关于非表格的等高列的探讨
这里先纠正一下《精通CSS:高级Web标准解决方案(第二版)》一书中P175和P176中 margin-bottom:500px;这行代码,纠正为margin-bottom:-500px。
?
恩,上面这本书的第一版看过,最近把第二版的书买来过了一遍,的确是大师级别的值得放在案头的一本书,里面讲到的很多东西都是现在很流行的Web技术,里面的案例很值得慢慢品味,今天我想讲一下关于非表格的等高列的一些自己的见解。
?
对于博客中用到很多是三列等高的列,而由于高度自适应的缘故,三列的背景总是不能等高的显示,为此你可以用Jquery中height函数进行如同下面的语句:
?
?
$(".left").height($(".right").height());?以同步两个列的高度
?
还有一种方法是便是Faux列,用假背景伪造高度相等的错觉。
?
然后纯css的方法还是有的:
?
?
先是原始的HTML文件:
?
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>test</title></head><body><div name="code">.wrapper{width:100%;position:relative;overflow:hidden;}.box{width:250px;margin-left:20px;float:left;padding:20px;background:#F60;padding-bottom:640px;margin-bottom:-620px;}.bottom{position:absolute;bottom:0;height:20px;width:290px;background:#F90;margin-left:-20px;}?
?
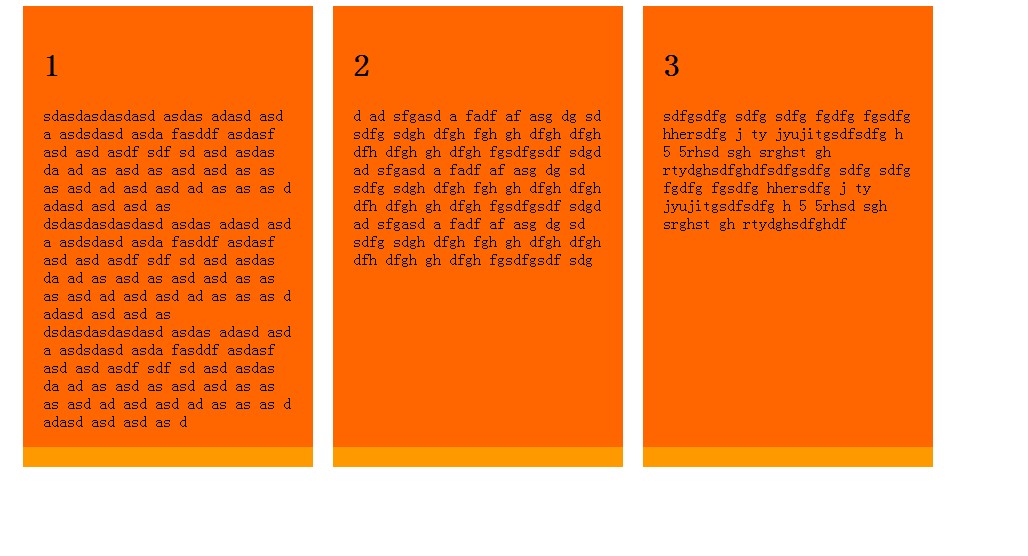
效果图:
?

?很明显三列相等的
下面看一下实现过程:
?
css中核心是:
?
padding-bottom:640px;margin-bottom:-620px;
?
和在父级的的
?
?
overflow:hidden;
?padding-bottom设置的足够大是为了使得短的列的总高度能够通过padding达到较高的列的高度,而margin设置为负值是为了使父级的自适应高度能将这几个列通过溢出隐藏的方式截得相同的高度,同时overflow:hidden也有清浮动的作用。
?
而.bottom的具体工作机制同我上一遍博客中讲到的绝对定位的机制相同。
?