Beetle框架使用指南之--Web Ajax开发
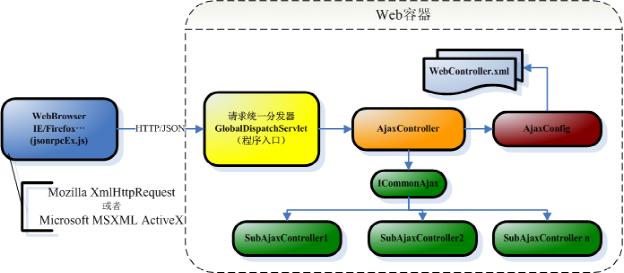
Ajax是当前流行的Web开发技术,BJAF Web框架在原有框架结构上对Ajax进行了强而有力的封装,是开发Ajax就想开发一个普通的传统标准控制器那么简单。Ajax框架结构如下:

浏览器采取Javascript调用XMLHttpRequest(Mozilla、Microsoft各有实现)后台底层Http请求组件与远程的J2EE Web Servlet容器通信:发出的请求交给GlobalDispatchServlet服务程序去负责统一处理,它适配给AjaxController控制器再通过AjaxConfig配置类读取部署在WebController.xml文件中的Ajax子控制器配置信息。然后,根据浏览器提交请求的子控制器名称来匹配其对应的处理程序,完成请求逻辑并把结果数据返回给浏览器客户端。最后,浏览器再利用Javascript来解析并展现这些结果数据。
ICommonAjax是请求处理程序的入口,所有的Ajax子控制器都必须实现此接口,其定义如下:
首先,浏览器html页面引入jsonrpcEx.js库,在登录按钮事件内创建一个Request请求对象,调用其setControllerName()方法指定服务器处理此请求的子控制器名称,调用put()方法输入请求参数,调用synchroExecute()方法提交请求。
其次,GlobalDispatchServlet主控器接收到通过http协议提交上来的请求,交给AjaxController控制器去处理,它根据控制器名称找到其对应的LoginController实现类,并实例化它,调用其perform()方法执行处理请求的逻辑,并返回AjaxResponse结果对象给主控器,主控制将此结果进行序列化,以MapValue数据形式返回到浏览器的javascript客户端。
最后,javacirpt端request对象把传回的数据封装成一个Response对象交回给html页面,再通过Response对象提供的getValueByName方法读取返回的数据解析显示在页面视图上。?
#BJAF Web框架对Ajax技术进行有力封装,详细请参考Henry Yu编写的《J2EE Web开发使用Ajax技术的核心所在》文章。