流程图和线框图的关系
流程图(task flow)是指用图形语言的方式画出用户在使用这个产品的方法和达到具体功能的步骤。通常会把产品的使用流程作为某些任务去完成,用语言描述出想要达到的目的,每一个步骤用一个节点来表示,用线和箭头指示出每一步骤的方向和所要到达的下一个步骤。流程图意在帮助设计师很好的了解产品的功能结构和用户每一步的操作而达到白己的使用日的。
但是流程图也分为两大类:
一类是产品经理或者技术人员在开发过程中使用的逻辑流程图,如图1:
图1
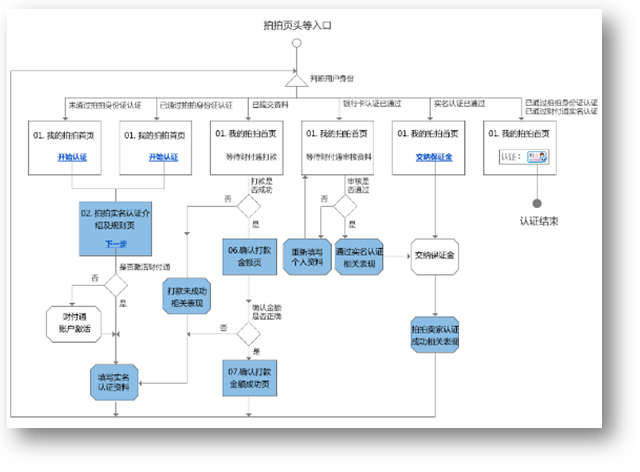
另一类是产品设计或用户体验人员输出的页面流程图,如图2:
图2
页面流程图除了用Photoshop、 Illustrator等绘图工具实现的流程图之外,还可以是用flash、catalyst实现的带交互效果的流程,也可以是用axure、Balsamiq等原型工具实现的页面跳转逻辑流程。
线框图(wireframe)是在逻辑流程图的基础上,用线框的形式细化界面的主要功能和基本布局定位,包括导航、标题、图片,图标,文字内容,按纽,各种控制器和形式等,从而确定各个界面之间具体的交互关系。
可以按照实现形式分成如下几类:
最简单的方式就是用纸和笔简单绘制实现的纸质线框图,如图3
图3
这里提供几个可打印的互联网产品设计线框图模板:
1、纸面浏览器原型

图4
2、iPhone纸面原型草图

图5
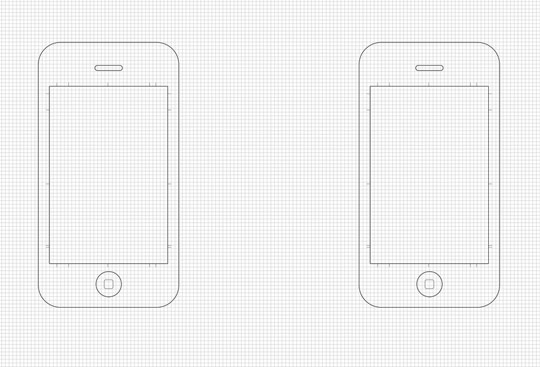
3、iPhone低保真纸面原型

图6
4、还是iPhone高保真纸面原型

图7
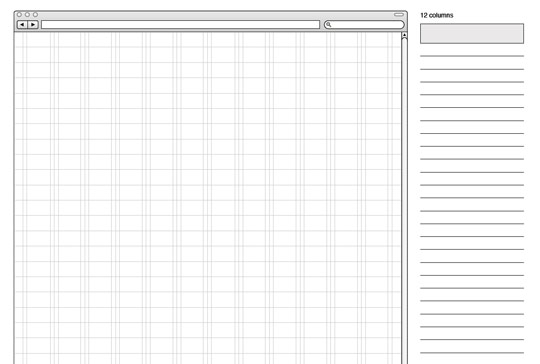
5、带网格的网站原型

图8
复杂一点的可以用Axure、Balsamiq等原型工具实现HTML线框图,可以参考《使用线框图来简化你的产品设计流程》一文,如图9:
图9
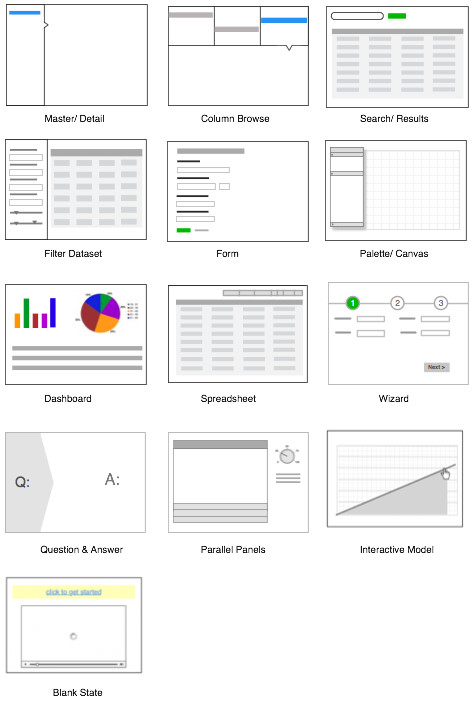
不要忘记用户界面设计版式--用户界面设计版式对设计用户界面是很有帮助的。版式往往能解决常见问题,合理的版式可以方便用户熟悉界面,尽快阅读应用。因此,要在设计流程的初期阶段就考虑版式,最好在草图(UE)阶段就开始,如图10:

图10
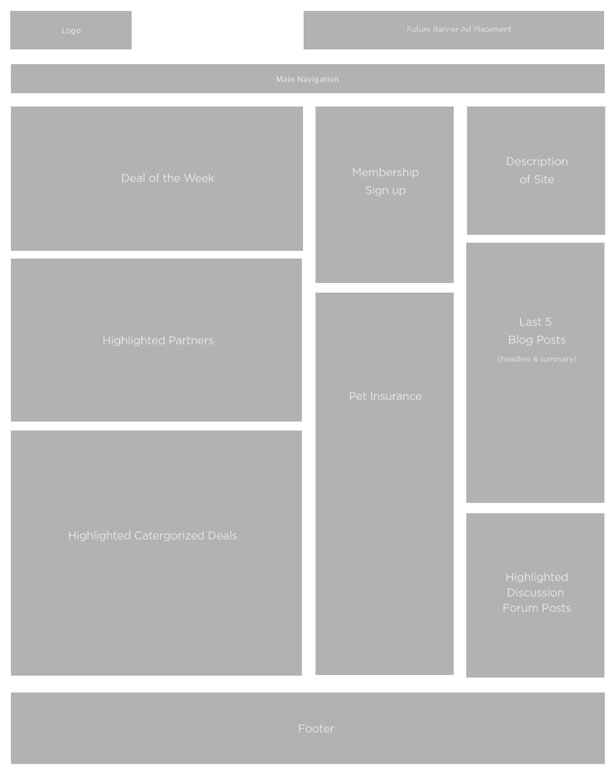
一些基本的页面布局也需要熟悉,或者自己制定一套具有延展性的页面布局标准,如图11:

图11
最后总结一下,流程图分为逻辑流程图和页面流程图,线框图分为纸质线框图和HTML线框图,线框图加上了操作步骤、交互逻辑可以叫做流程线框图。这些在理清产品架构,梳理产品逻辑时至关重要。但是流程图和线框图都是为了辅助产品开发,而不能本末倒置,在流程和原型阶段花费太多的时间和精力,只要能便于沟通,尽量选择最简单最高效的方式。