jquery写的一个两个下拉菜单传值的小插件,含demo
转载请注明出处:http://renjie120.iteye.com/

?无聊的很,就看了一下以前的经常写的这个小玩意.使用jquery插件的方式完成了代码.
以前写的表格树,因为太多代码了,重构几乎不可能了,所以这次写这个小玩意的时候完全是使用了jquery插件的开发方式.
?
源码如下:
(function($){var docloaded = false;$(document).ready(function () {docloaded = true} );$.fn.doubleSelect = function(c){if (!docloaded){$(document).ready(function (){$.addDoubleSelect(c);});} else {$.addDoubleSelect(c);}}$.addDoubleSelect=function(c){c=$.extend({height:'100px',width:'100px',left:null,right:null,addBtn:null,removeBtn:null,addAllBtn:null,removeAllBtn:null,noAdd:'请选择要添加的项目',noRemove:'请选择要移除的项目',option:'2'},c);var dbs = {init:function(){dbs.lbtn.click(this.add);dbs.rbtn.click(this.remove);dbs.l.dblclick(this.add).height(c.height).width(c.width);dbs.r.dblclick(this.remove).height(c.height).width(c.width);dbs.alAdBtn.click(this.addAll);dbs.alRmBtn.click(this.rmAll);},addAll:function(){dbs.addall(dbs.l,dbs.r);},rmAll:function(){dbs.rmall(dbs.r,dbs.l);},add:function(){if($('option:selected',dbs.l).size()<1){ alert(c.noAdd); return;} dbs.mv(dbs.l,dbs.r);},remove:function(){if($('option:selected',dbs.r).size()<1){ alert(c.noRemove); return; } if(c.option=='1') $('option:selected',dbs.r).remove(); else{dbs.mv(dbs.r,dbs.l); }},addall:function(a,b){$('option',a).each(function(){if($('option[value='+this.value+']',b).size()<1){b.append(["<option value='",this.value,"'>",this.text,"</option>"].join(''));}if(c.option=='2')$(this).remove();});},rmall:function(a,b){$('option',a).each(function(){if($('option[value='+this.value+']',b).size()<1){b.append(["<option value='",this.value,"'>",this.text,"</option>"].join(''));}$(this).remove();});},mv:function(a,b){ $('option:selected',a).each(function(){ if($('option[value='+this.value+']',b).size()<1){b.append(["<option value='",this.value,"'>",this.text,"</option>"].join(''));}if(c.option=='1')this.selected = false;else{$(this).remove();}});}};dbs.l = $('#'+c.left);dbs.r = $('#'+c.right);dbs.lbtn = $('#'+c.addBtn);dbs.rbtn = $('#'+c.removeBtn);dbs.alAdBtn = $('#'+c.addAllBtn);dbs.alRmBtn = $('#'+c.removeAllBtn);dbs.init();};})(jQuery);?测试页面:
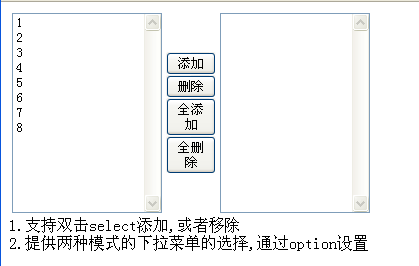
<head><meta http-equiv="Content-Type" content="text/html; charset=gbk" /><script type="text/javascript" src="jquery.js"></script><script type="text/javascript" src="jquery.dblSelect.js"></script><script type="text/javascript">$(function() {//设置按钮宽度$('button').width('50px');//使用双下拉菜单插件$(document).doubleSelect({left:'l',//左边的下拉菜单的idright:'r',//右边下拉菜单的idwidth:'150px',//下拉菜单宽度height:'200px',//高度addBtn:'add',//添加按钮idremoveBtn:'remove',//删除按钮idaddAllBtn:'addAll',//添加全部按钮idremoveAllBtn:'removeAll',//删除全部按钮idnoAdd:'没有选择要添加的item!',noRemove:'没有选择要删除的item!',option:'2'//有1,2两种模式,一种(option='1')是左边移除到右边左边不会减少,另外一种会减少(option=2,默认)!});});</script></head><body><table><tr><td><SELECT id="l" style="width:100px;" multiple="multiple"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option><option value="7">7</option><option value="8">8</option></SELECT></td><td><button id='add'>添加</button><br><button id="remove">删除</button><br><button id='addAll'>全添加</button><br><button id="removeAll">全删除</button></td><td><SELECT id="r" style="width:100px;" multiple="multiple"></SELECT></td></tr></table>1.支持双击select添加,或者移除<br>2.提供两种模式的下拉菜单的选择,通过option设置</body></html>?