richfaces 的信息提示(尽可能多的方式)
大家如果有什么好的方法,分享出来哦
jsf 本身很强大,很多功能都实现了,程序员只需要调用它的组件,BUT虽然jsf有很多组件,有时的确不满足当前需求,比如信息提示,下面列出最常用的3种。
1)直接alert (简单了吧,嘿嘿)
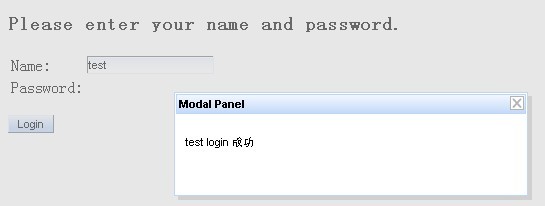
2)用模态窗口来输出信息 (这个有点难)
3)在页面的一个专门的div用ajax来输出信息
jsf从后台传给前台的信息有两种方式,在本文中用第二种方式
a)先把信息设置到jsf的Bean中,再在jsf页面中用el取出来就是
b)用jsf的message组件
后台
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("保存成功"));<rich:messages ></rich:messages>
@ManagedBean(name = "userBean")@SessionScopedpublic class UserBean implements Serializable {private String name;private String password;public void login(ActionEvent event){FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(name + " login 成功"));}public String getName() {return name;}public void setName(String newValue) {name = newValue;}public String getPassword() {return password;}public void setPassword(String newValue) {password = newValue;}} <body><rich:modalPanel id="messagePanel" width="350" height="100" > <f:facet name="header"> <h:panelGroup> <h:outputText value="Modal Panel"></h:outputText> </h:panelGroup> </f:facet> <f:facet name="controls"> <h:panelGroup> <h:graphicImage value="/images/close.png" styleid="hidelink"/> <rich:componentControl for="messagePanel" attachTo="hidelink" operation="hide" event="onclick"/> </h:panelGroup> </f:facet><h:panelGroup ><rich:messages ></rich:messages></h:panelGroup> </rich:modalPanel> <h:form> <h3>Please enter your name and password.</h3> <table> <tr> <td>Name:</td> <td><h:inputText value="#{userBean.name}"/></td> </tr> <tr> <td>Password:</td> </tr> </table> <p><a4j:commandButton value="Login" actionListener="#{userBean.login}" reRender="messagePanel" oncomplete="#{rich:component('messagePanel')}.show()"></a4j:commandButton></p> </h:form> </body>
<body> <h:panelGroup id="messageGroup" ><rich:modalPanel id="messagePanel" width="350" height="100" showWhenRendered="true" rendered="#{!empty facesContext.maximumSeverity}"> <f:facet name="header"> <h:panelGroup> <h:outputText value="Modal Panel"></h:outputText> </h:panelGroup> </f:facet> <f:facet name="controls"> <h:panelGroup> <h:graphicImage value="/images/close.png" styleid="hidelink"/> <rich:componentControl for="messagePanel" attachTo="hidelink" operation="hide" event="onclick"/> </h:panelGroup> </f:facet><h:panelGroup ><rich:messages ></rich:messages></h:panelGroup> </rich:modalPanel> </h:panelGroup> <h:form> <h3>Please enter your name and password.</h3> <table> <tr> <td>Name:</td> <td><h:inputText value="#{userBean.name}"/></td> </tr> <tr> <td>Password:</td> </tr> </table> <p><a4j:commandButton value="Login" actionListener="#{userBean.login}" reRender="messageGroup" ></a4j:commandButton></p> </h:form> </body> <body> <h:form> <h3>Please enter your name and password.</h3> <table> <tr> <td>Name:</td> <td><h:inputText value="#{userBean.name}"/></td> </tr> <tr> <td>Password:</td> </tr> </table> <p><a4j:commandButton value="ajaxLogin" actionListener="#{userBean.login}" ></a4j:commandButton></p> <h:panelGroup ><rich:messages ></rich:messages></h:panelGroup> </h:form> </body> 