批改一个jquery实现的带时间的日历
修改一个jquery实现的带时间的日历早些时候要一个带时间的日历,google好久找到几个,有一个觉得挺适合我的
修改一个jquery实现的带时间的日历
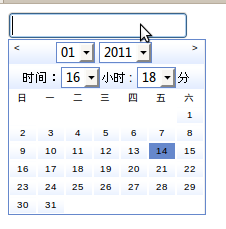
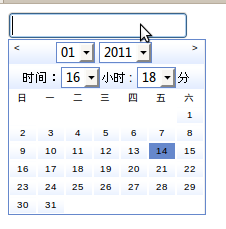
早些时候要一个带时间的日历,google好久找到几个,有一个觉得挺适合我的需要,但是样式和某些是细节不是我想要的所以就稍加修改了下。效果图:

源代码的地址:http://razum.si/jQuery-calendar/TimeCalendar.html
代码附件中都有类,就在赘述类。
1 楼 li498833284 2011-07-27 大侠
我是个新手 看了你的代码没太看懂
我想 点击图片 跳出这个JS日历 然后在文本框上显示 内容
这个点击 图片 怎么写阿 不知怎么获取内容然后在文本框上显示
麻烦了 谢谢
2 楼 ninggy 2011-07-28 li498833284 写道大侠
我是个新手 看了你的代码没太看懂
我想 点击图片 跳出这个JS日历 然后在文本框上显示 内容
这个点击 图片 怎么写阿 不知怎么获取内容然后在文本框上显示
麻烦了 谢谢
我简单修改了下,可能修改的不好,可以参考下:
1.图片上做个点击操作,
在操作方法中调用: $("#kssj").calendar();
2.修改js文件:
/* Attach the calendar to a jQuery selection. */
$.fn.calendar = function(settings) {
// customise the calendar object
$.extend(popUpCal, settings || {});
// attach the calendar to each nominated input element
return this.each(function() {
if (this.nodeName.toLowerCase() == 'input') {
popUpCal.showFor(this);
//暂时修改成这样,可是达到效果
}
});
};