web版聊天工具开发中的一些体会(1)
这个东西做了也有一点时间了,主要涉及的有dwr,jquery,dhtmltree,以及打了点酱油的dom4j.做到一半才知道ext是干什么的,但是好像这第一个版本已经没有它的施展余地了,留到下一次好了。用到的东西比较散,除了对dwr看的比较多意外,其他的都只是两天左右看了看,只看了需要的部分,所以了解不是很深,所以只能简单的谈一谈感想。
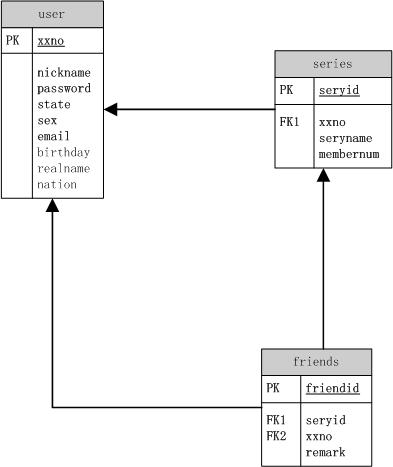
1.数据库
数据库建的很简单,一共7张表,暂时只用到三张
2.关于dwr
dwr最大的好处是让有点繁琐的ajax变成了在javascript里面写java。但是由于页面前端和后台是异步的,当需要执行的函数比较复杂时,就需要同步一下,免得前端反应太“快”而没有取得dwr返回的数据:
dwr.util.setAsync(false);//dwr语句dwr.util.setAsync(true);
$(document).ready(function(){ function f1(){ }});function f2(){ }$("#[属性ID]").click(function(){ //事件方法});<?xml version="1.0" encoding="UTF-8"?><tree id="0"> <item text="我的好友" id="list1" im0="" im1="" im2=""> <item text="SwineLP" id="friend10001" im0="" im1="" im2=""/> </item></tree>
tree=new dhtmlXTreeObject("[div id]","200%","200%","treeid");/** * 获得xxno用户的当前好友列表信息map * @param xxno * @return */public static HashMap<String,ArrayList<User>> getFriends(String xxno){HashMap<String,ArrayList<User>> friendList = new HashMap<String,ArrayList<User>>();try{Connection conn = ConnFactory.getConn();//获得列表数据String sql = "select seryname from series where userno = ?";PreparedStatement pstmt = conn.prepareStatement(sql);pstmt.setString(1, xxno);ResultSet smrs = pstmt.executeQuery();while(smrs.next()){friendList.put(smrs.getString(1), null);}sql = "select s.seryname,f.xxno,f.remark,u.nickname,u.state from series as s,friends as f,user as u where s.seryid = f.seryid and f.xxno = u.xxno and s.userno = ?";pstmt = conn.prepareStatement(sql);pstmt.setString(1, xxno);ResultSet frs = pstmt.executeQuery();while(frs.next()){String seryname = frs.getString(1);if( null == friendList.get(seryname)){ArrayList<User> flist = new ArrayList<User>();friendList.put(seryname, flist);}//打包好友信息,加入好友队列中User user = new User();user.setXxno(frs.getString(2));user.setRemark(frs.getString(3));user.setNickname(frs.getString(4));user.setState(frs.getByte(5));friendList.get(seryname).add(user);}return friendList;}catch(Exception ef){Diary.println(ef, "用户注册时:");return null;}}public static String getFriendList(String xxno){Document doc = DocumentHelper.createDocument();HashMap<String,ArrayList<User>> friendList = UserDao.getFriends(xxno);Set<String> series = friendList.keySet();//将好友列表信息打包成xml格式文件Element tree = doc.addElement("tree");tree.addAttribute("id", "0");int col = 0;//好友分类数for(String seryname : series){ArrayList<User> flist = friendList.get(seryname);Element sery = tree.addElement("item");sery.addAttribute("text", seryname);sery.addAttribute("id", "list" + ++col);sery.addAttribute("im0","serypic.jpg");sery.addAttribute("im1","serypic.jpg");sery.addAttribute("im2","serypic.jpg");while(flist.size() > 0){User user = flist.remove(0);Element f = sery.addElement("item");if(null == user.getRemark()){f.addAttribute("text", user.getNickname());}else{f.addAttribute("text", user.getRemark() + "("+ user.getNickname() +")");}f.addAttribute("id", "friend" + user.getXxno());f.addAttribute("im0", "head.jpg");f.addAttribute("im1", "head.jpg");f.addAttribute("im2", "head.jpg");}}return doc.asXML();}public String getFriendsXML(String xxno){return FriendsList.getFriendList(xxno);}$(document).ready(function(){ //获得好友xml var xxno = $("#xxno").html(); dwr.engine.setAsync(false); var treexml = XXIMPage.getFriendsXML(xxno); dwr.engine.setAsync(true); var tree = new dhtmlXTreeObject("friendtree","100%","100%",0); tree.setImagePath("images/"); tree.loadXMLString(treexml, function(){ alert("载入成功!"); }); tree.enableTreeLines(false); tree.setImageArrays("plus","plus_ar.gif","plus_ar.gif","plus_ar.gif","plus_ar.gif"); tree.setImageArrays("minus","minus_ar.gif","minus_ar.gif","minus_ar.gif","minus_ar.gif"); tree.setStdImages("plus_ar.gif","minus_ar.gif","plus_ar.gif");});