全面擢升 Web 2.0 应用程序的性能,第 3 部分: 浏览器渲染时间分析
全面提升 Web 2.0 应用程序的性能,第 3 部分: 浏览器渲染时间分析?函数列表视图:在这个视图,列表显示每个
全面提升 Web 2.0 应用程序的性能,第 3 部分: 浏览器渲染时间分析
?
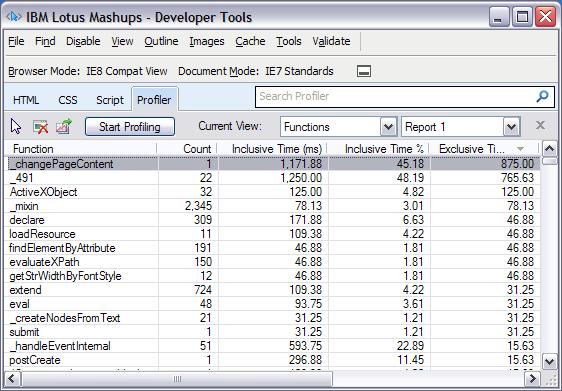
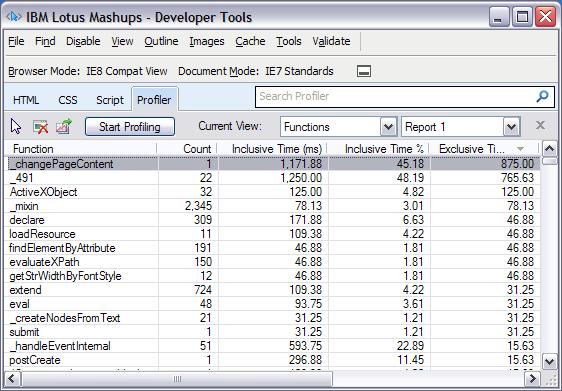
函数列表视图:在这个视图,列表显示每个方法的统计信息。对于每个方法,显示总的被调用次数、总的包含子方法的时间、和总的不包含子方法的时间。?
图 2. 函数列表视图
 ?
?
?
根据图 3 指示的上下文关系,我们可以得到几个相关的函数名称,以及它们之间的调用关系。从初步判断,我们可以理解为 JavaScript 脚本在处理 Mashups page 的内容更新与渲染。如果需要进一步分析,需要结合 JavaScript 的源码来进行进一步的分析。通过以上的性能剖析,已经能够帮助我们找到页面 JavaScript 脚本执行在各个函数中的分布以及它们的上下文关系。对于比较复杂的 JavaScript 脚本性能问题,通常需要结合源码源码阅读,添加日志输出等方法来定位问题,所有这些可以帮助我们快速定位、分析、验证脚本中的性能问题。
参考资料
学习
- 查看?“全面提升 Web 2.0 应用程序的性能”?系列文章的所有部分:
- 第 1 部分:Web 2.0 应用的性能分析概述和新的挑战
- 第 2 部分:页面下载时间分析
- 第 3 部分:浏览器渲染时间分析
 ?
?