Ext.menu.ColumnMenu多列布局菜单
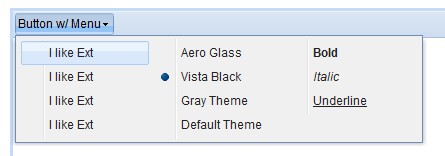
效果图:
Ext.menu.ColumnMenu类
/** * @class Ext.menu.ColumnMenu * @extends Ext.menu.Menu * 列布局菜单 * @xtype columnmenu */Ext.menu.ColumnMenu = function(config) { Ext.menu.ColumnMenu.superclass.constructor.call(this, config); var cols = []; Ext.each(this.columns, function(c) { cols.push(Ext.apply(c, { xtype: 'menu', hidden: false, hideMode: 'display', floating: false })); }, this); this.colCt = new Ext.Container({ layout: 'column', width: this.menuWidth, items: cols }); this.add(this.colCt);};Ext.extend(Ext.menu.ColumnMenu, Ext.menu.Menu, { cls: 'x-columnmenu', layout: { type: 'menu', itemTpl: new Ext.XTemplate('<li id="{itemId}" name="code"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ColumnMenu Example</title> <!-- ** CSS ** --> <!-- base library --> <link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css" /> <!-- Common Styles for the examples --> <link rel="stylesheet" type="text/css" href="../shared/examples.css"/> <!-- ** Javascript ** --> <!-- ExtJS library --> <script type="text/javascript" src="../extjs/adapter/ext/ext-base-debug.js"></script> <script type="text/javascript" src="../extjs/ext-all-debug.js"></script> <script type="text/javascript" src="../extjs/locale/ext-lang-zh_CN.js"></script> <!-- extensions --> <!-- page specific --> <script type="text/javascript" src="columnmenu.js"></script></head><body><h1>Ext.menu.ColumnMenu</h1><div style="border: 3px solid #C3DAF9; height: 300px; width: 650px;"> <div id="toolbar"></div></div><br /><br /><br /><br /><br /></body></html>Ext.onReady(function() { Ext.QuickTips.init(); var menu = new Ext.menu.ColumnMenu({ menuWidth: 400, columns: [{ columnWidth: .33, items: [{ text: 'I like Ext', handler: onItemClick }, { text: 'I like Ext', handler: onItemClick }, { text: 'I like Ext', handler: onItemClick }, { text: 'I like Ext', handler: onItemClick }] }, { columnWidth: .33, items: [{ text: 'Aero Glass', checked: true, group: 'theme', checkHandler: onItemCheck }, { text: 'Vista Black', checked: false, group: 'theme', checkHandler: onItemCheck }, { text: 'Gray Theme', checked: false, group: 'theme', checkHandler: onItemCheck }, { text: 'Default Theme', checked: false, group: 'theme', checkHandler: onItemCheck }] }, { columnWidth: .33, items: [{ text: '<b>Bold</b>', handler: onItemClick }, { text: '<i>Italic</i>', handler: onItemClick }, { text: '<u>Underline</u>', handler: onItemClick }] }] }); var tb = new Ext.Toolbar(); tb.render('toolbar'); tb.add({ text: 'Button w/ Menu', menu: menu }); tb.doLayout(); function onItemClick(item) { msg('Menu Click', 'You clicked the "{0}" menu item.', item.text); } function onItemCheck(item, checked) { msg('Item Check', 'You {1} the "{0}" menu item.', item.text, checked ? 'checked' : 'unchecked'); } var msgCt; function createBox(t, s) { return ['<div class="msg">', '<div class="x-box-tl"><div class="x-box-tr"><div class="x-box-tc"></div></div></div>', '<div class="x-box-ml"><div class="x-box-mr"><div class="x-box-mc"><h3>', t, '</h3>', s, '</div></div></div>', '<div class="x-box-bl"><div class="x-box-br"><div class="x-box-bc"></div></div></div>', '</div>'].join(''); } function msg(title, format) { if (!msgCt) { msgCt = Ext.DomHelper.insertFirst(document.body, { id: 'msg-div' }, true); } msgCt.alignTo(document, 't-t'); var s = String.format.apply(String, Array.prototype.slice.call(arguments, 1)); var m = Ext.DomHelper.append(msgCt, { html: createBox(title, s) }, true); m.slideIn('t').pause(1).ghost("t", { remove: true }); }});