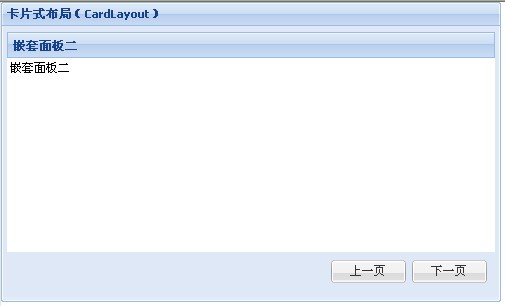
卡片式布局(CardLayout)
Ext.layout.CardLayout扩展自Ext.layout.FitLayout布局,其xtype值为card。切换子面板的唯一途径是调用setActiveItem方法。
?
var panel = new Ext.Panel({renderTo: "div3",frame: true,layout: "card",title: "卡片式布局(CardLayout)",height: 300,activeItem: 0,defaults: {bodyStyle: "padding:3px; background-color: #FFFFFF"},items: [{id: "c1", title:"嵌套面板一", html:"嵌套面板一"},{id: "c2", title:"嵌套面板二", html:"嵌套面板二"},{id: "c3", title:"嵌套面板三", html:"嵌套面板三"}],buttons: [{text: "上一页",handler: changePage},{text: "下一页",handler: changePage}]});function changePage(btn){var index = Number(panel.layout.activeItem.id.substring(1));if(btn.text == "上一页"){index -= 1;if(index<1) index = 1;}else{index += 1;if(index>3) index = 3;}panel.layout.setActiveItem("c"+index);}?
?