11个代码高亮的实现方法(转)
11个代码高亮的实现方法
来源:?webresourcesdepot.com
11 Syntax Highlighters To Beautify Code Presentation:?
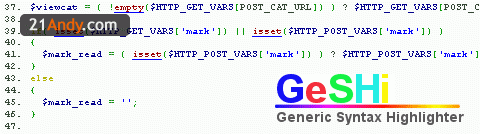
GeSHi (Generic Syntax Highlighter - With PHP)
GeSHi is a powerful syntax highlighter script that supports almost every language.
It is first created for phpBB forum system but became a project itself. It requires PHP to run (there is also a hack to make it work under ASP).
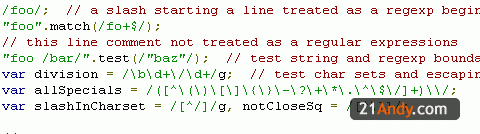
SyntaxHighlighter (With JS)
This is a flexible & extensible syntax highlighter built with JavaScript. It supports a wide range of languages from CSS to PHP?or C++ to SQL.
SyntaxHighlighter offers ready-to-use themes an new ones can be created easily for a custom presentation.
It has support for 3rd party applications like Blogger, WordPress, Joomla & many others.
?
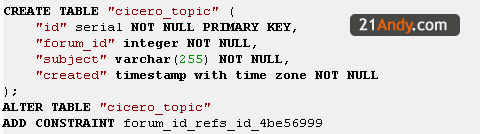
Google Code Prettify (With JS)
This is the script used by the Google Code website. The script auto-detects the language used and highlights the code accordingly.
It is also customizable via CSS.
There is also an AS3 port to this code highlighting script named as3syntaxhighlight.
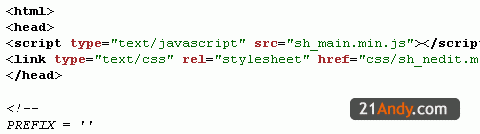
Highlight.js (With JS)
Highlight.js is very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
It has support for 3rd party applications and provides a Firefox extension for viewing code that doesn’t have syntax highlighting.
SHJS - Syntax Highlighting in JavaScript (With JS)
SHJS uses language definitions from GNU Source-highlight. This gives SHJS the ability to highlight source code written in many different languages.
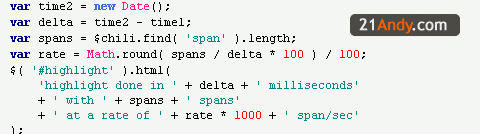
Chili (With jQuery)
Chili is a code higlighter plugin for jQuery. It works very fast & can be totally customized.
It comes bundled with support for popular languages & the download package has examples on usage.
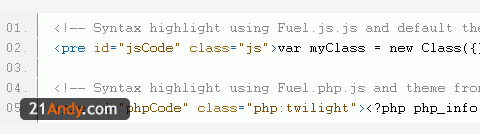
beautyOfCode (With jQuery)
This jQuery syntax highlighter plugin uses Alex Gorbatchev’s SyntaxHighlighter but with a twist: produces more xhtml-compliant codes.
Lighter.js (With MooTools)
Lighter.js is a MooTools-based code highlighter that can create outputs in various formats like ordered lists and tables.
It has a GeSHi-like class naming & requires MooTools 1.2.1+
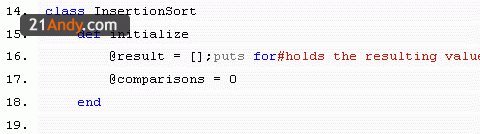
ColourCode (With Ruby)
ColourCode is written in Ruby. It can read a source file and generate a syntax highlighted version in various formats.
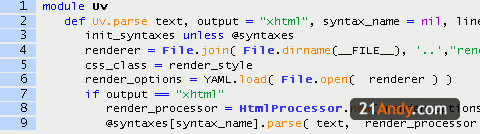
Ultraviolet (With Ruby)
Ultraviolet is a syntax highlighting engine that runs on Ruby. It has support for 50+ languages & 20+ themes.
Pygments (With Python)
It is a syntax highlighter that is built with Python. Pygments supports a wide range of languages, various output formats & it is usable as a command-line tool or as a library.
Tags: Syntax Highlight, 代码高亮