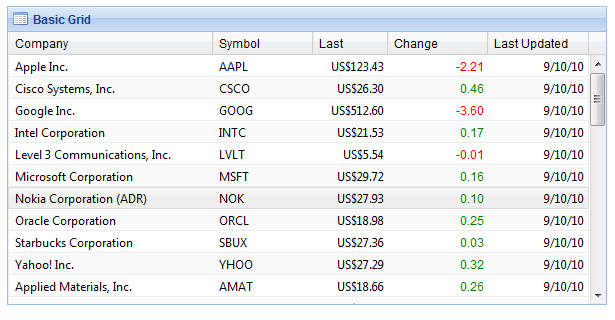
GXT组件使用教程1——Basic Grid
GXT组件使用教程1——Basic Grid
今天和同事聊天的时候说起EXT-GWT的教程比较少。他说起想写书,我们一笑了之,事后我想写书可能技术不行,那就写博客同网友交流吧。毕竟潜伏javaeye这么多年,一直在索取,也该有所回报了。
此系列不是从新建一个项目开始。学习此教程的人应该有能力通过查资料完成GWT同EXT结合并构建项目,若是从零开始的网友请参见:
Quick Setup for Ext GWT 2.X
===========================
?
Note : Ext GWT 2.X requires GWT 1.6.x or GWT 2.0 (any build ending in "-gwt2.zip").?
?
STEP 1 -> Create a GWT 1.6.x project within Eclipse.
?
Copy the contents of the /resources folder in the download to a {foldername} location with your war folder.
Substitute {foldername} with the name of the folder you've created for resources within your war folder.?
?
STEP 3 -> Add the following stylesheet to your host page.
?
<link rel="stylesheet" type="text/css" href="{foldername}/css/gxt-all.css" />
?
STEP 3b -> If you are using Charts, add the following script to your host page.
?
<script language='javascript' src='{foldername}/flash/swfobject.js'></script>
?
STEP 4 -> Add the following entry to you projects module xml file.
?
<inherits name='com.extjs.gxt.ui.GXT'/>
?
STEP 5 -> Ext GWT requires the following doctype (quirksmode).
?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
?
STEP 6 -> Eclipse Setup (should be similar for other development environments)
These instructions assume you have a existing project and launch configuration.
?
1. Add gxt.jar to the project.
a. Right click on project name in 'Package Explorer'.
b. Select 'Properties' from content menu.
c. Select 'Java Build Path'.
d. Select 'Libraries' tab.
e. Add the gxt.jar either with 'Add JARs...' or 'Add External JARs...'.
2. Add GXT jar to launch configuration.
a. Choose Run / Open Run Dialog.
b. Select your appropriate launch configuration under 'Java Application'.
c. Select the 'Classpath' tab.
d. Add the gxt.jar to the classpath.
============================
言归正传,首先看一下例子截图

?表格是gxt企业级开发经常使用的控件,学习gxt官方提供的控件,阅读源码是非常有效方法。很多开发灵感是可以从控件中找到的。
查看源码:
构建一个基本表格,第一步创建列配置:ColumnConfig
?
// 创建一个list 用于存放列的配置,一个配置列对应一个列
List<ColumnConfig> configs = new ArrayList<ColumnConfig>(); ColumnConfig column = new ColumnConfig(); ?
// 此处的"name" 可以去除加载model中以"name"为key的值 column.setId("name"); ?// 显示在此列的名称 column.setHeader("Company"); ?//这列的宽度 column.setWidth(200); ?
// 将这列放到list中 configs.add(column); // column 也可以通过构造 colum = new column("key","displayName",width) column = new ColumnConfig(); column.setId("symbol"); column.setHeader("Symbol"); column.setWidth(100); configs.add(column); column = new ColumnConfig(); column.setId("last"); column.setHeader("Last"); column.setAlignment(HorizontalAlignment.RIGHT); column.setWidth(75); column.setRenderer(gridNumber); configs.add(column); column = new ColumnConfig("change", "Change", 100); column.setAlignment(HorizontalAlignment.RIGHT); column.setRenderer(change); configs.add(column); column = new ColumnConfig("date", "Last Updated", 100); column.setAlignment(HorizontalAlignment.RIGHT); column.setDateTimeFormat(DateTimeFormat.getShortDateFormat()); configs.add(column); ?第二步声明store 并加载上数据
?
// 表格最常用的store
ListStore<Stock> store = new ListStore<Stock>(); ?
// 为store加上数据,TestData可在gxt源码找到 store.add(TestData.getStocks());
?TestData.getStocks()
?
?//返回的只是一个简单的list
public static List<Stock> getStocks() { List<Stock> stocks = new ArrayList<Stock>(); stocks.add(new Stock("Apple Inc.", "AAPL", 125.64, 123.43)); stocks.add(new Stock("Cisco Systems, Inc.", "CSCO", 25.84, 26.3)); stocks.add(new Stock("Google Inc.", "GOOG", 516.2, 512.6)); stocks.add(new Stock("Intel Corporation", "INTC", 21.36, 21.53)); stocks.add(new Stock("Level 3 Communications, Inc.", "LVLT", 5.55, 5.54)); //... stocks.add(new Stock("First Data Corporation", "FDC", 32.7, 32.65)); return stocks; }?Stock.class 源码
?
// BaseModel是我最常用的modelpublic class Stock extends BaseModel { public Stock() { } public Stock(String name, String symbol, double open, double last) { // "name"就是存储model的key.前面的 column.setId("key");就是与这 //里对应 set("name", name); set("symbol", symbol); set("open", open); set("last", last); set("date", new Date()); set("change", last - open); } public Stock(String name, double open, double change, double pctChange, Date date, String industry) { set("name", name); set("open", open); set("change", change); set("percentChange", pctChange); set("date", date); set("industry", industry); }??第三步构建表格
?
// 构造函数需加上 store 和 含有ColumnConfig 的list : cmGrid<Stock> grid = new Grid<Stock>(store, cm); // 设置显示属性: css属性名称 属性值 grid.setStyleAttribute("borderTop", "none");// 列都是固定宽度,设置某一列自动填充剩余空间 grid.setAutoExpandColumn("name"); grid.setBorders(true); grid.setStripeRows(true); ?第四步美化表格
?
// 设置数字格式final NumberFormat currency = NumberFormat.getCurrencyFormat(); final NumberFormat number = NumberFormat.getFormat("0.00"); final NumberCellRenderer<Grid<Stock>> numberRenderer = new NumberCellRenderer<Grid<Stock>>( currency); // 重写表格加载数据时的动作 GridCellRenderer<Stock> change = new GridCellRenderer<Stock>() { public String render(Stock model, String property, ColumnData config, int rowIndex, int colIndex, ListStore<Stock> store, Grid<Stock> grid) { double val = (Double) model.get(property); String style = val < 0 ? "red" : "green"; return "<span style='color:" + style + "'>" + number.format(val) + "</span>"; } }; // 对单元格进行格式设置 GridCellRenderer<Stock> gridNumber = new GridCellRenderer<Stock>() { public String render(Stock model, String property, ColumnData config, int rowIndex, int colIndex, ListStore<Stock> store, Grid<Stock> grid) { return numberRenderer.render(null, property, model.get(property)); } }; ?
注意事项:
?