Webkit中HTML5 Video的实现分析(五) - WebKit中视频事件的传递
HTML的每个元素都可以让JavaScript在某些事件发生时,进行处理。就比如onclick="clickButton()"之类的属性设定。
像下面这篇博客所讲的一样,在WebKit中每个元素都有其对应的JS绑定的实现:[WebKit]为JavaScript Binding添加新DOM对象的三种方式及实作
对于视频元素,可以对应看看JSHTMLMediaElement.cpp和JSHTMLVideoElement.cpp中的实现。
这里只说一下事件的处理机制。就是在WebKit中有事件发生时,如何调用JavaScript对应的处理函数。
视频元素除了一般的HTML DOM Node的事件外,还有一些特定的事件,比如played, paused, ended等。这些在JSHTMLMediaElement.cpp中都可以看到:static const HashTableValue JSHTMLMediaElementTableValues[] ={ { "error", DontDelete | ReadOnly, (intptr_t)static_cast<PropertySlot::GetValueFunc>(jsHTMLMediaElementError), (intptr_t)0, NoIntrinsic }, { "played", DontDelete | ReadOnly, (intptr_t)static_cast<PropertySlot::GetValueFunc>(jsHTMLMediaElementPlayed), (intptr_t)0, NoIntrinsic }, { "seekable", DontDelete | ReadOnly, (intptr_t)static_cast<PropertySlot::GetValueFunc>(jsHTMLMediaElementSeekable), (intptr_t)0, NoIntrinsic }, { "ended", DontDelete | ReadOnly, (intptr_t)static_cast<PropertySlot::GetValueFunc>(jsHTMLMediaElementEnded), (intptr_t)0, NoIntrinsic },...
还记得WebKit如何解析视频的属性吗? 可以看看这里:Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
同样是在HTMLMediaElement::parseAttribute函数中,有如下的代码段: ...... else if (attrName == onabortAttr) setAttributeEventListener(eventNames().abortEvent, createAttributeEventListener(this, attr)); else if (attrName == onbeforeloadAttr) setAttributeEventListener(eventNames().beforeloadEvent, createAttributeEventListener(this, attr));
setAttributeEventListener()的就是将新指定的事件处理函数通过EventTarget::addEventListener()加入到EventTarget对象内部的hash表中(EventListenerMap)。它的第二个参数就是一个EventListener,负责最终执行这个事件处理函数。
当需要触发某个事件时,使用如下方式调用:if (m_networkState == NETWORK_LOADING || m_networkState == NETWORK_IDLE) scheduleEvent(eventNames().abortEvent);上面的代码表示如果条件成立,将触发一个abort事件给JavaScript。
scheduleEvent主要是创建一个EventTarget对象加到所谓的GenericEventQueue的队列中,以异步的方式执行。 在执行时(GenericEventQueue::timerFired())再交由EventTarget来执行。最终会检查已注册的事件处理函数,对应执行JavaScript函数。
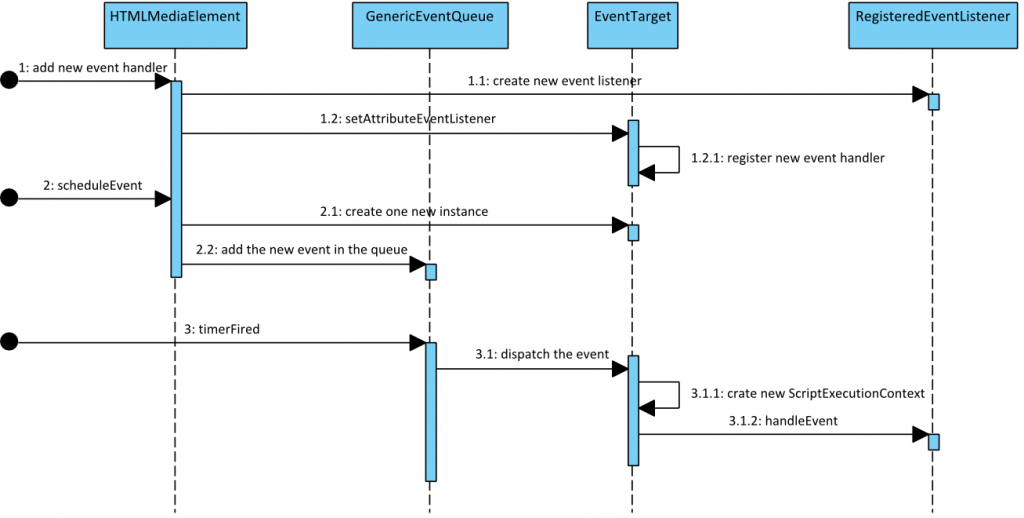
下面是比较完整的时序图供参考 (注意HTMLMediaElement的继承关系回到Node时,你会现HTMLMediaElement也是继承自EventTarget的):
转载请注明出处:http://blog.csdn.net/horkychen上一篇: Webkit中HTML5 Video的实现分析 (四) - 视频加载及播放的时序图