50+jQuery的导航插件和教程
正如我们所知道的,一个新用户访问一个网站时,决定他们去留的关键是最初的15-20秒种。这是至关重要的,你必须遵循统一的风格来设计您的网站,特别是导航的风格,可能性规则,让用户可以轻松地找到他们想要的内容。这里最大的部分是开发一个菜单,即要直观易用,又要符合你网站的设计风格。
本文列举了45个
一个完善的多级导航栏 | Demo
在本教程中,作者说明了实施完善多层次的导航栏使用
使用子画面创建导航菜单 | Demo
精灵的
标签导航光滑水平滑动
在本教程中,您将创建一个导航菜单幻灯片水平。它从一个“标签上包含的元素的右边”设置。当点击一个标签幻灯片左侧显示的链接组。再次点击该标签,它滑出。

droppy – 巢式下拉菜单
这不是最灵活的
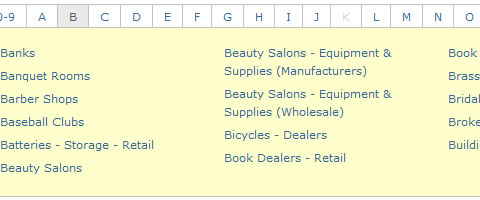
jQuery Listmenu | Demo
这jQuery插件允许您方便地转换为长期,难以导航到一个紧凑,易于脱脂首字母为基础的菜单系统,可以快捷进出双向访问数百个项目名单。

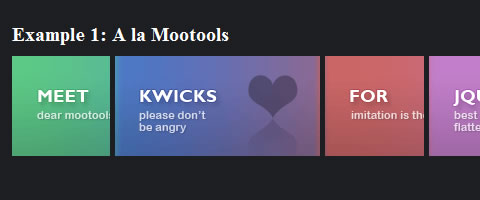
Kwicks for jQuery | Demo

创建CSS&jQuery的导航菜单
在本教程中,您将学习如何建设顺利滚动使用jQuery和scrollTo插件影响一个
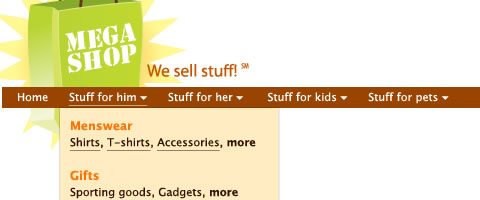
苹果风格菜单 | Demo
在这个深入教程中,您将创建一个苹果风格豹-文本缩进菜单从头开始。首先,您将建立在Photoshop菜单,然后您可以创建所需的
性感下拉菜单瓦特/ jQuery的&的CSS | Demo
大部分下拉菜单看上去美观,但发展中国家他们适度地降低也很重要。在本教程中,作者展示了如何创建一个性感的下拉菜单中缓慢下降。

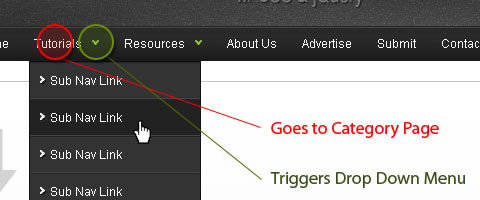
使用jQuery超级下拉菜单 | Demo
一个大型的建议盘旋下降时,下拉菜单是0.5秒,另有0.5秒钟的延迟当用户移动鼠标了。这些准则,作者演示了如何建立一个大型的下拉可利用的时间延迟菜单。

JQuery Pager | Demo
jQuery的传呼机是一个简单的jQuery插件提供分页功能,数据驱动的Web应用程序。

简单的jQuery下拉 | Demo
jQuery的菜单不必很复杂,有时你可能想尝试使它们的东西略有不同尽可能地简单。此菜单插件,剥去了以最少的样式代码,但仍通常需要的所有功能。
?
继续阅读:http://www.woiweb.net/50-jquery-navigation-plugins-and-tutorials.html