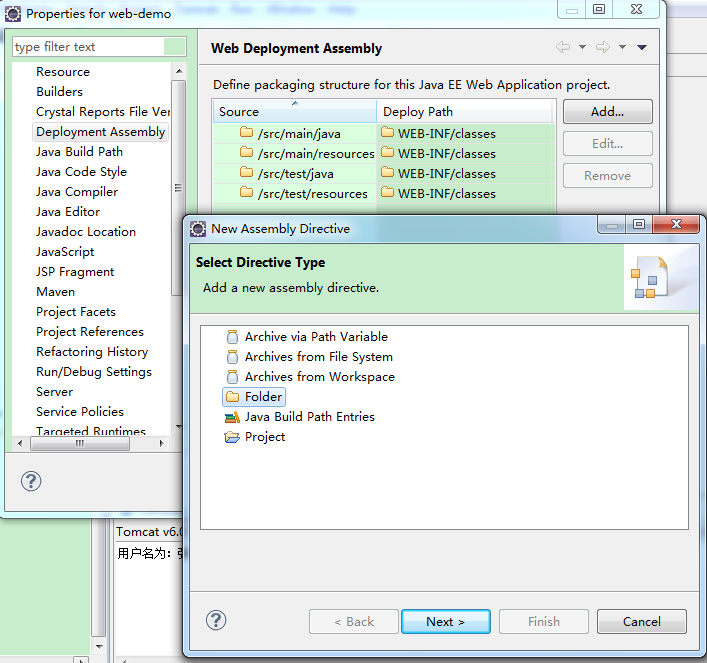
选中项目右键——>Properties——>Deployment Assembly
?
首先要点击删除webContent 选中——>remove? 
?
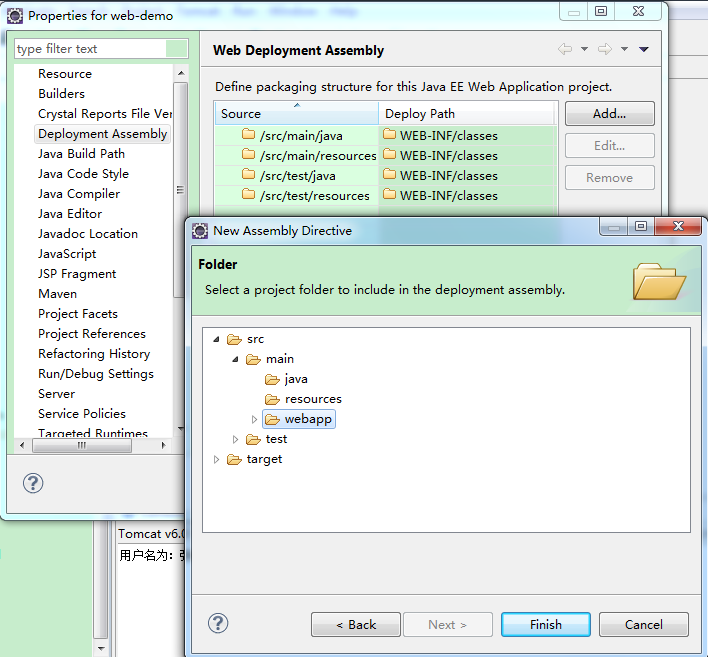
添加对应要发布的目录 Add——Folder——>src/main/webapp
?
?

?
这样项目发布的目录就是webapp目录了
?
接下来为了在项目中为了时tomcate能加载Maven添加的依赖jar包中的类,我们需要将Maven 的依赖设置到WEB-INF/li 目录下。
?
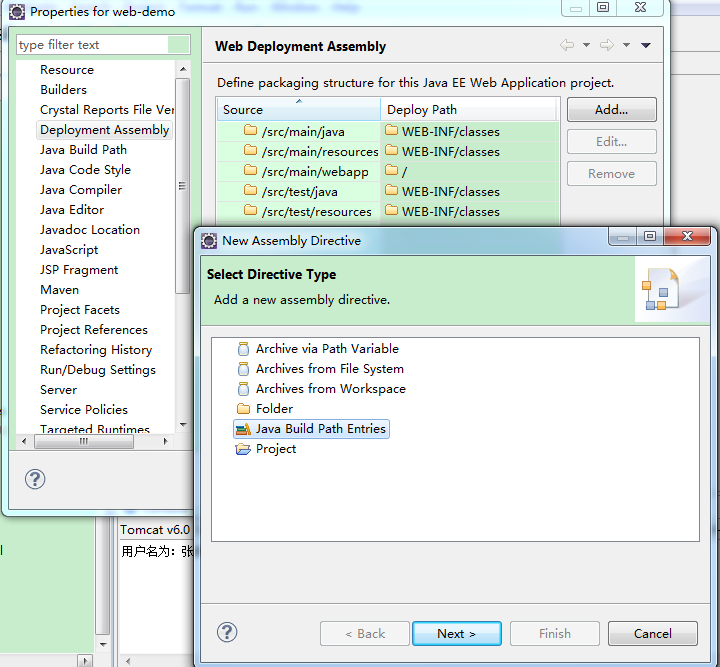
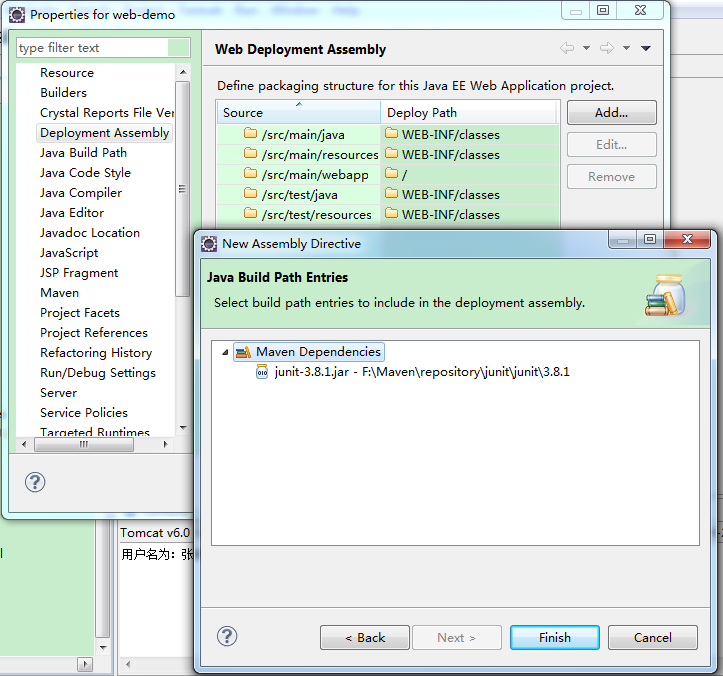
Add——>Java build Path Entries——>Maven Dependencies
?

?
?
?

?
点击Finsh 完成了配置。
?
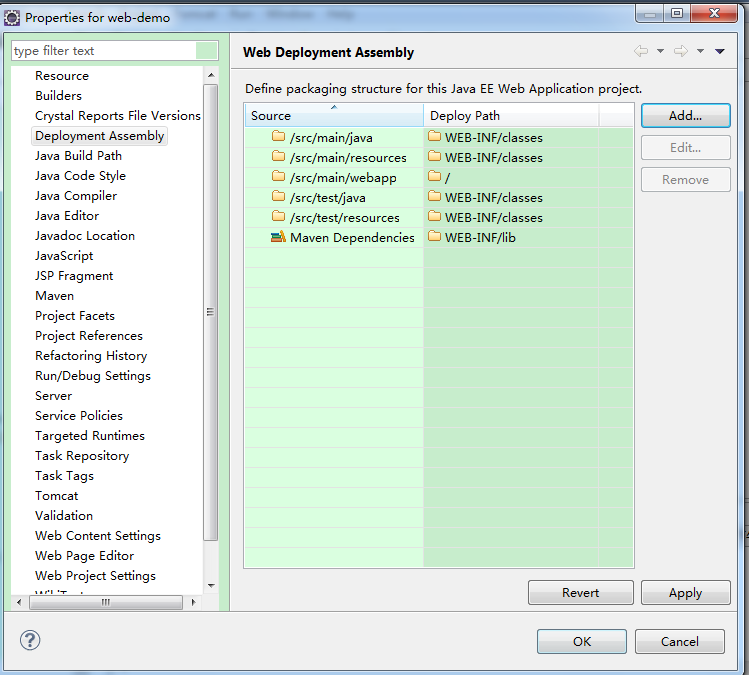
配置后的结果为:
?

?
?
这样一个项目就可以通过tomcate发布了。
?
?
接下来测试下
?
?
1、首先引入servlet的jar包。我们在pom.xml中添加对于的依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.lyl.user</groupId> <artifactId>web-demo</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <dependencies> <!-- servlet的依赖jar包 ,作用域与provided因此不会打包到项目的war包中--> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.4</version> <scope>provided</scope></dependency><!-- 添加一个编译作用域的依赖,mysql的驱动jar包(这里仅作测试可以不加) --><dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.21</version></dependency> </dependencies> </project>
?2、在项目的源码包src/main/java包中创建com/lyl/servlet包,在包中添加一个servlet
?
package com.lyl.servlet;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/** * Servlet implementation class UserServlet */public class UserServlet extends HttpServlet {private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public UserServlet() { super(); // TODO Auto-generated constructor stub }/** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request, response);}/** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("UTF-8");String username=request.getParameter("username");String password=request.getParameter("password");request.setAttribute("username", username);request.setAttribute("password",password);request.getRequestDispatcher("show.jsp").forward(request, response);}}?
3.在src/main/webapp/ 下添加两个jsp页面:
?
index.jsp:
?
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><form action="user.do" method="post">userName:<input type="text" name="username" /><br>passWord:<input type="text" name="password" /><br><input type="submit" value="提交"> </form></body></html>
?
?
show.jsp:
?
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body>用户名为:${username}<br>密码:${password}</body></html>?
4、配置web.xml文件
?
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>web_maven</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <description></description> <display-name>UserServlet</display-name> <servlet-name>UserServlet</servlet-name> <servlet-class>com.lyl.servlet.UserServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UserServlet</servlet-name> <url-pattern>/user.do</url-pattern> </servlet-mapping></web-app>
?
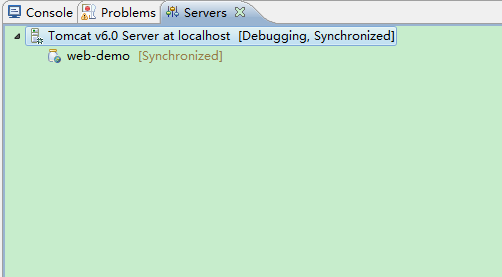
5、发布项目
?
?

?
?
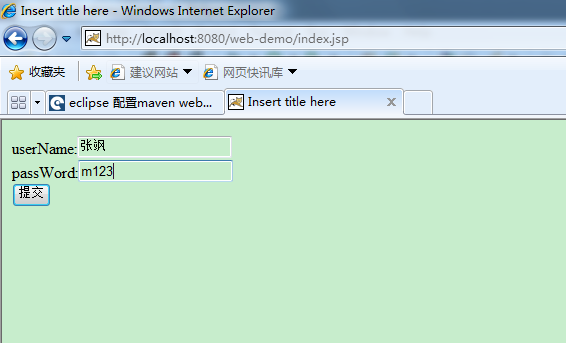
6、在浏览器总输入:http://localhost:8080/web-demo/index.jsp,并填写信息
?

?
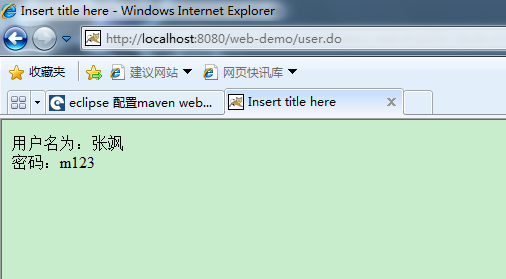
7、响应结果为:
?

?
8、大功告成,有兴趣的试一试吧。
?
?
?