一个简单的viewport
测试了一下Viewport,共享!
?
--ExtJS部分-------------------------------
Ext.onReady(function(){
?????
?var viewport = new Ext.Viewport({
??layout : 'border',
??items : [{region : 'north',
???? height : 80,
???? contentEl : 'northDiv',
???? bodyStyle : 'background-color: #94A5D6;'
???? },{
???? region : 'south',
???? height : 45,
???? contentEl : 'southDiv',
???? bodyStyle : 'background-color: #94A5D6;'?
???? },{
???? title : '功能菜单',
???? collapsible : true,
???? collapseMode : 'mini',
???? region : 'west',
???? width : 150,
????
???? split : true,
???? minWidth : 80,
???? maxWidth : 200,
???? html : 'west'
???? },{
???? region : 'center',
???? html : 'center'
??}]
?});?
});
?
--html部分-------------------------------
?
<div id="northDiv" style="margin:20px;">这里是north</div>
<div id="southDiv">@2010 copyright:Kangna129</div>
?
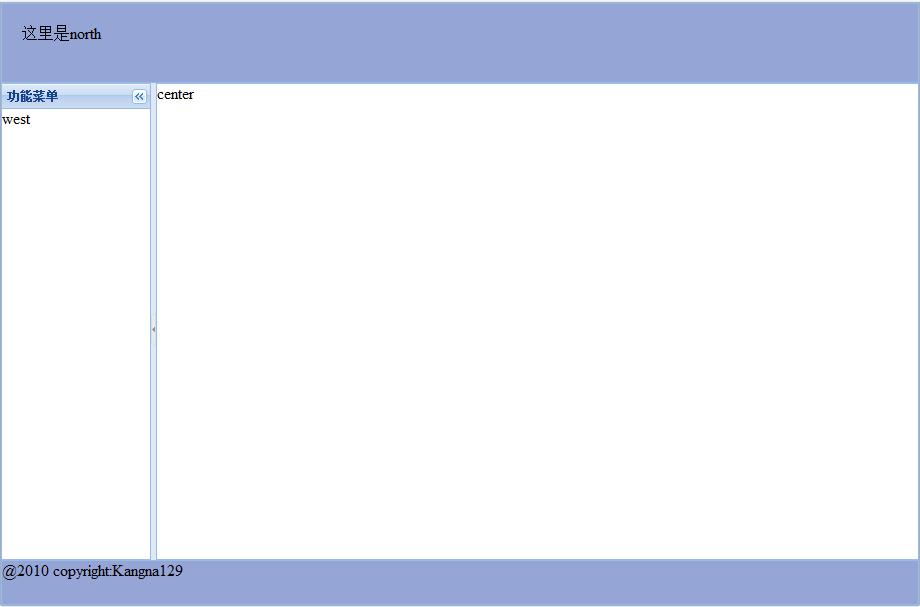
--预览图片请参见附件-------------------------------
?
--总结-------------------------------
?
??? 类Ext.ViewPort 可称称做为浏览器可视窗。视窗渲染在document的body标签上,并且根据浏览器可视区域的大小自动调整并且管理窗口的大小变化。一个页面上只允许存在一个viewport。所有的Panel面板增加到viewport,通过她的items,或者通过她的子面板(子面板也都可以拥有自己的layout)的items,子面板的add方法,这种设计让内部布局的优势非常明显。
?
1、它如果没有写布局方式,则按照书写的顺序,依次以一列的形式出现;
?
2、它如果是以border布局,则必须要有region:'center'部分,不然将会报错:
?
3、可以使用frame: true,为各部分添加默认的背景色(蓝);
?
4、它最简单的形式就是只写上各部分的region与title或html,查看效果;
?
5、根据需要,可嵌套各组件到其中。
?

?